Cómo añadir una página al menú de navegación en WordPress: 2 Métodos efectivos

El menú de navegación de WordPress es una parte esencial del diseño de un sitio web. Además de ayudar a los visitantes a encontrar la página que están buscando, el menú de navegación de tu sitio web ayuda a construir recorridos de usuario con fines de marca.
También puede mejorar el aspecto general de tu sitio web de WordPress si se diseña correctamente.
Para crear una experiencia de usuario fluida, puede que necesites añadir un par de páginas como nuevos elementos del menú. Sigue leyendo mientras exploramos dos métodos para personalizar menús en WordPress. Al final, podrás añadir páginas a los menús de WordPress fácilmente.

Tabla de Contenidos
¿Qué es un menú de navegación en WordPress?
Un menú de navegación en WordPress es una colección de enlaces a páginas web internas dentro del sitio web. Facilita la búsqueda de información y destaca las páginas que el propietario del sitio web desea mostrar.
La mayoría de los menús de navegación se encuentran en lugares accesibles del sitio web, como cabeceras de página y barras laterales.
Cómo añadir páginas a los menús de WordPress
Hay dos formas de añadir páginas a los menús de navegación: utilizando la función de menú de navegación incorporada o el nuevo Editor de Sitios de WordPress.
Como el resultado final será el mismo, echa un vistazo a las siguientes secciones y elige el método que prefieras para personalizar el menú de tu sitio.
Consejo profesional
Antes de realizar cualquier cambio en el menú, lo mejor es hacer primero una copia de seguridad del sitio web de WordPress. De esta forma, no tendrás que preocuparte por romper el sitio en caso de error.
Añadir una página a un menú desde el panel de WordPress
WordPress te permite controlar cómo aparece tu menú desde el panel de administración. A continuación te explicamos cómo crear una nueva página e incrustarla como un nuevo elemento del menú.
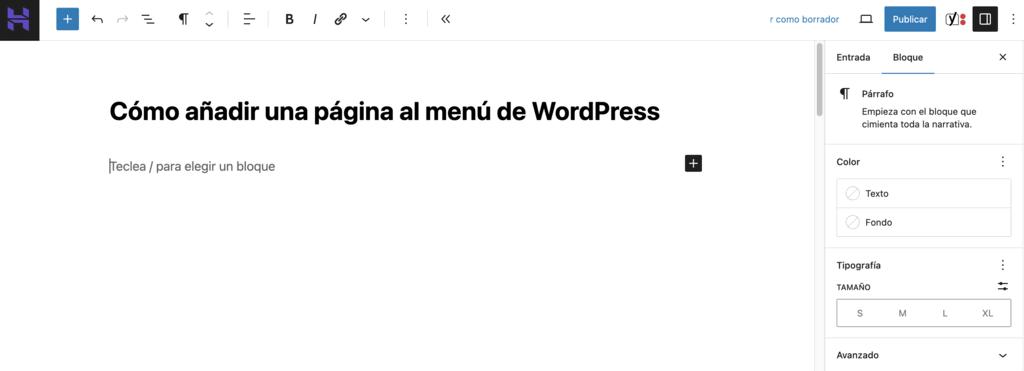
- Accede a tu panel de WordPress, dirígete a la sección Páginas y haz clic en Añadir una nueva página.
- Escribe el título de la página y el contenido que quieres mostrar en el menú y pulsa Publicar.

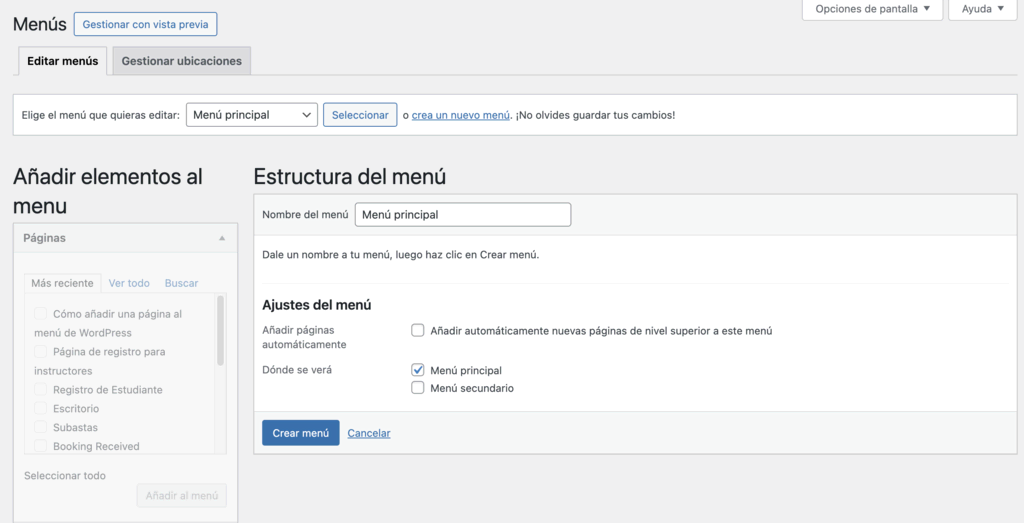
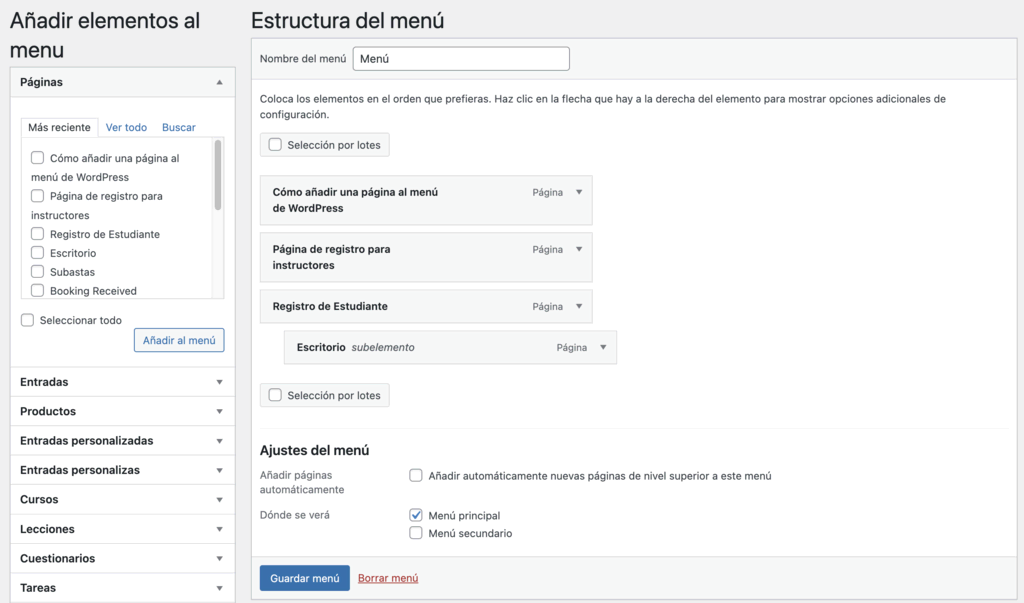
- Ve a Apariencia → Menús desde el panel de control del administrador. Añade un nombre a la sección Nombre del menú y marca la casilla Menú superior. Pulsa el botón Crear menú. Repite este paso hasta que hayas creado todas las páginas necesarias.

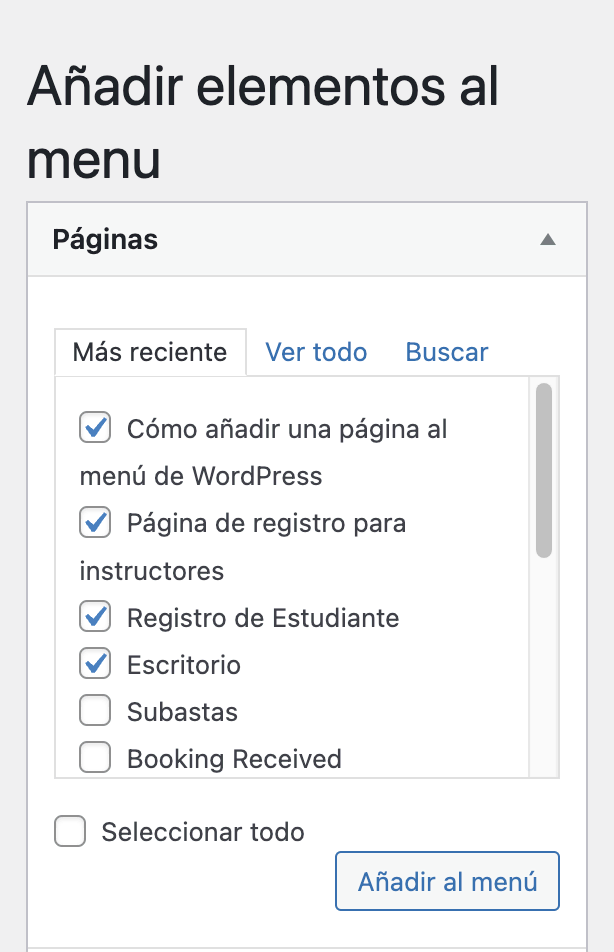
- En la sección Añadir elementos al menú → Páginas, marca la casilla junto a las páginas que quieras incluir en el nuevo menú y haz clic en el botón Añadir al menú.

- Arrastra y suelta las opciones de menú para reordenarlas. Coloca una opción de menú a la derecha debajo del menú principal designado para crear un submenú. Una vez hecho esto, pulsa el botón Guardar menú.

Ahora que el nuevo menú está en funcionamiento, puedes personalizarlo añadiendo iconos de menú de WordPress para mejorar la legibilidad y el aspecto general de los elementos del menú.
WordPress también acepta enlaces personalizados, categorías y entradas como opciones de menú.
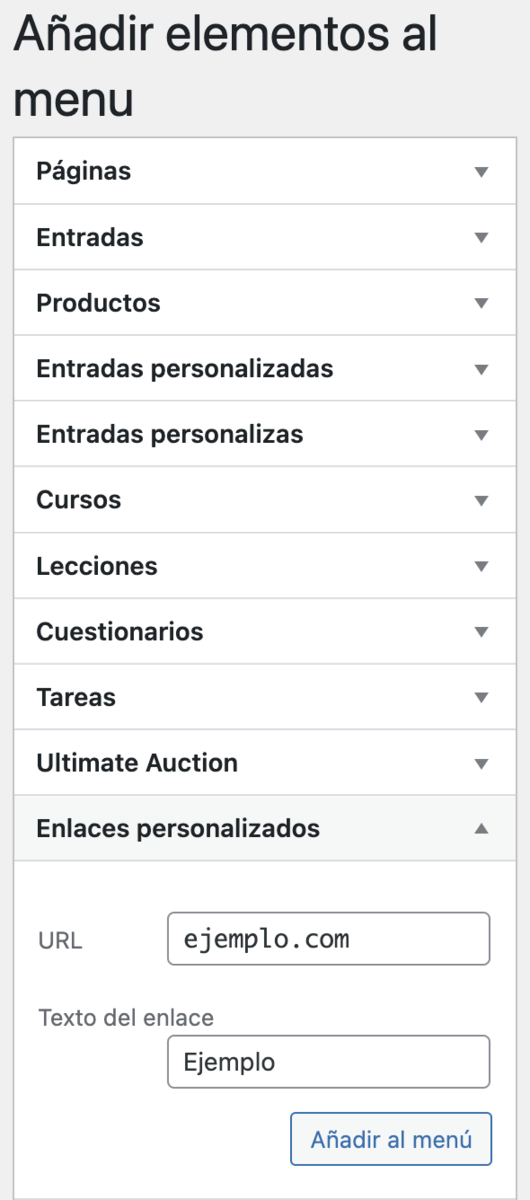
Por ejemplo, expande el menú desplegable Enlaces personalizados en la sección Añadir elementos al menú y añade la URL elegida y el texto del enlace como un elemento del menú. Es útil para redirigir a los visitantes a una página web externa.

Añadir una página en un menú utilizando el Editor de Sitios
WordPress ofrece edición completa de sitios web a través del nuevo Editor de Sitios, disponible a partir de la versión 5.9. Para que este método funcione, asegúrate de elegir el tema que admita esta función.
Vamos a utilizar el tema Twenty Twenty-Two para este tutorial. A continuación se explica cómo añadir una página de menú a un menú de WordPress utilizando el Editor de Sitios.
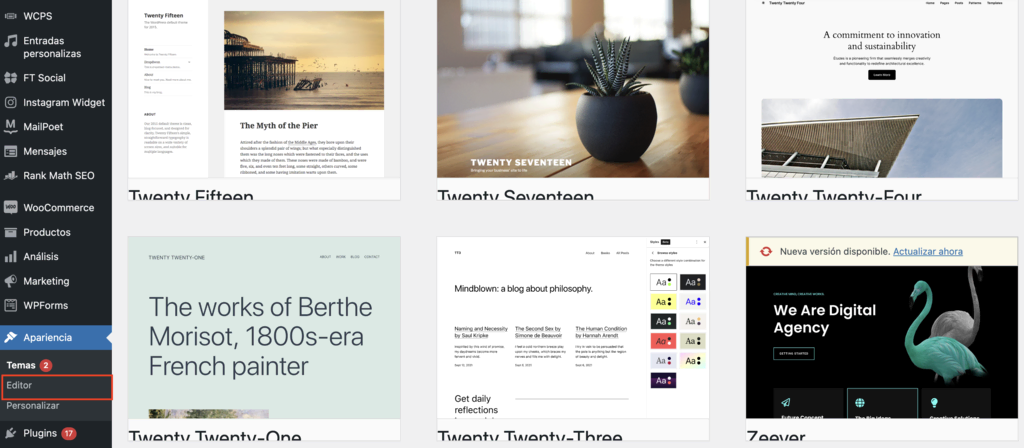
- Ve a Apariencia → Editor desde tu panel de administración.

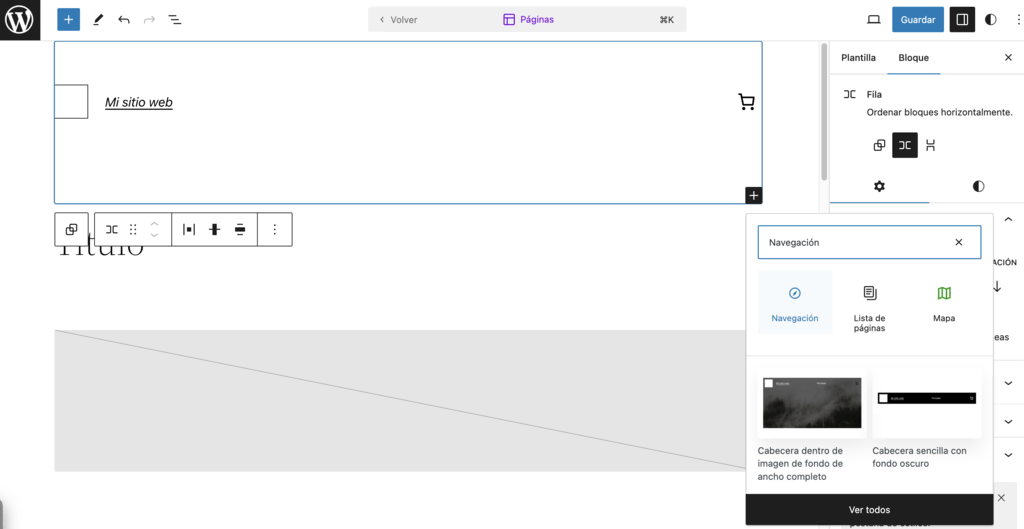
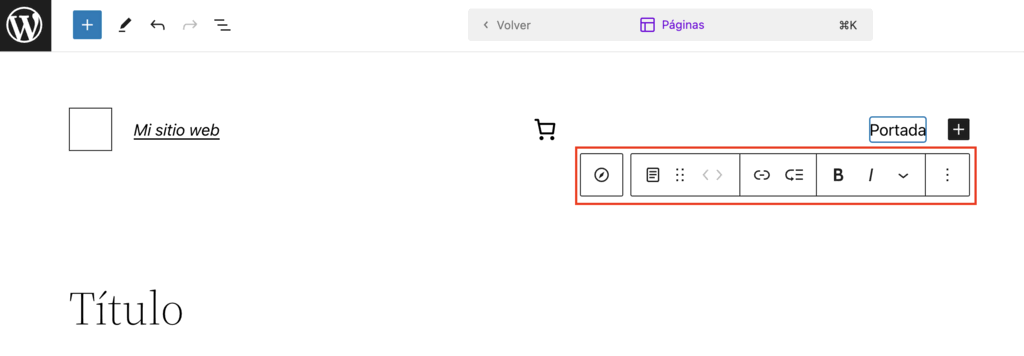
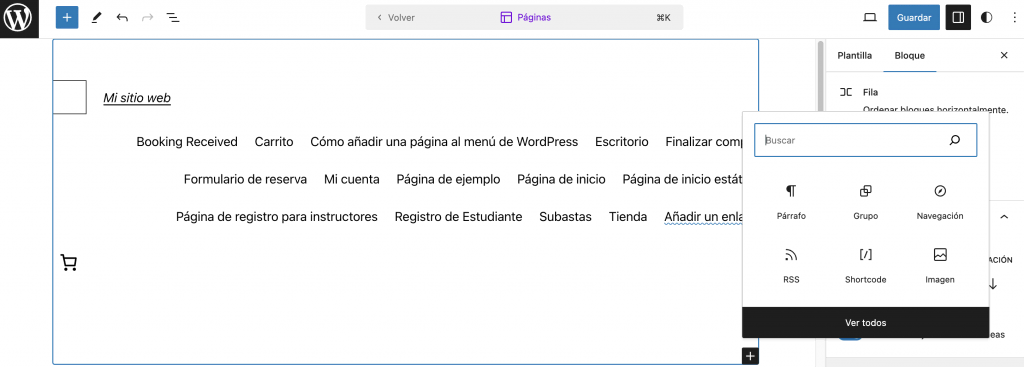
- Haz clic en la cabecera de la página para activarla y, a continuación, pulsa el botón (+) de la esquina inferior derecha. Busca el bloque de navegación y añádelo a la sección.

- Pulsa en la barra del menú para abrir los ajustes. Selecciona un elemento del menú y utiliza las flechas izquierda y derecha para reordenarlo.

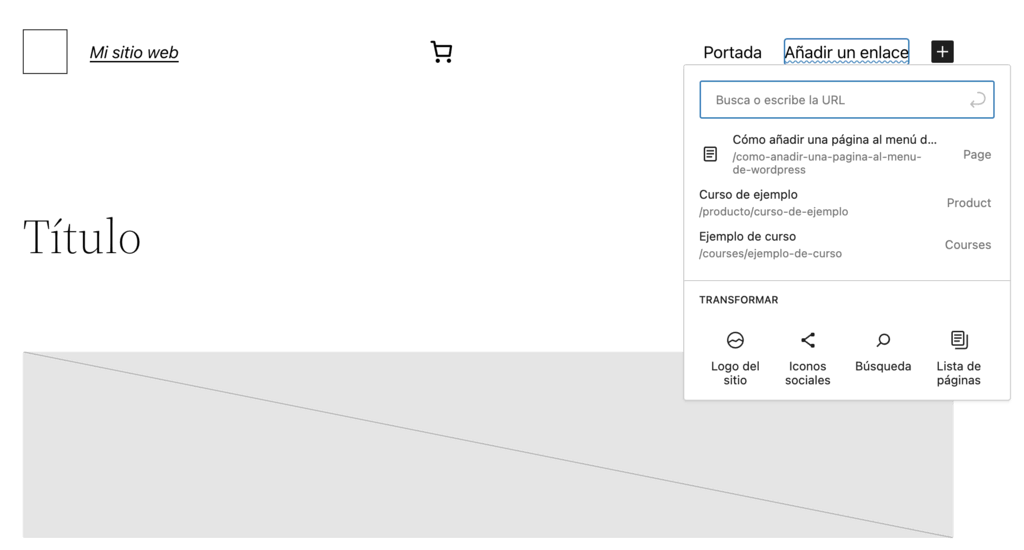
- En la barra del menú, haz clic en el botón (+) y elige una página para incrustarla como elemento del menú. Selecciona el control deslizante Abrir en nueva pestaña para abrir la nueva página en una pestaña diferente.

- Pulsa el botón Guardar cuando hayas terminado.
Si tu tema actual no es compatible con el Editor de Sitios, añade código personalizado al archivo functions.php del tema utilizando el Editor de Archivos de temas de WordPress. Consulta el WordPress Codex para conocer las funciones del menú de navegación.
Los usuarios de WordPress 6.2 pueden utilizar la herramienta bloque de Navegación para añadir una sección de menú. Haz clic en el símbolo (+) de la barra lateral de ajustes para crear un nuevo elemento.

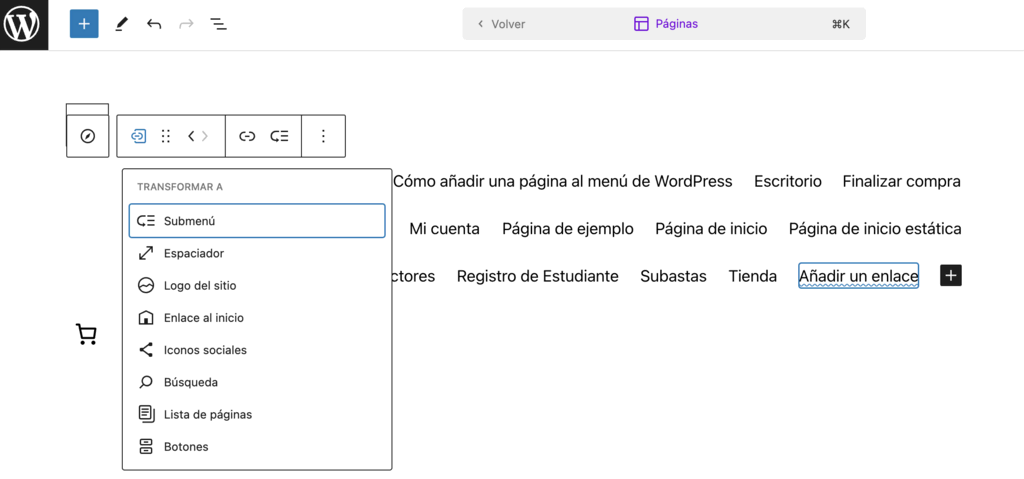
Puedes reordenar los elementos del menú arrastrándolos y soltándolos. Para crear un submenú, arrastra y suelta el elemento de menú deseado a un nivel inferior o haz clic en el menú Opciones situado junto al elemento de menú principal y selecciona Añadir enlace a submenú.

Otra opción es instalar un plugin de menú de WordPress para obtener más opciones de personalización y eliminar la necesidad de codificar.
Por ejemplo, Max Mega Menu te permite crear un mega menú de WordPress y añadir fácilmente contenido enriquecido, como imágenes de productos, filtros de búsqueda e incluso mapas interactivos.
Conclusión
Como el menú de navegación es un elemento crucial del diseño de un sitio web, optimizarlo ayuda a garantizar una experiencia de usuario óptima.
En este tutorial, has aprendido cómo personalizar menús usando el panel de WordPress y el Editor de Sitios. Elige el método más sencillo y empieza a construir tu menú de navegación ideal. Una vez hecho esto, asegúrate de volver a comprobar si se muestran todos los elementos de menú necesarios.
Si tienes alguna pregunta, deja un comentario a continuación ¡Mucha suerte!


