Cómo crear una página web desde cero: guía para principiantes
Tanto si quieres ampliar tu negocio en internet, mostrar tu portfolio o crear un blog, un sitio web es tu puerta de entrada para llegar a un público más amplio.
Tener una web aumentará la notoriedad de tu marca, generará posibles fuentes de ingresos y fomentará la fidelidad de tus seguidores, entre otras ventajas.
A pesar de ello, es entendible que tengas dudas a la hora de crear tu propia página web desde cero. La complejidad de la codificación, los costes del desarrollo web y la inversión de tiempo suelen desanimar a la gente de utilizar sitios web propios para impulsar su marca.
En realidad, crear una web es ahora más fácil y rentable gracias a la creciente popularidad de plataformas y herramientas de desarrollo web fáciles de usar. Por ejemplo, el Creador de páginas web de Hostinger utiliza inteligencia artificial (IA) para agilizar el proceso en menos de una hora.
En este artículo te guiaremos por los pasos para crear tu propia página web utilizando un creador web o WordPress. En primer lugar, repasemos los requisitos previos para utilizar estas plataformas.

Tabla de Contenidos
Requisitos previos para la creación de sitios web
Los siguientes son tres elementos cruciales para un proceso de desarrollo web sin problemas.
Plataforma de desarrollo web
Una plataforma de creación de sitios web te permite crear un sitio sin conocimientos de programación. Existen dos tipos de herramientas: un sistema de gestión de contenidos (CMS) y los creadores de sitios web.
WordPress es un CMS popular que ofrece una amplia gama de opciones de personalización. Dispone de una amplia gama de plugins y temas para modificar el aspecto y la funcionalidad de tu sitio, lo que lo convierte en una gran opción para crear un sitio web personalizado.
Alternativamente, un creador web como el Creador de páginas web de Hostinger proporciona una solución todo en uno para la creación de páginas.
Estas plataformas ofrecen plantillas listas para usar y un editor de arrastrar y soltar, lo que simplifica el proceso a los principiantes o a los que tienen poco tiempo.
Consejo profesional
Consulta nuestra comparación del Creador de páginas web de Hostinger vs WordPress para explorar sus características, pros y contras.
Alojamiento web

El hosting web es como alquilar espacio en internet para tu sitio web. Los proveedores de alojamiento almacenan los datos de tu sitio en sus servidores, garantizando que sea accesible en línea.
Además de espacio en el servidor, los proveedores de hosting también ofrecen mejoras de rendimiento y seguridad. Por eso, elegir el plan de alojamiento adecuado es vital para el crecimiento de tu página web.
Considera el plan de hosting web Business de Hostinger para sitios web personales y empresariales. Por CO$ 13900.00 al mes, ofrece un mayor rendimiento, copias de seguridad diarias, certificados SSL (Secure Sockets Layer) ilimitados para conexiones seguras y una protección sólida contra las ciberamenazas.
Nuestros planes de alojamiento incluyen un creador de sitios web sin código y una instalación sencilla de WordPress con un solo clic para diversas necesidades de desarrollo web. Aprovecha la garantía de devolución del dinero de 30 días para probar nuestras funciones de alojamiento sin riesgos.
Consejo profesional
Consulta nuestra guía para saber más sobre cómo alojar un sitio web, que incluye pasos y consejos para seleccionar un proveedor de alojamiento.
Dominio web

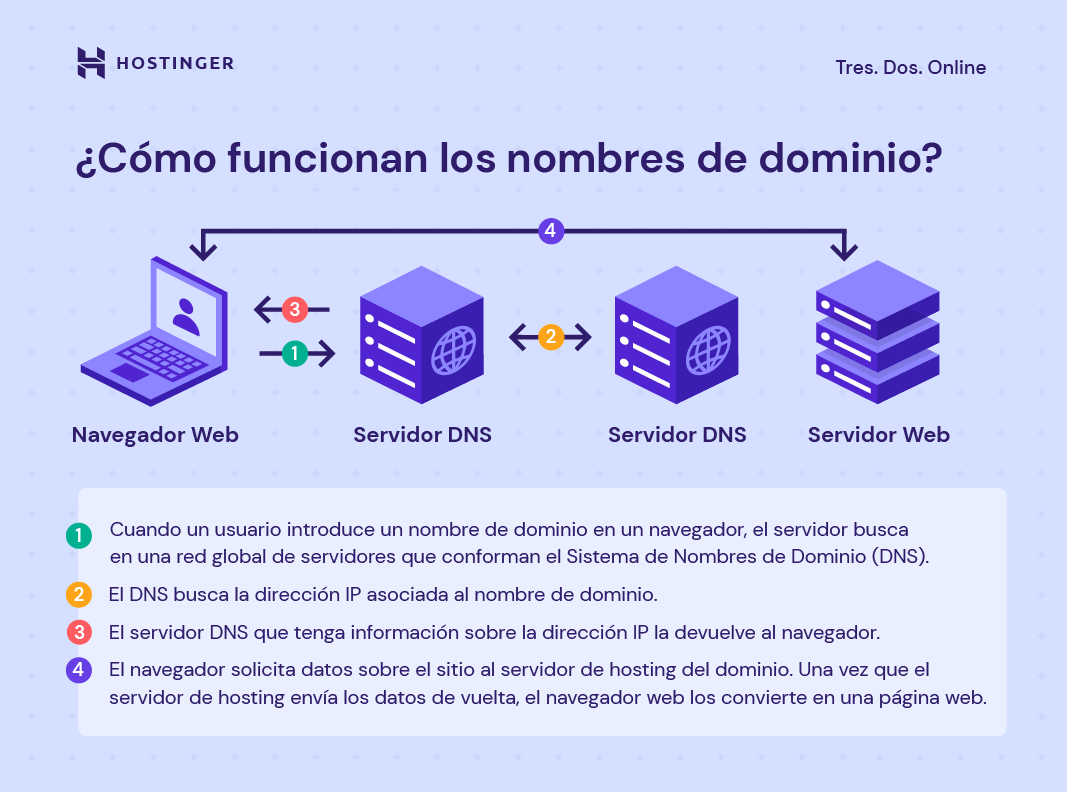
Un nombre de dominio es una dirección única, como “hostinger.es“, que permite a los internautas visitar tu sitio web. Es un elemento clave de tu estrategia de marca, ya que representa la primera interacción que los visitantes del sitio tienen con tu presencia en línea.
Seleccionar la extensión de dominio adecuada, también conocida como dominio de nivel superior (TLD), es tan importante como el propio nombre.
Extensiones como .com, .net y .org categorizan tu sitio y conforman la percepción del usuario. Por ejemplo, las empresas suelen elegir .com por su amplio reconocimiento, mientras que las redes o sitios tecnológicos pueden optar por .net.
Puedes comprar un dominio a través de un registrador de nombres de dominio, que es una empresa que gestiona las reservas de nombres de dominio. El coste de un dominio web suele depender de la extensión y del periodo de suscripción.
Sin embargo, optar por un proveedor de hosting que incluya dominios gratuitos con sus planes es más sencillo y rentable.
Todos los planes de alojamiento de Hostinger incluyen un dominio gratis, lo que simplifica la gestión del alojamiento y de los dominios en una sola cuenta. Aprovecha nuestro buscador de dominios web para explorar todos los dominios disponibles.
Consejo profesional
Para elegir el nombre de dominio adecuado asegúrate de que sea memorable, refleje la identidad de tu marca y resuene con tu público objetivo.
Verificador de nombres de dominio
Verifica de inmediato la disponibilidad del nombre de dominio.
Cómo crear una página web – Video tutorial
En este tutorial, aprenderás a diseñar tu página desde cero.

Cómo hacer una página web con un creador web
Después de comprar un plan de alojamiento en Hostinger y elegir un dominio, estás listo para comenzar tu aventura online. Repasemos los pasos para crear una web desde cero con el Creador de páginas web de Hostinger.

1. Elige y personaliza tu plantilla
Una plantilla determina el aspecto de tu sitio web, por lo que te conviene elegir una que se ajuste a tu imagen de marca.
Hostinger ofrece 150 plantillas adaptativas para diversos nichos, todas ellas creadas pensando en la optimización para móviles.
Estas garantizan que tu sitio web sea apto para móviles, ofreciendo una experiencia de usuario coherente en ordenadores y móviles.
Alternativamente, deja que la IA personalice una plantilla para adaptarla a tus preferencias. A continuación te explicamos cómo crear una página web sencilla con un diseño generado por IA utilizando nuestro constructor web:
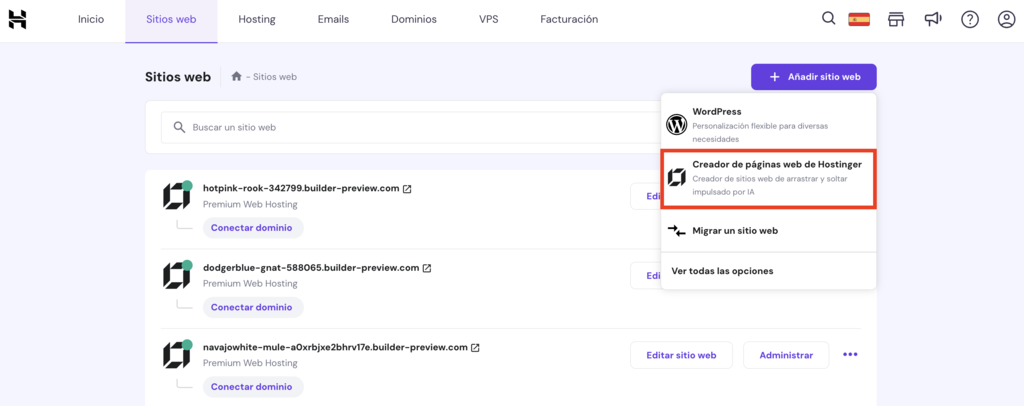
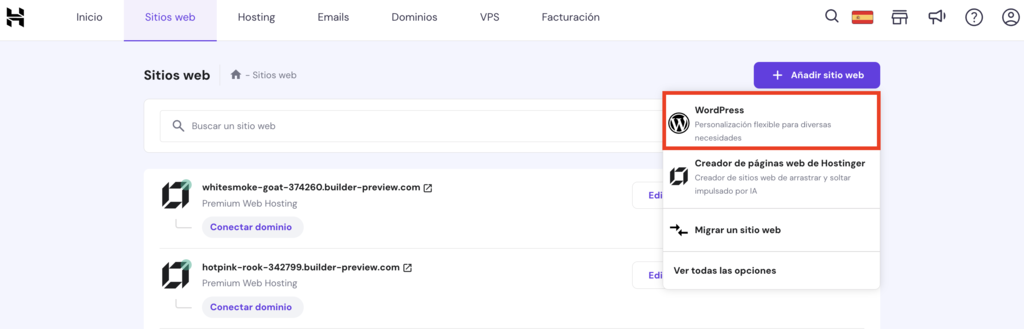
- Ve a Sitios web desde hPanel, el panel de control de Hostinger, y selecciona Añadir sitio web → Creador de páginas web de Hostinger.

- Haz clic en Empezar a crear para iniciar la incorporación de la IA.

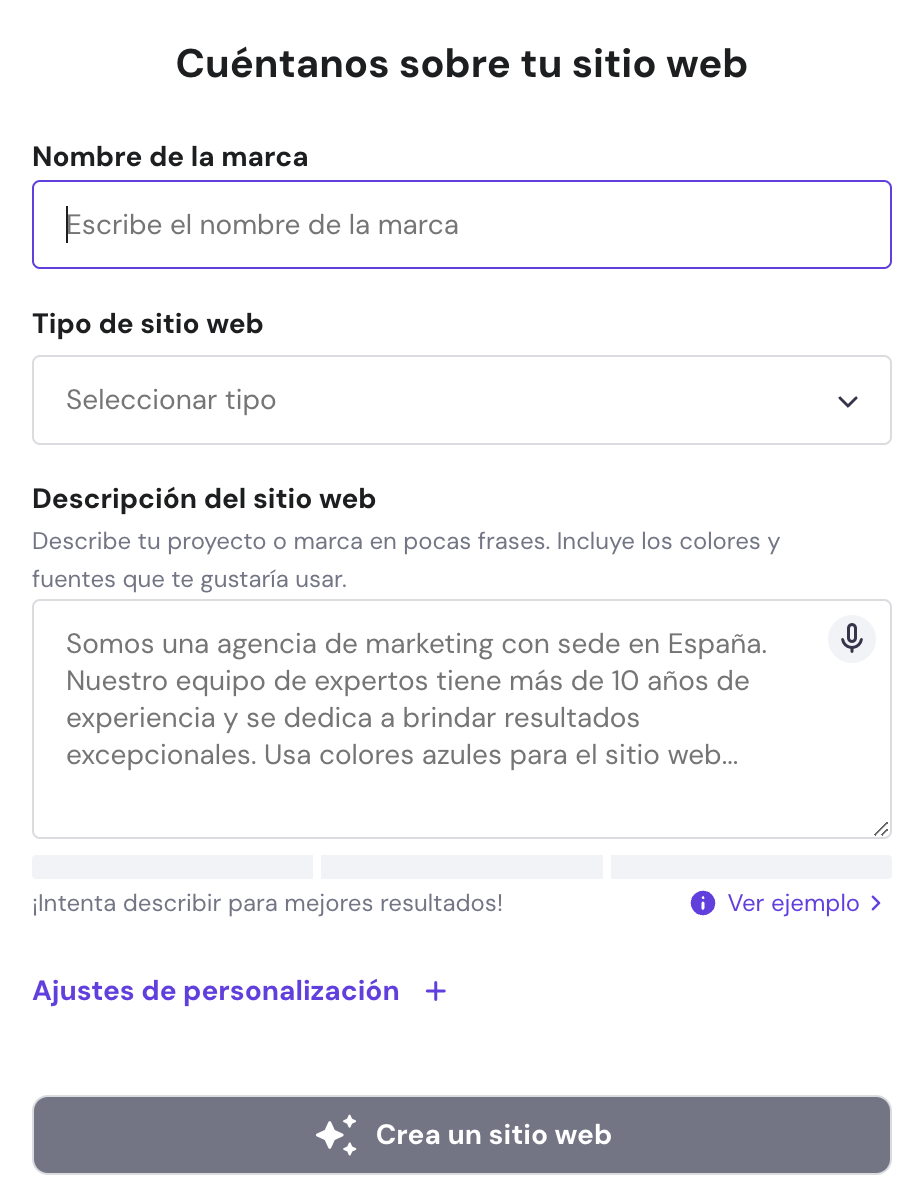
- Introduce los datos de tu marca y el tipo de sitio web. Sé tan descriptivo como puedas para ayudar a la IA a entender tus necesidades. Amplía los Ajustes de personalización para establecer tu estilo y paleta de colores preferidos. Cuando hayas terminado, pulsa Crear un sitio web.

- El constructor de sitios previsualizará la primera iteración de tu sitio web. Haz clic en Editar sitio para personalizar el diseño y el contenido o vuelve al formulario de IA para cambiar las indicaciones y crear un nuevo diseño de sitio web.
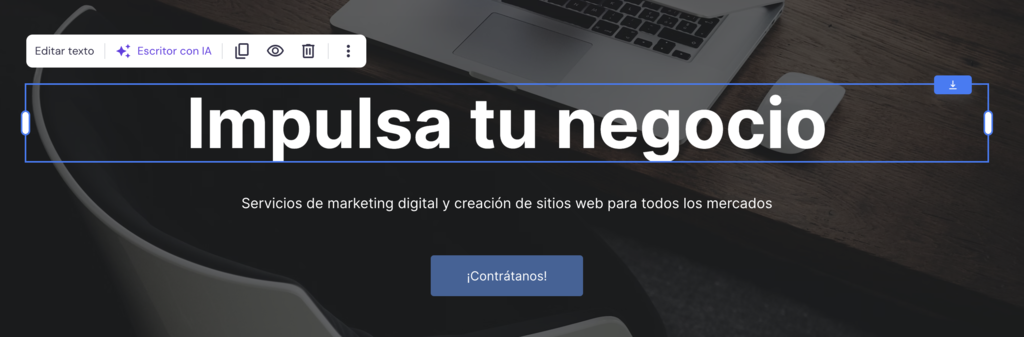
- En el editor web, reorganiza los elementos pre agregados arrastrándolos y soltándolos con ayuda de la cuadrícula para una colocación precisa. Haz clic en un elemento para mostrar su barra de herramientas y ajustar su posición, visibilidad y estilo. El editor incluye una función de autoguardado que almacena automáticamente todos los cambios.

- Para insertar un nuevo elemento, haz clic en el botón (+) de la barra lateral y arrastra y suelta una de las opciones disponibles en el editor.

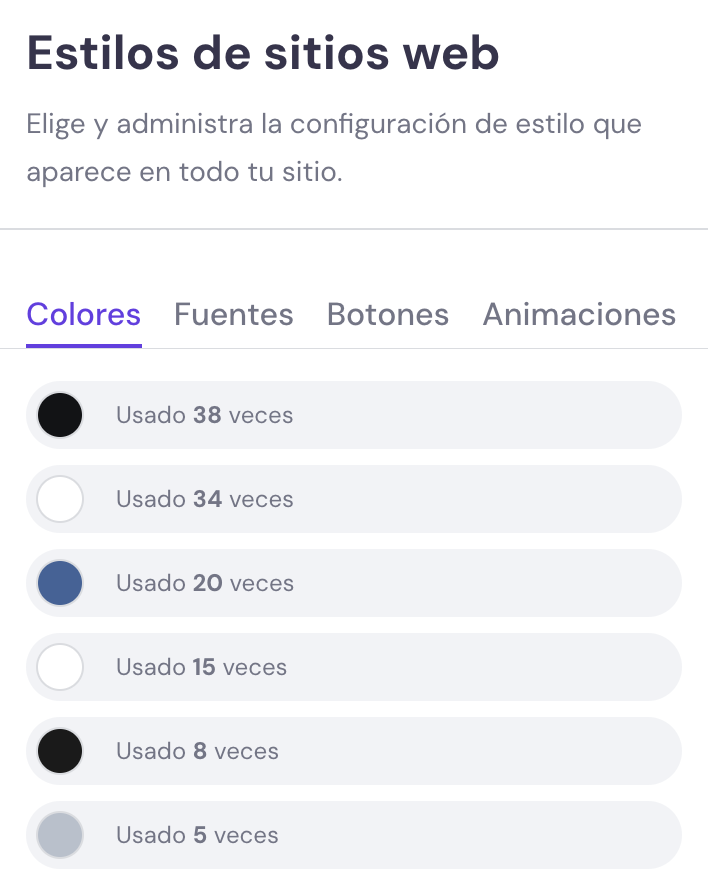
- Accede a Estilos de sitios web para realizar cambios globales en la apariencia de tu sitio. Esta configuración te permite ajustar los colores de la paleta, los estilos de texto, los botones y las animaciones de los elementos.

Consejo profesional
Consulta nuestra guía sobre el diseño de un sitio web para obtener instrucciones detalladas y áreas de interés clave.
2. Crea páginas del sitio
Una de las mejores ventajas de aprovechar el flujo de incorporación de la IA de nuestro creador web es el tiempo que se ahorra al no crear páginas web desde cero. Enumera las páginas que necesitas en el formulario de incorporación y la IA las creará para que puedas personalizarlas más.
Si necesitas más, hacer tú mismo una página web es fácil y rápido. A continuación te explicamos cómo crear una página web utilizando nuestro creador:
- Abre Menú del sitio web en la barra lateral y haz clic en Añadir página.
- Elige una de las plantillas de página listas para usar, crea una página vacía o utiliza la IA para generar una página personalizada. Para este tutorial, elegimos Generar página con IA.

- Describe la página que quieres hacer en el formulario y luego pulsa Crear página.

- La página recién creada vendrá con varias secciones para empezar. Pasa el ratón por encima de las existentes y haz clic en Añadir sección para crear una nueva utilizando una plantilla de sección preconstruida o IA. Sube o baja la barra de altura de la sección junto al botón de Añadir sección para ajustar la altura de cada parte.

- Haz clic en una sección para mostrar su barra de herramientas para cambiar su fondo, disposición y orden.

- Cuando estés satisfecho con el diseño de la página, vuelve a Páginas y navegación para configurar sus ajustes. Utiliza el icono de engranaje situado junto a tu nueva página para opciones como establecerla como página de inicio, añadir una contraseña, generar un código QR u ocultarla de la navegación.

Cuando añadas páginas principales, asegúrate de que son acordes con los objetivos de tu sitio web. Cada página debe tener un propósito claro, ya sea informar, atraer o convertir a los visitantes.
Por ejemplo, una página “Sobre nosotros” eficaz debe expresar la historia de origen y los valores de la marca.
Evita saturar la estructura del sitio con páginas innecesarias, ya que esto puede confundir a los usuarios y dificultar la búsqueda de información.
Una disposición y un diseño de página coherentes en todo tu sitio pueden mejorar la experiencia del usuario, creando un recorrido de navegación cohesivo e intuitivo.
Aprovecha la función Estilos de sitios web y el modo Vista previa para realizar ajustes en todo el sitio rápidamente y ver cómo quedan tus páginas en conjunto.
3. Añade funciones a tu sitio web
Dependiendo de tus objetivos, puede que quieras ampliar la funcionalidad del sitio con funciones adicionales.
Las funciones de blog, por ejemplo, ayudan a mejorar la participación de los usuarios y la visibilidad en los resultados de búsqueda. Con la funcionalidad de comercio electrónico, puedes convertir el sitio web en una tienda online.
Estos son los pasos para añadir un blog a tu sitio web utilizando el Creador de páginas web de Hostinger:
- Abre Menú del sitio web en la barra lateral y haz clic en Añadir página. Elige Blog como tipo de página y selecciona la plantilla de blog preconstruida.
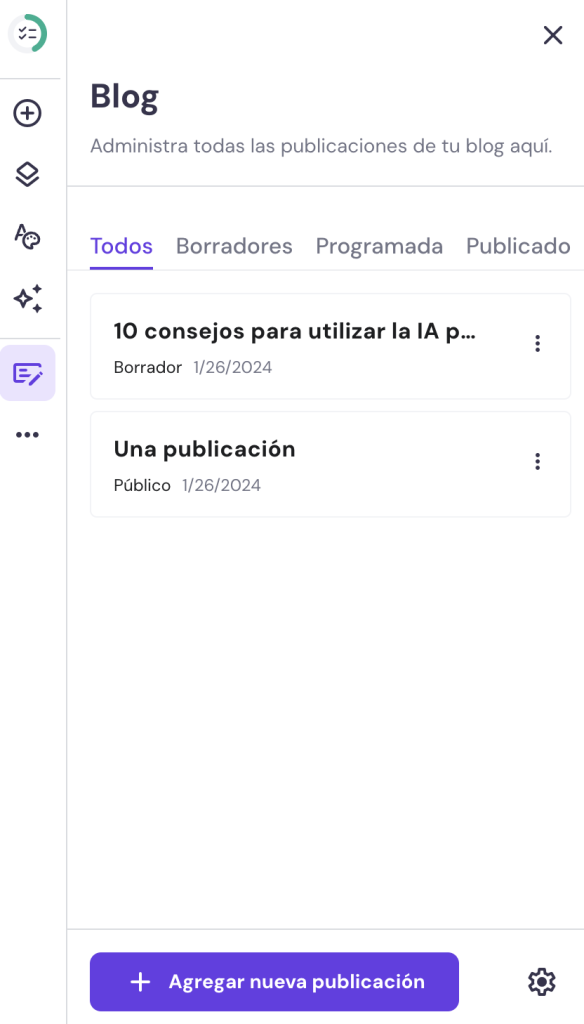
- Despliega el menú Blog para gestionar los borradores, las entradas programadas y las piezas publicadas de tu blog. Selecciona Añadir nueva publicación para escribir nuevo contenido.

- Omite el formulario para escribir la entrada del blog tú mismo. Si vas a aprovechar la IA, decide el tono de voz, la longitud y el contenido de la entrada del blog y haz clic en Crear contenido.

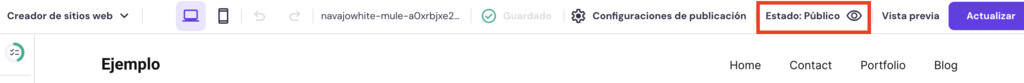
- Personaliza los elementos de texto e imagen de la entrada del blog como necesites utilizando las herramientas de sus respectivas barras de herramientas. Cuando estés satisfecho con el post, haz clic en el menú Estado en la parte superior del menú principal para hacerla Público cuando el sitio se active.

Consejo profesional
Consulta nuestra guía sobre cómo crear un blog para conocer las mejores prácticas para principiantes y las formas de sacarle partido.
Sigue estos pasos para activar las funciones de comercio electrónico en tu sitio web y empieza a ganar dinero por internet:
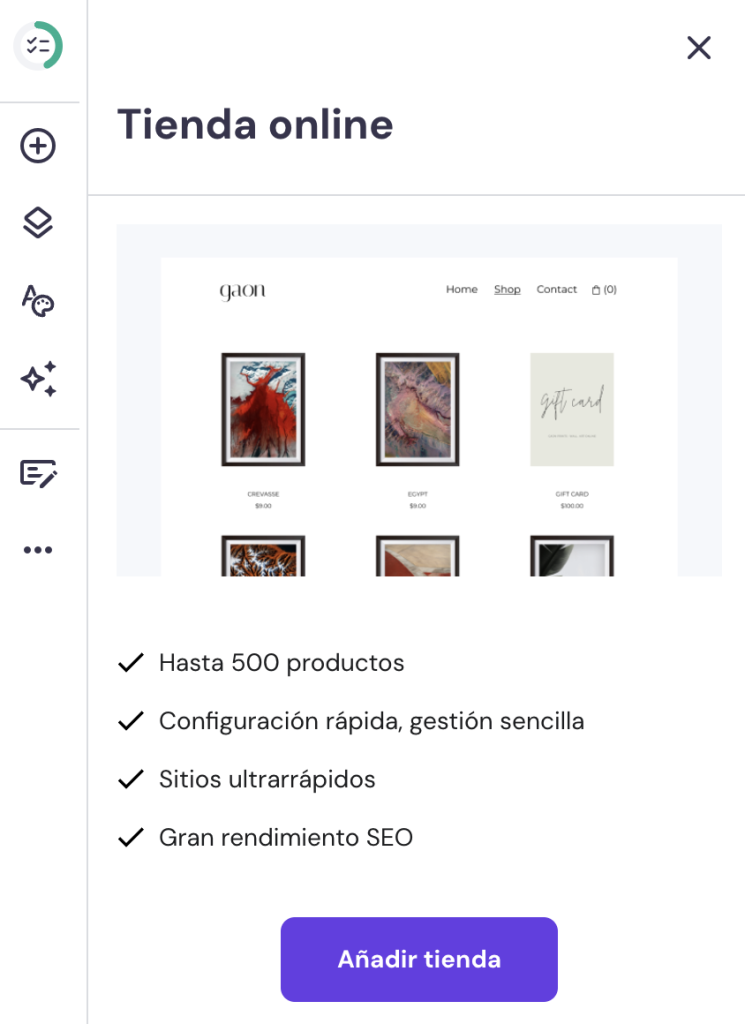
- Despliega el menú Configuración del sitio web en la barra lateral y selecciona Tienda online → Añadir tienda. La plataforma creará una nueva página de tienda con una sección de lista de productos.

- Vuelve al menú Tienda online y haz clic en Administrar tienda para acceder al gestor de tiendas.
- Empieza a configurar tu tienda online introduciendo el nombre de la tienda, el país y la moneda preferida. Pulsa Continuar.
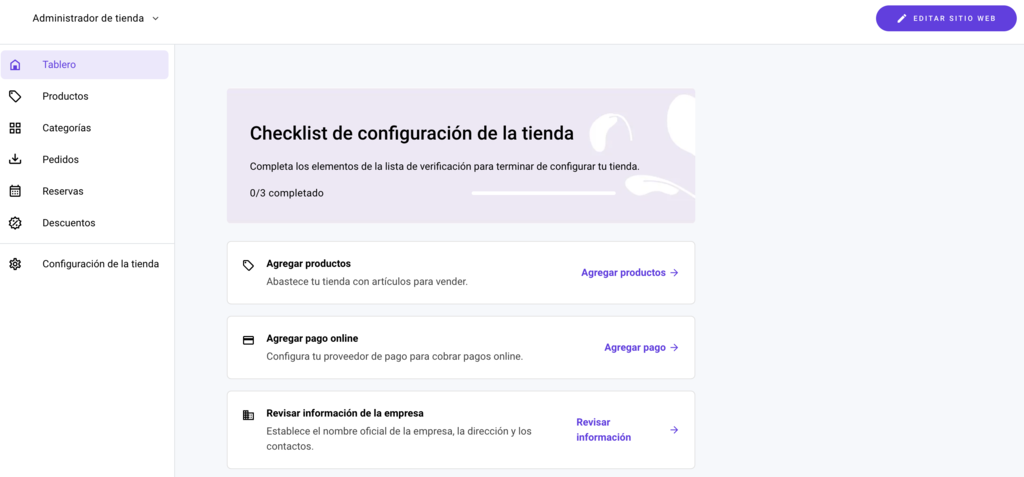
- Entrarás en el área de gestión de la tienda una vez finalizado el proceso de incorporación. Sigue la lista de comprobación de configuración de la tienda para terminar de configurarla, incluyendo la adición de productos o servicios y métodos de pago.

Definir tu estrategia empresarial, tu público objetivo y tus esfuerzos de marketing son algunos de los pasos clave para poner en marcha una tienda online exitosa.
4. Crea contenido atractivo
Ahora que la estructura de tu web está lista, empieza a añadir contenido al sitio.
En el primer paso has aprendido a insertar nuevos elementos en tu sitio web. Los siguientes pasos te mostrarán cómo aprovechar las herramientas de IA integradas de Hostinger para llenar tu sitio con contenidos atractivos:
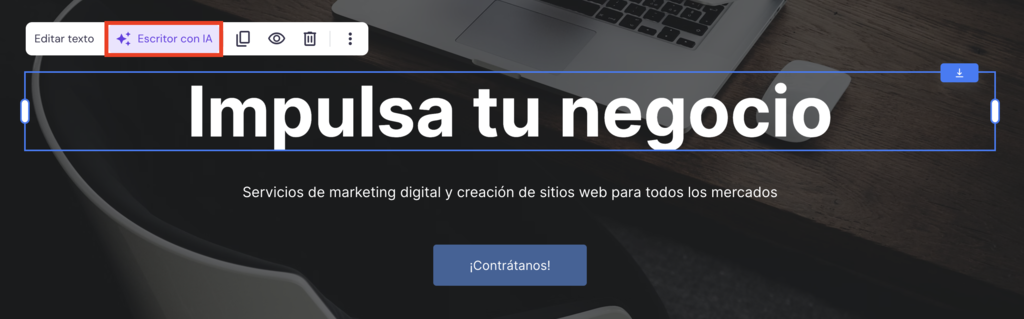
- Arrastra y suelta el elemento de texto en la página para añadir contenido basado en texto. Cuando aparezca la barra de herramientas, selecciona Escritor con IA.

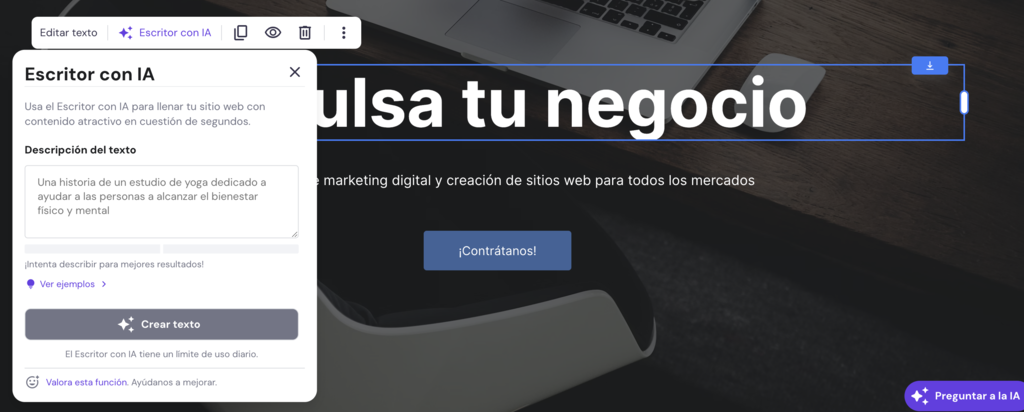
- Describe detalladamente el contenido que deseas y haz clic en Crear texto.

- Haz clic en Descartar para eliminar el texto generado por la IA, puedes Intentar de nuevo si es necesario o Conservar la copia y seguir escribiendo. Haz doble clic en el elemento de texto para modificar la copia y el estilo.
- A continuación, rellena el diseño de tu web con elementos visuales utilizando el Generador de imágenes con IA. Arrastra y suelta el elemento de imagen en la página y elige Generar imagen.

- Describe la imagen que quieres y elige el estilo. Haz clic en Crear imágenes.
- La herramienta con IA creará varias imágenes en formato PNG para que elijas. Escoge la que mejor se adapte a tus preferencias, o vuelve al formulario y prueba con una imagen diferente.

- Para cambiar la imagen, selecciona el elemento imagen y elige Editar imagen en la barra de herramientas. Elige Reemplazar imagen y cámbiala por otra imagen generada con IA anteriormente o sube la tuya propia. Todas las imágenes de IA están accesibles en la biblioteca multimedia.

Accede al Escritor con IA y al Generador de imágenes con IA en cualquier momento a través del menú de Herramientas con IA en la barra lateral.
Por defecto, este último te da cinco créditos para generar cinco imágenes gratis. Elige la opción Comprar más para adquirir más créditos. Consulta nuestra guía para conocer más sobre como crear imágenes con IA.
Siéntete libre de añadir otros tipos de contenido del directorio de elementos, como galerías, vídeos y formularios de contacto. Asegúrate de que cada elemento tenga un propósito específico para mantener la estética y claridad del diseño web.
5. Optimiza tu sitio web para los motores de búsqueda
Optimizar tu web para los motores de búsqueda, también conocido como posicionamiento en buscadores (SEO), aumenta sus posibilidades de aparecer en las páginas de resultados de los motores de búsqueda cuando los visitantes buscan palabras clave relevantes en tu nicho.
Es un proceso continuo que aporta tráfico a tu sitio y conversiones sin pagar por anuncios.
Una de las prácticas SEO más eficaces es integrar palabras clave en los títulos, descripciones, encabezados y cuerpo del texto de tu página web. Estas palabras clave son términos o frases que la gente busca en Internet para encontrar lo que ofrece tu web.
Aprovecha herramientas como Google Keyword Planner o Keyword Tool para investigar términos de búsqueda populares relacionados con tu nicho.
Por ejemplo, utilizar palabras clave como “Agencia de marketing” y “Agencia de diseño web” en el contenido del sitio web de una agencia digital puede mejorar su visibilidad online.
Una vez que hayas recopilado una lista de palabras clave, sigue estos pasos para afinar el aspecto de tu sitio web en las páginas de resultados de los motores de búsqueda:
- Ve a Configuración del sitio web → SEO en la barra lateral para acceder a todos los ajustes personalizables de optimización para motores de búsqueda.
- Un signo de exclamación amarillo junto al título de una página indica que se han perdido oportunidades SEO. Haz clic en el título resaltado para optimizarlo.

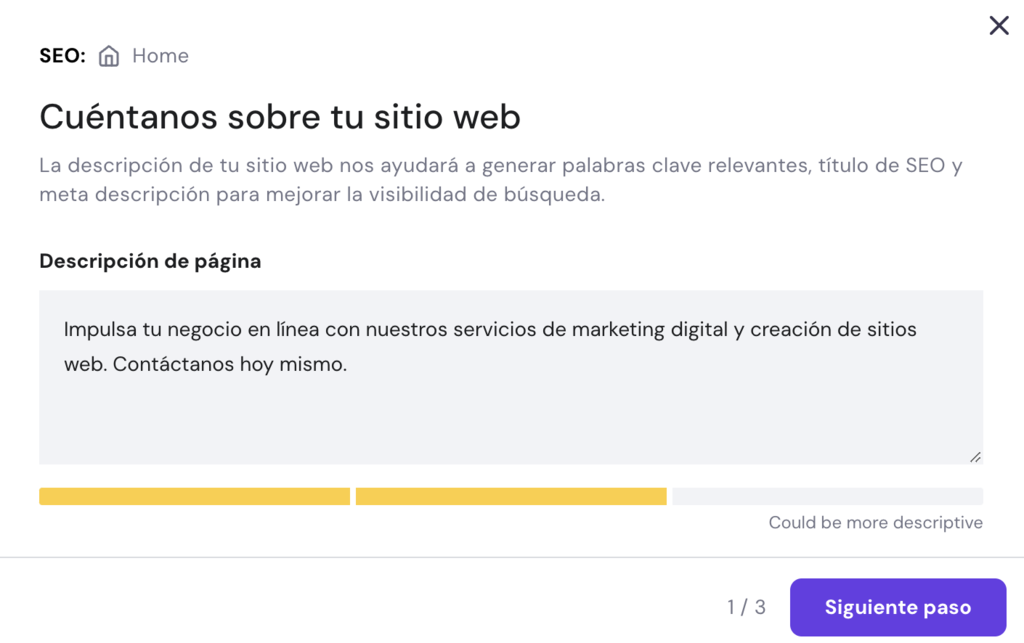
- Crea un resumen conciso que describa el contenido de la página con palabras clave relevantes. Para la visibilidad en los motores de búsqueda, mantén la descripción de la página por debajo de 160 caracteres para evitar que Google interrumpa el texto. Haz clic en Siguiente paso.

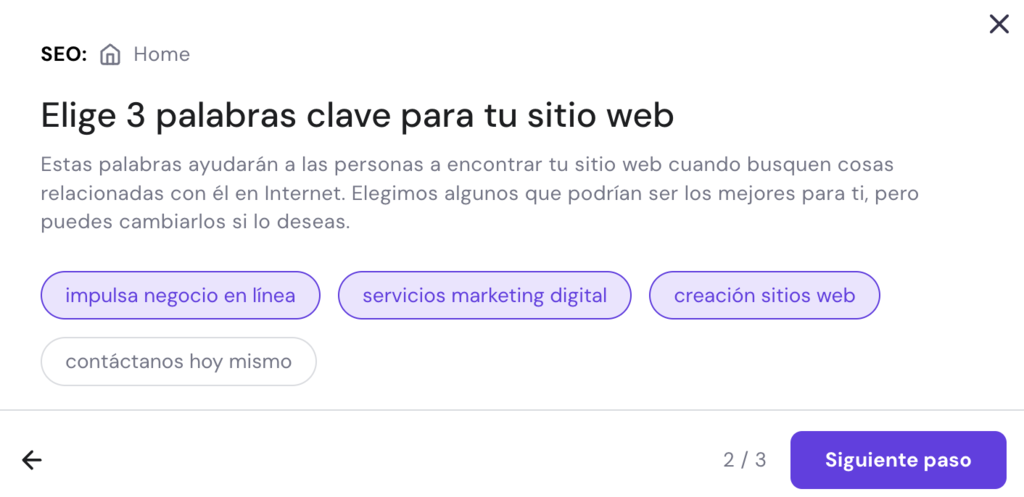
- La plataforma te proporcionará palabras clave para la clasificación de tu página basándose en la descripción de la misma. Selecciona tres palabras clave que representen a tu página y haz clic en Siguiente paso.

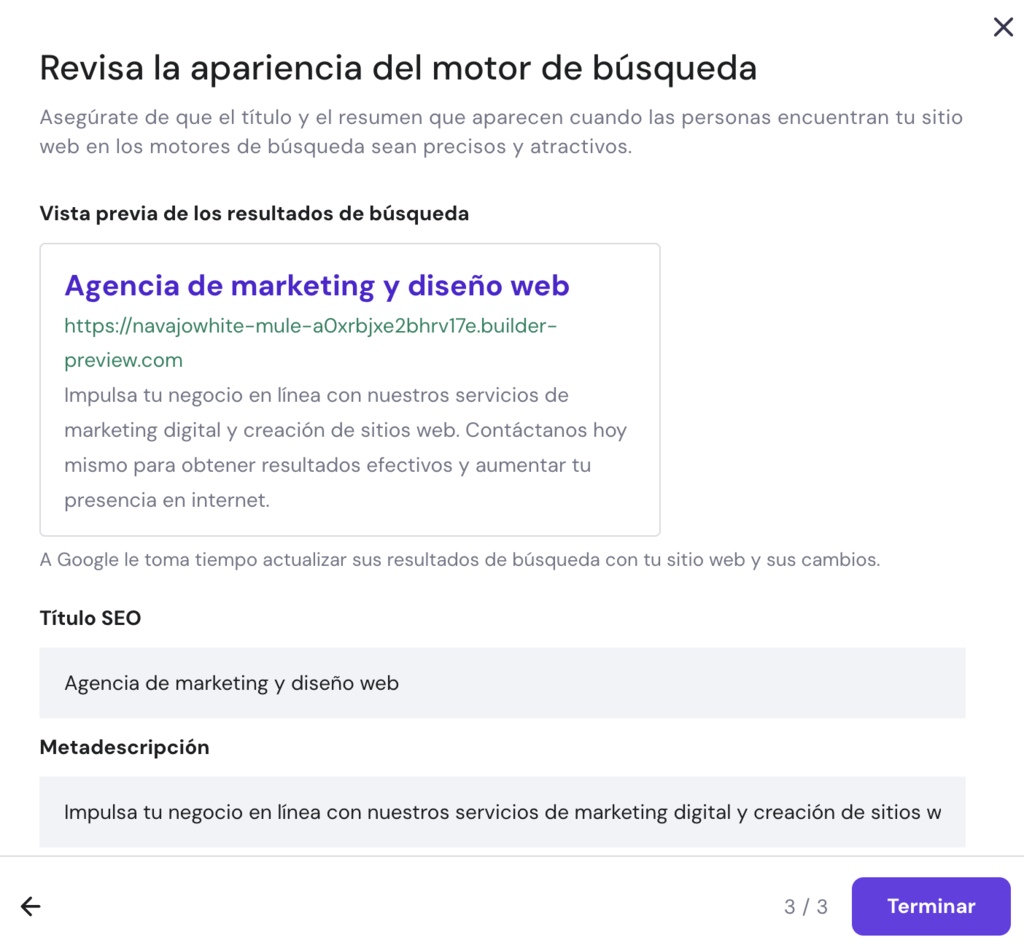
- El último paso es optimizar el título SEO y la meta descripción de la página, que serán visibles en los resultados de búsqueda. Cuando estés satisfecho con la vista previa, haz clic en Terminar.

- Vuelve a Configuración del sitio web y accede a Configuración general. Expande la sección Favicon y haz clic en Añadir imagen. Este icono se mostrará junto al título de la página en la pestaña del navegador, por lo que te recomendamos que utilices un diseño de logotipo personalizado, creado en nuestro creador de logos, para aumentar la visibilidad de la marca.

Hay más tareas SEO que el propietario de un sitio web debe realizar para aumentar su visibilidad online, como optimizar la velocidad del sitio, la capacidad de respuesta móvil y las imágenes. Por suerte, nuestro Creador de páginas web las automatiza desde el principio.
6. Publica tu sitio web
Hemos seguido todos los pasos básicos para crear una web utilizando el Creador de páginas web de Hostinger. Abre la Lista de comprobación en la barra lateral para completar las tareas restantes, como ajustar el diseño web para la visualización móvil y añadir enlaces a redes sociales.

Una vez que estés contento con el sitio web y estés listo, pulsa Publicar en la esquina superior derecha de la página para ponerlo en línea.
Cómo hacer una página web con WordPress
Con Hostinger, crear un sitio web con WordPress es similar a utilizar nuestro constructor de sitios web. Veamos los pasos para crear un sitio con el popular CMS.
1. Instala WordPress
Aunque hay varias formas de instalar WordPress, vamos a tratar el método de instalación más sencillo: utilizar el flujo de incorporación de WordPress en hPanel. A continuación te explicamos cómo hacerlo:
- Ve a Sitios web desde hPanel y selecciona Añadir sitio web → WordPress.

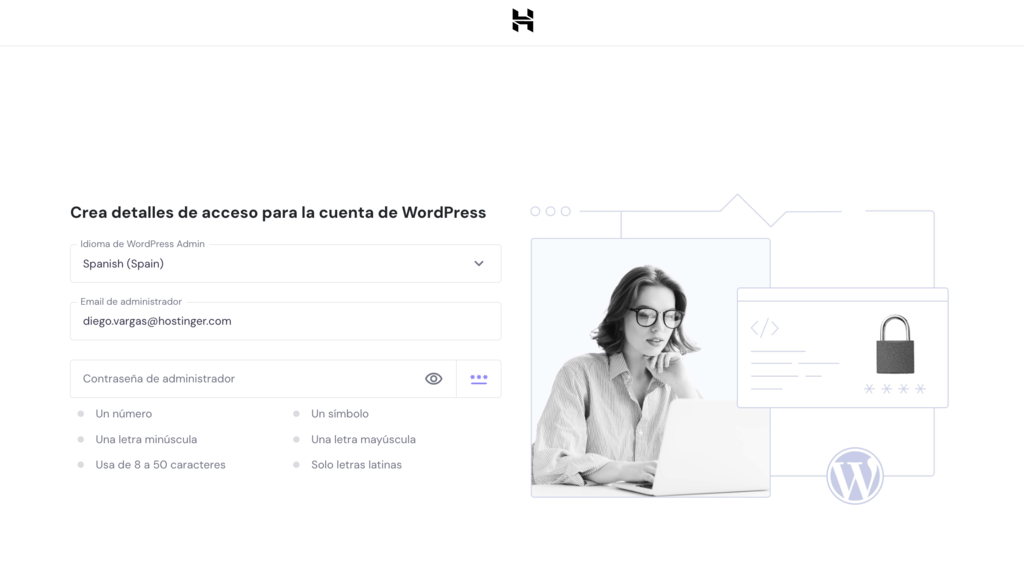
- Escoge el idioma que prefieras y crea los datos de acceso para tu nueva cuenta de WordPress. Haz clic en Siguiente.

- Elige el tipo de sitio web que quieres crear. Para este tutorial, vamos a crear un blog.
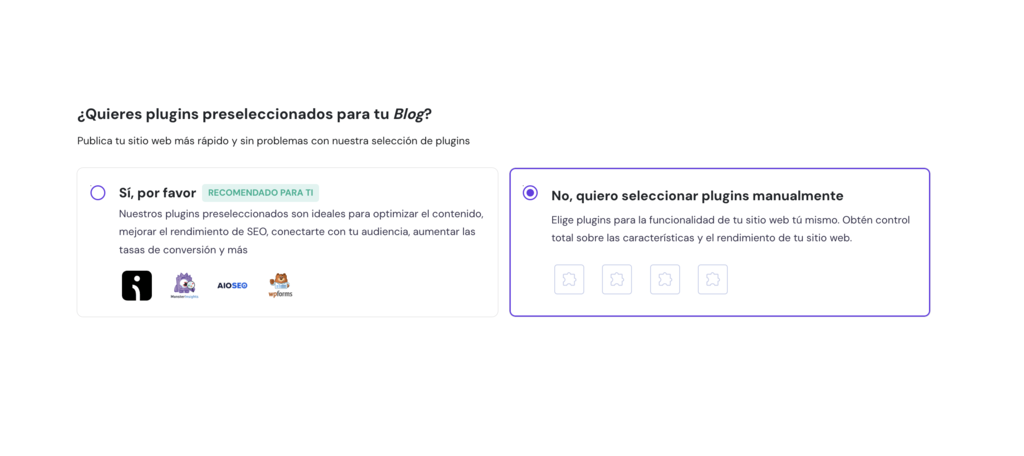
- WordPress te permite ampliar su funcionalidad con plugins, que son programas que amplían la funcionalidad existente. Como es posible que aún no sepas qué funciones necesitas, sáltate este paso para construir un sitio sencillo.

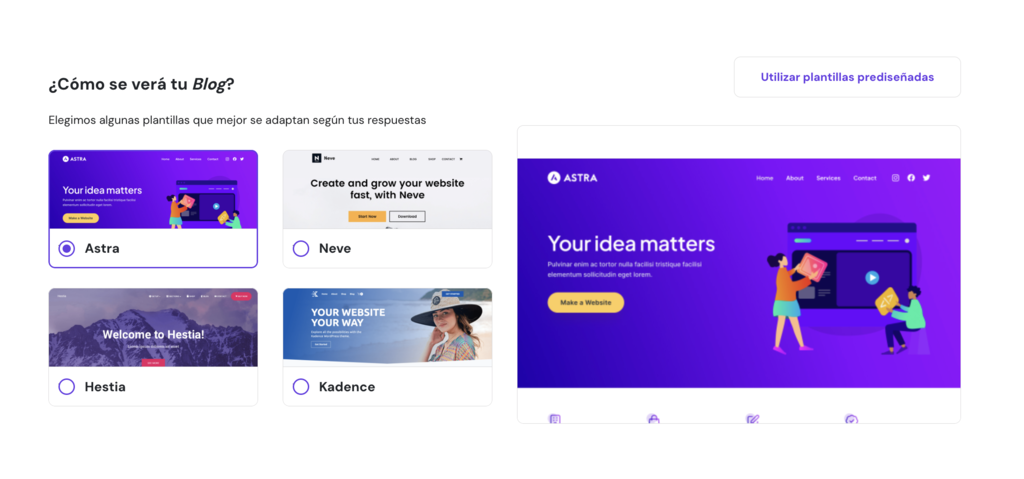
- El siguiente paso es elegir un tema de WordPress, que determina el aspecto de tu sitio. Pasa el ratón por encima de cada uno y haz clic en Vista previa para ver su diseño, luego pulsa Seleccionar cuando estés listo. Te recomendamos que elijas Astra, ya que funciona con todo tipo de sitios web.

- Al igual que el Creador de páginas web, también integramos la IA en el flujo de incorporación de WordPress para agilizar el proceso. Añade el nombre de tu marca y describe el propósito del sitio. Nuestras herramientas de IA de WordPress rellenarán el sitio con contenido basado en esta información. Haz clic en Continuar.
- Registra el nombre de dominio gratuito que obtienes con el plan de alojamiento e inicia el proceso de instalación.
- Tras instalar WordPress, vuelve a Sitios web en hPanel y haz clic en Panel de administración junto al sitio recién creado para acceder al área de administración de WordPress.
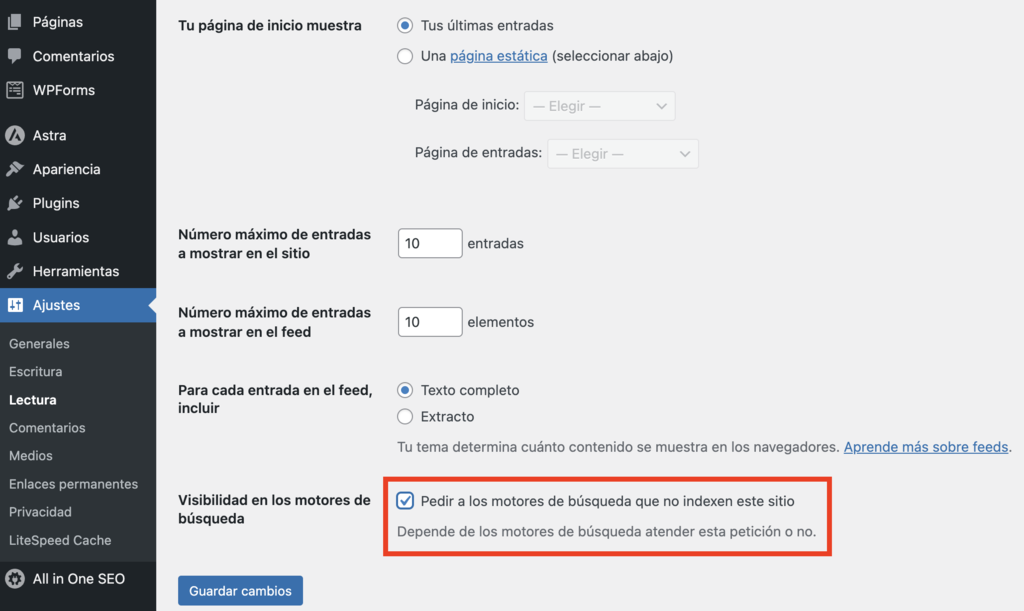
Técnicamente, tu sitio es ahora accesible para cualquiera que conozca su dirección URL. Si no estás preparado para recibir visitas, ve a Ajustes → Lectura desde el panel de control de WordPress, marca la opción Visibilidad en buscadores y pulsa Guardar cambios.

Este modo impide que los motores de búsqueda indexen y muestren tu sitio en los resultados de búsqueda.
Consejo profesional
Te recomendamos adquirir un plan de hosting para WordPress para que puedas sacarle el máximo provecho a tu sitio web.
2. Instala un tema de WordPress
Hostinger integra la instalación de temas en el proceso inicial para que puedas empezar a personalizar y llenar de contenido tu sitio de inmediato. Si no estás seguro del tema elegido o aún no te has decidido, puedes instalarlo fácilmente desde el panel de administración de WordPress.
A continuación te explicamos cómo cambiar un tema en WordPress:
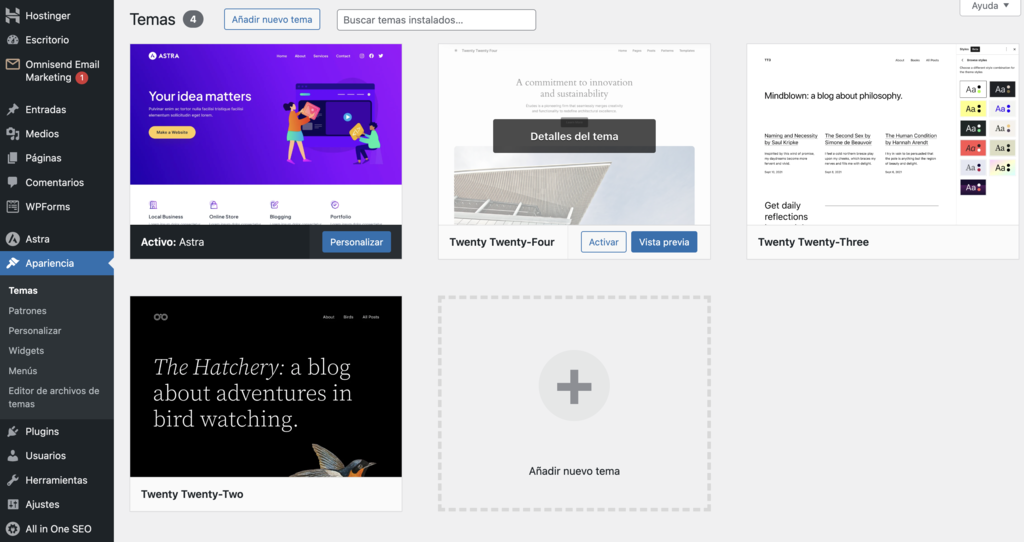
- Ve a Apariencia → Temas desde tu panel de administración. Selecciona Añadir nuevo tema en la parte superior de la página.
- Encuentra el tema adecuado para tu sitio web utilizando la función de búsqueda o el Filtro de características. Pasa el ratón por encima de uno y selecciona Vista previa para ver su diseño web. Haz clic en Instalar en tu elección.

- Tras instalar el tema, haz clic en Activar para empezar a utilizarlo.
Explora los mejores temas gratuitos de WordPress para agilizar tu búsqueda. Ten en cuenta la puntuación del tema, su compatibilidad con dispositivos móviles y su relevancia para tu nicho.
Además, recuerda probar a fondo tu nuevo tema antes de ponerlo en marcha. Cambiar de tema después de publicarlo podría afectar al diseño y la funcionalidad de tu sitio.
3. Instala plugins de WordPress
WordPress tiene excelentes plugins que pueden ayudarte a construir todo tipo de sitios web. Por ahora, vamos a instalar SeedProd, uno de los mejores creadores de páginas web de WordPress para personalizar sin código.
A continuación te explicamos cómo instalar un plugin de WordPress:
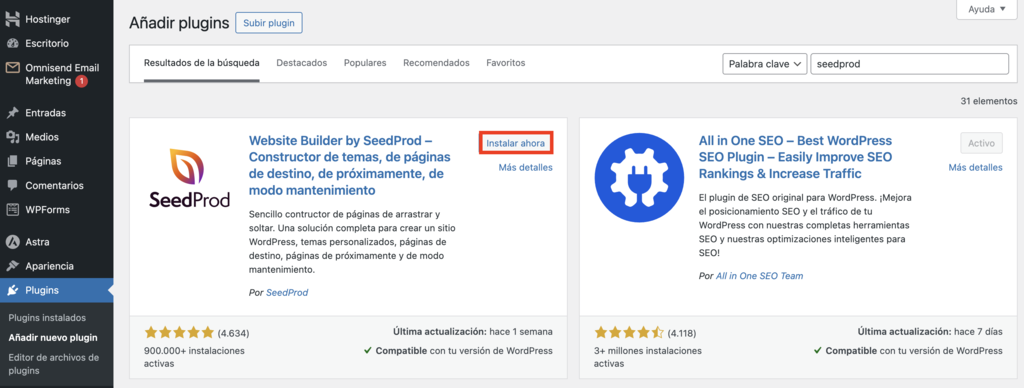
- Ve a Plugins → Añadir nuevo plugin desde el panel de control del administrador.
- Localiza SeedProd con la barra de búsqueda y pulsa Instalar ahora.

- Una vez completada la instalación, haz clic en Activar. Podrás acceder a tu instalación y a los plugins activos a través del menú Plugins.
A pesar de su utilidad, instalar demasiados plugins puede ralentizar tu sitio web. Elige los mejores plugins para las necesidades de tu sitio y mantenlos actualizados a través de Panel → Actualizaciones o hPanel para obtener un rendimiento óptimo del sitio web.
Los usuarios de Hostinger con planes de alojamiento Business y Cloud hosting tienen a Kodee, el asistente con IA preinstalado para agilizar la creación e importación de contenidos.
Este plugin interno te ayuda a adaptar las entradas y páginas para que coincidan con tu tono de voz, longitud y palabras clave preferidas.
4. Crea las páginas del sitio y el menú de navegación
La forma más fácil de crear páginas es utilizando el asistente con IA Kodee. También puedes añadir páginas manualmente siguiendo estos pasos:
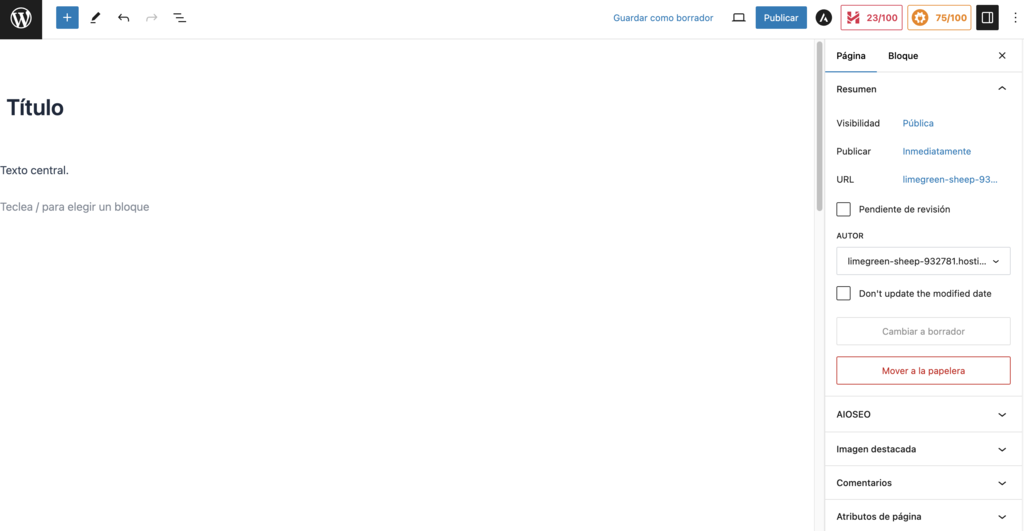
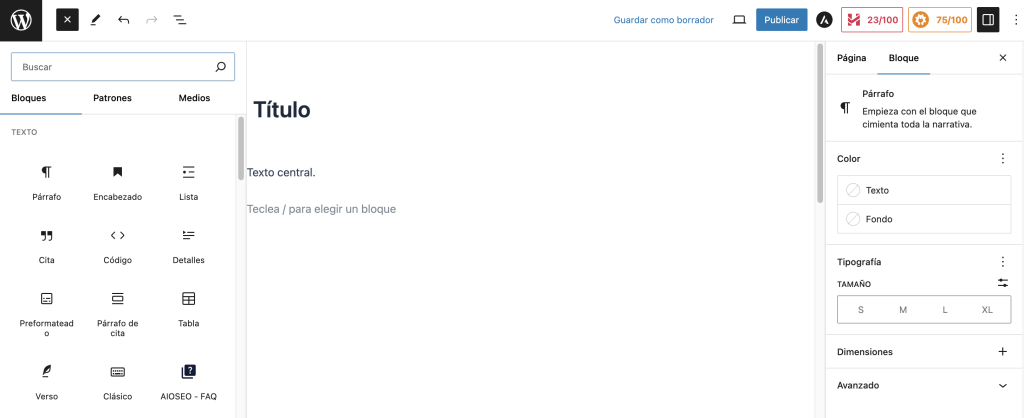
- Ve a Páginas → Añadir una nueva página desde el panel de control del administrador.
- Añade el título de la página y el texto del cuerpo en el editor de páginas.

- Para añadir elementos o widgets de WordPress, haz clic en el botón más (+) de la parte superior izquierda de la página y arrástralos al editor. Personaliza cada bloque utilizando la barra de herramientas y los ajustes de la barra lateral derecha.

- Añade imágenes a la página de WordPress utilizando el bloque de imágenes o como imagen destacada a través de la configuración de la página en la barra lateral derecha.
- Previsualiza la página para comprobar su aspecto y Guarda el borrador para personalizarlo en el futuro. Cuando estés satisfecho, pulsa Publicar.
Al ser un CMS robusto, WordPress te permite crear un menú de navegación personalizado con páginas, entradas y páginas de categorías. Esta función puede mejorar la experiencia de los visitantes y dirigir el tráfico a páginas de alta conversión.
A continuación te explicamos cómo añadir una página a un menú de navegación de WordPress:
- Ve a Apariencia → Menús desde el panel de control del administrador.
- Marca todas las Páginas, Entradas o Categorías que desees Añadir al Menú. También puedes añadir Enlaces personalizados como elementos del menú.
- Arrastra y suelta los elementos de menú bajo la sección Estructura del menú para reordenarlos. Para crear un submenú, coloca un elemento de menú debajo del elemento principal.

- Añade el nombre del menú y pulsa Guardar menú.
Si quieres dirigirte a un público internacional, considera la posibilidad de añadir iconos de menú para aumentar la accesibilidad de tu menú de navegación. Aprovecha plugins como WP Menu Icons y Menu Image para simplificar el proceso.
5. Crea contenido atractivo en tu web
WordPress viene con la funcionalidad de blogging incorporada, lo que te permite empezar a publicar entradas de blog para atraer tráfico.
A pesar de compartir pasos de creación similares con una página, una entrada de WordPress permite una organización más sencilla con categorías y etiquetas.
A continuación te explicamos cómo crear una entrada en WordPress:
- Ve a Entradas → Añadir una nueva entrada desde el panel de control del administrador.
- Añade el título de la entrada, el cuerpo del texto, elementos visuales y widgets al editor de entradas.
- Asigna una o varias Categorías y Etiquetas a través de los ajustes de página de la barra lateral derecha. Las categorías cubren los temas generales del blog, mientras que las etiquetas son más específicas para cada entrada.

- Configura los ajustes de Visibilidad y Publicación de la entrada si quieres limitar el acceso con una contraseña, mantenerla privada o programar su fecha y hora de publicación.
- Cuando hayas terminado, pulsa Publicar.
Echa un vistazo a nuestros mejores ejemplos de sitios web de WordPress para obtener ideas de contenido.
6. Optimiza tu sitio web para los motores de búsqueda
Un tema optimizado para SEO y un contenido optimizado para palabras clave te dan ventaja en las clasificaciones de los motores de búsqueda. Sin embargo, puedes potenciar aún más tus esfuerzos de SEO añadiendo meta descripciones de WordPress a las páginas y entradas.
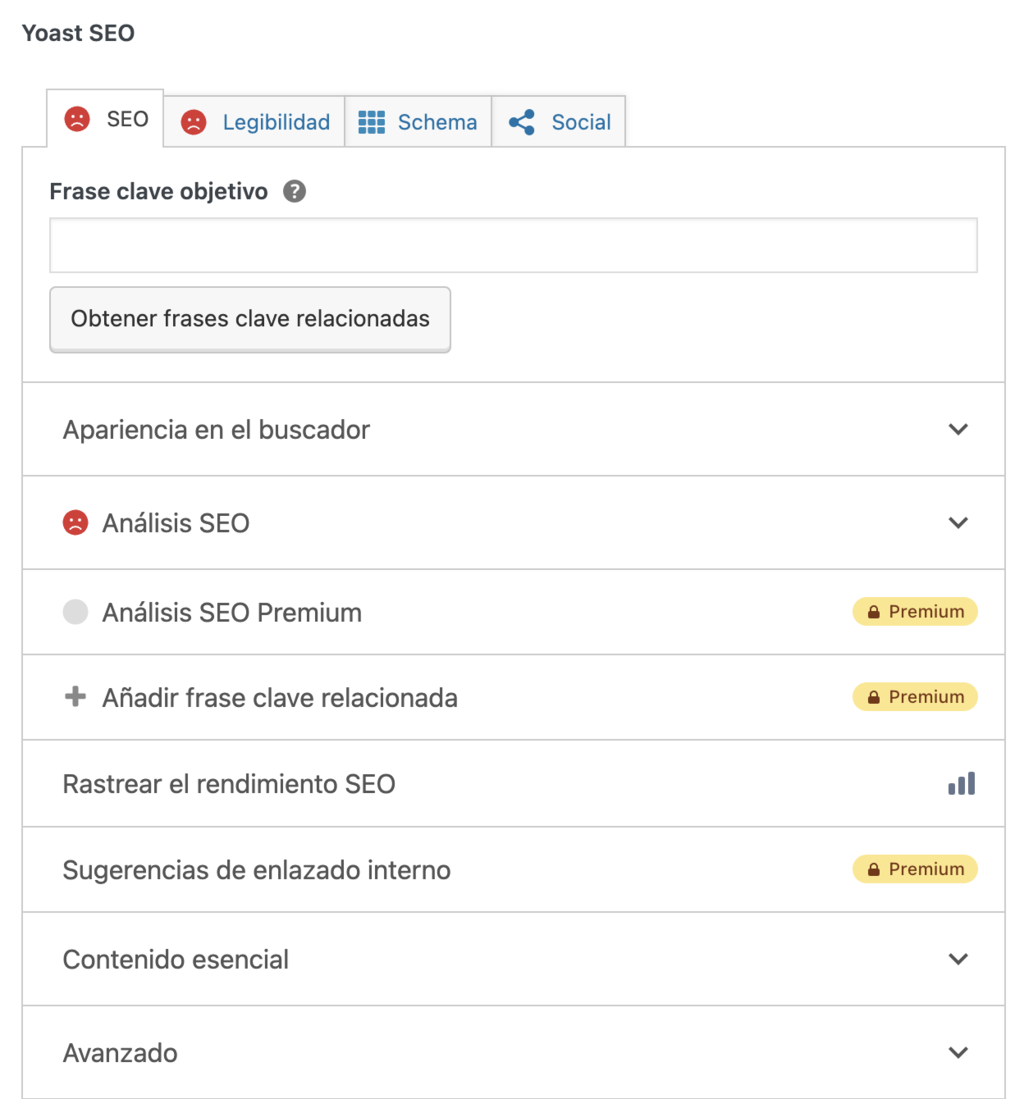
A continuación te explicamos cómo añadir meta descripciones en WordPress utilizando Yoast SEO, uno de los mejores plugins SEO para mejorar la visibilidad online:
- Instala y activa el plugin Yoast SEO.
- Ve a Entradas → Todas las Entradas desde el panel de control del administrador. Pasa el ratón por encima de la entrada que quieras optimizar y pulsa Editar.
- En el editor de entradas, desplázate hasta la sección del plugin Yoast SEO.

- Introduce la Frase clave objetivo que quieres que posicione el post. Ten en cuenta que una frase clave de enfoque debe ser única para cada entrada o página.
- Despliega la sección Apariencia en el buscador y escribe el título SEO y la meta descripción utilizando palabras clave relevantes. Previsualiza su apariencia en los resultados de escritorio y móviles.
- Amplía la sección de Análisis SEO para ver los problemas marcados y las mejoras para aumentar la visibilidad online. Aborda todos los elementos hasta que el icono de la pestaña esté verde.
- Actualiza el post cuando hayas terminado.
Al igual que los creadores de sitios web, WordPress también permite a los usuarios añadir un logotipo de sitio web personalizado a través de Apariencia → Personalizar. En cuanto a tu favicon de WordPress, te recomendamos que utilices un plugin de favicon para personalizarlo más fácilmente.
Consejo profesional
Consulta nuestra guía de consejos SEO para WordPress con las mejores prácticas y recomendaciones de plugins para simplificar tus esfuerzos de optimización.
7. Publica tu sitio web
Haz una revisión final de tu sitio web pasando el ratón por encima del nombre de tu sitio web en la esquina superior izquierda de la página y haciendo clic en Visitar sitio. Comprueba todos los enlaces, imágenes, formularios y funciones para asegurarte de que funcionan correctamente.
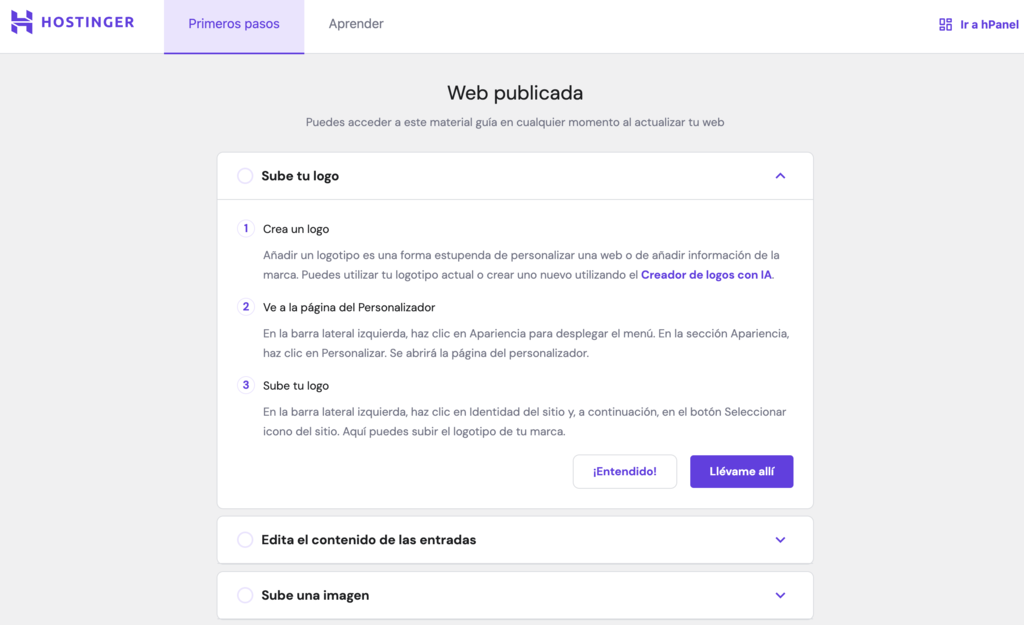
Dirígete a Hostinger → Primeros pasos desde el panel de control del administrador para ver los pasos de configuración del sitio web que podrías haberte perdido. Si hay un paso incompleto, expándelo y selecciona Llévame allí para actuar en consecuencia.

Cuando estés satisfecho con el sitio, ve a Configuración → Lectura y desmarca la opción Visibilidad en buscadores para hacerlo visible en los resultados de búsqueda.
Consejo profesional
Si no estás seguro de WordPress o quieres compararlo con otra opción de desarrollo de sitios web, puedes cambiar fácilmente al Creador de páginas web de Hostinger. Localiza tu sitio en la sección Sitios Web y en los ajustes haz clic en Cambiar al Creador de Hostinger. Tendrás 14 días para revertir este cambio.
¿Qué sigue después de publicar tu sitio web?
Lanzar un sitio web es sólo la mitad de la aventura. Los siguientes pasos son cruciales para atraer a tu público, asegurar el sitio y garantizar su crecimiento y sostenibilidad.
Éstas son las áreas clave en las que debes centrarte cuando tu sitio web esté online:
Esfuerzos de marketing
El tráfico es esencial para el crecimiento de tu sitio web, por lo que es importante que empieces a promocionarlo entre tu público objetivo lo antes posible.
Una forma sencilla y rentable de empezar es utilizar las plataformas de las redes sociales para compartir contenidos y aumentar el tráfico del sitio web.
Elige plataformas frecuentadas por tu público para maximizar el impacto de tu marketing. Por ejemplo, Facebook es ideal para llegar a un público de más de 30 años, mientras que Instagram tiende a atraer a un grupo demográfico más joven.
Considera la posibilidad de crear un boletín de noticias por correo electrónico para aumentar las conversiones manteniendo a los suscriptores interesados con actualizaciones, promociones y contenido exclusivo.
Añade un formulario de suscripción al sitio web con incentivos para los visitantes que se suscriban.
Control del rendimiento
Comprender el rendimiento de tu sitio web tras su lanzamiento es esencial para introducir mejoras basadas en datos.
Un seguimiento regular proporciona información sobre el comportamiento de los visitantes, los tiempos de carga de las páginas y la experiencia del usuario, todo ello crucial para mejorar tu sitio web.
Utiliza Google Analytics para realizar un seguimiento de métricas importantes como el número de visitantes, el porcentaje de rebotes y la duración media de las sesiones.
Además, aprovecha herramientas como GTmetrix y Pingdom para analizar la velocidad del sitio e identificar formas de mejorar el compromiso y la retención de los visitantes.
Consejo profesional
Consulta nuestra guía de consejos y herramientas para el análisis del rendimiento del sitio web.
Seguridad y mantenimiento
Asegurar tu sitio web es vital para proteger los datos y el contenido, especialmente cuando recopilas información personal de los visitantes.
El Creador de páginas web de Hostinger agiliza las tareas con actualizaciones automáticas y supervisión de la seguridad, permitiéndote concentrarte en crear y hacer crecer tu sitio web.
Con WordPress, actualiza el software central, los plugins y los temas a través del panel de administración o hPanel. Eliminar los plugins y temas que no utilices e instalar certificados SSL también puede ayudar a proteger tu sitio de WordPress.
Además, crea copias de seguridad del sitio web para evitar la pérdida de datos y reducir el tiempo de inactividad en caso de fallo de seguridad o pérdida de datos.
Hostinger también automatiza este proceso crucial para todos los planes de alojamiento, garantizando tranquilidad y opciones de recuperación sencillas.
Mejoras SEO
Adaptar tu estrategia SEO es esencial para que tu sitio web sea más visible en las páginas de resultados de los buscadores.
Refrescar periódicamente tu contenido con información actualizada, nuevos elementos visuales y palabras clave de tendencia es una forma de mejorar la visibilidad online.
Esto es especialmente importante para las secciones dinámicas de tu sitio web, como las entradas del blog y las páginas de productos, donde el nuevo contenido puede atraer más tráfico y mejorar las tasas de conversión.
Si deseas crear una página web empresarial dirigida a los mercados locales, considera la posibilidad de crear un perfil de Google My Business.
Este perfil gratuito garantiza que la información de tu empresa aparezca en Google Maps y en los resultados de búsqueda locales, lo que es crucial para el SEO local.
Opciones de monetización
Tanto si vas a lanzar un blog como una tienda online, hay varias formas de convertir tu sitio web en una fuente de ingresos.
Un método habitual es a través de plataformas publicitarias como Google AdSense, donde puedes ganar dinero en función del tráfico del sitio y de los clics en los anuncios.
Si te gusta escribir o producir vídeos, el marketing de afiliación te permite ganar comisiones promocionando productos o servicios que se ajusten a tu contenido y a tu audiencia.
Alternativamente, alimenta un grupo de seguidores dedicados ofreciendo membresías con contenido exclusivo, códigos de descuento u otras ventajas como incentivos.
Esta estrategia es eficaz para sitios web con contenido especializado o de nicho, en los que los usuarios valoran las perspectivas o los recursos únicos.
El éxito de la monetización depende de equilibrar contenidos valiosos para tu audiencia con estrategias de ingresos que se alineen con los valores de tu sitio.
Prioriza la creación de contenidos de alta calidad antes de explorar estrategias de monetización que se alineen con tu marca y tu audiencia.

Conclusión
Un sitio web es vital para el crecimiento de las marcas personales y empresariales. Te abre las puertas a diversas oportunidades, ampliando tu alcance para conectar con un público global.
Con un montón de plataformas y herramientas fáciles de usar, incluso los principiantes pueden crear sitios web profesionales sin conocimientos técnicos.
El constructor de sitios sin código de Hostinger es la solución perfecta para los que acaban de empezar. Diseñado para ser fácil de usar, proporciona una experiencia fluida con todas las herramientas y funciones esenciales en un solo lugar.
Las herramientas de IA integradas simplifican aún más el proceso en unos pocos clics para los usuarios ocupados.
Por otro lado, WordPress se dirige a los usuarios que desean más opciones de personalización. Es perfecto para crear sitios web personalizados, ya que ofrece una amplia gama de plugins y temas.
Sea cual sea la plataforma que elijas, recuerda que se trata de encontrar la que mejor se adapte a tus necesidades y objetivos.
Esperamos que este artículo te haya ayudado a entender cómo diseñar un sitio web desde cero. Echa un vistazo a la sección de preguntas frecuentes o deja un comentario más abajo si todavía tienes alguna duda. ¡Buena suerte!
Lecturas recomendadas
10 formas de monetizar una web
Test de usabilidad de un sitio web
Cómo puedo crear una página web – Preguntas frecuentes
Esta sección responde a preguntas habituales sobre cómo crear un sitio web desde cero.
¿Necesito conocimientos técnicos para hacer un sitio web?
No, no necesitas conocimientos técnicos para crear tu sitio web.
Muchas plataformas ofrecen herramientas de arrastrar y soltar que eliminan la codificación del proceso de creación de un sitio web.
También hay disponibles plantillas y guías para ayudar incluso a los principiantes a crear una presencia en internet.
¿Cuánto cuesta crear un sitio web?
Los costes de desarrollo de un sitio web varían en función de la plataforma que elijas.
Con el Creador de páginas Web de Hostinger, puedes gastar tan sólo 2.59 € para crear cualquier tipo de sitio web.
Este coste incluye alojamiento, registro de dominio y acceso a varias herramientas de creación de páginas web. Consulta nuestra guía de costes de desarrollo web para ver un desglose de precios detallado.
¿Cómo puedo crear un sitio web empresarial?
Crear un sitio web empresarial es similar a crear un sitio personal. La diferencia clave es añadir funciones de comercio electrónico, como un catálogo de productos y procesamiento de pagos.
El creador de Hostinger ofrece funciones de comercio electrónico con múltiples opciones de pago para satisfacer las necesidades de tu empresa.
¿Cómo monetizan los propietarios de sitios web?
Los propietarios de sitios web pueden ganar dinero a través de varios métodos, como mostrar anuncios, vender productos o servicios, marketing de afiliación y contenido patrocinado.
Nuestra plataforma, por ejemplo, te permite aceptar pagos online y conectar Google AdSense, convirtiendo tu sitio web en un canal de ingresos.
¿Cuánto se tarda en crear un sitio web?
La duración de la construcción de un sitio web desde cero depende de la plataforma elegida, el número de páginas y la funcionalidad requerida.
Puedes desarrollar un sitio web en menos de una hora utilizando el rápido creador de sitios web de Hostinger.
Un sitio web personalizado con funciones complejas puede tardar unos días en personalizarse según tus necesidades.
¿Cuántos productos puedo vender con el Creador de páginas web de Hostinger?
Puedes vender hasta 500 productos con el creador de tiendas online de Hostinger.



Comentarios
May 31 2018
Muy buen tutorial y sobre todo muy completo. Creo que WordPress es de los mejores sistemas de creación web que existen. Saludos!
July 18 2018
Me gusto mucho la introducción al mundo del diseño de páginas web, gracias por el aporte y a seguir aportando para que muchas personas más puedan aprender¡¡¡¡
July 30 2018
Muy buenos tutoriales introductorios para crear páginas web, sobre todo el de crear sitios web con Wordpress, es como un mini curso. Muy buena la elección de los plugins adicionales para la web, tanto los de optimización como el de seguridad, excelentemente escogidos para dejar en la nube una página web estable,segura, optimizada y funcional en muy pocos pasos y de una forma muy sencilla y barata ya sea para particulares o negocios que quieren tener presencia en Internet de la manera más rápida. Hay que seguir apoyando este tipo de iniciativas que enseñan qué es una página web, qué es el diseño web, cómo funciona y cómo se hace. Enhorabuena por los tutoriales y ayudas sobre webs el blog.
August 24 2018
MUY BUENA EXPLICACIÓN Y SENCILLA PARA LOS QUE DESEAMOS CONOCER UN POCO SOBRE EL DISEÑO WEB
September 25 2018
que interesante,porque así aprendo mas de word press pero me alegra de haberme leído tu articulo porque aclare varias dudas que tenia. Gracias por el aporte que brindas ya que es una guía muy completa
March 18 2019
Felicidades algún día me gustaría ser como tu
April 11 2019
Creo que facilitan Vds. una información clara de cómo crear una pagina web. Al menos, más clara y comprensible para un profano que todas las páginas dedicadas a ese fin exploradas hasta ahora.
April 12 2019
Hola Pedro, gracias por tu comentario y me hace feliz saber que te ha sido útil el artículo.
June 24 2019
Yo he utilizado WIX y BOWWE para esto, aunque esto detalles son buenos pero finalmente les deje el trabajo para BOWWE y la verdad que estoy muy contento de ver mi taller en una página web, y lo tiene actualizado al detalle.
July 04 2019
Excelente, felicitaciones un buen aporte
July 04 2019
Gracias Javier, qué bueno que te haya gustado!
January 02 2020
Me gustaría hacer una página web pero es algo compleja, se va vincular con bases de datos y algunas de las funciones que requiere son algo complejas. ¿Es recomendable usar una plataforma con plantillas predeterminadas para elaborarla o mejor me dedico a elaborarla en código? ¿Existe alguna plataforma con una interfaz sencilla que me permita tener opciones avanzadas como las de registrar usuarios, rellenar formularios, informes, etc?
January 02 2020
¡Hola Darsha! Te dejo un par de artículos que quizás te puedan ayudar: Mejores CMS para crear un sitio web y Cómo crear campos personalizados en WordPress. Si el uso de la página es muy avanzado y tienes los conocimientos de programación, lo mejor será elaborarla con código, de esta manera estarás segura de que la página tendrá las funciones tal y como las necesitas. ¡Espero haberte ayudado!
February 06 2020
Muchas gracias, es de mucha ayuda justo en este momento cuando estoy pensando en crear una pagina web.
February 07 2020
Hola Daniela, nos alegra que te haya sido útil. Y muchos éxitos con tu nueva página web!
April 18 2020
Hola: Si contrato el hosting de Hostinger, ¿Puedo hacer mi sitio web con WordPress de mnaera gratuita o también tengo que pagar? ¿Puedo hacer el sitio con WordPress y luego alojarlo en Hostinger? Espero haber sido clara con mi duda. Muchas gracias
April 23 2020
Hola Julia, gracias por preguntar. Tenemos un servicio de hosting optimizado para WordPress. Al adquirir un plan de hosting puedes instalar WordPress con un solo clic y, para aclarar tu duda, no hay que pagar por usar WordPress, ya que es un software gratuito y de código abierto. Aquí te dejo más información al respecto: Hosting Wordpress
October 09 2020
Hola, Acabo de comprar un Hosting en su plataforma y quería sincronizar con Wordpress, pero en las opciones no me permite solo utilizar un diseñador de paginas web predeterminado por ustedes, mi pregunta es como debo hacer para sincronizar mi plantilla de wordpress con su hosting ya adquirido?
October 16 2020
Hola Juan Carlos, para obtener una respuesta inmediata lo mejor es que ingreses a tu cuenta y desde allí puedes contactar al equipo de soporte que está disponible 24/7 via chat en vivo. Muchos éxitos!
October 18 2020
Muy buen resumen de las herramientas Web
October 23 2020
Hola Julio, gracias por tu comentario!
March 03 2021
quiero crear una pagina web y quisiera saber mucho mas acerca el tema gracias si pudieran ayudarme
March 09 2021
Hola Gloria! Te envío estos tutoriales que pueden ser de ayuda: Cómo crear página web WordPress, Cómo diseñar una página web y Mejores CMS para crear un sitio web Saludos!
April 16 2021
Me lo guardo, muy bueno y muy completo
April 29 2021
hola buenas tengo una duda para tener una página totalmente operativa osea que cualquiera pueda encontrarla en el buscador es obligatorio tener un hosting o colo con un dominio es suficiente?
May 04 2021
Hola, Eduardo! Es necesario tener hosting y dominio. Tal vez este artículo te sea de utilidad. Saludos!
January 26 2022
Excelente trabajo, muy claro y completo, los felicito y les agradezco por compartir!