Cómo crear una página web de fotografía en 9 pasos sencillos

Tener una web profesional de fotografía puede aumentar la exposición y atraer a nuevos clientes. Aunque aún no tengas un negocio de fotografía, puedes beneficiarte de crear una página web de fotografía.
En este artículo compartiremos 9 pasos fáciles para crear un sitio web de fotos utilizando WordPress o el Creador de sitios web de Hostinger. También explicaremos cómo mostrar y optimizar las imágenes de tu web de fotografía para uso profesional o personal.

Tabla de Contenidos
Cómo crear una página web de fotografía en 9 pasos
1. Establece objetivos para tu sitio web de fotografía
2. Elige un plan de alojamiento web y un dominio web
3. Selecciona una plataforma para tu sitio web de fotografía
4. Escoge una plantilla adecuada
5. Agrega imágenes
6. Añade información personal y un formulario de contacto
7. Optimiza tu sitio web
8. Promociona tus imágenes
9. Monetiza tu web de fotografía
1. Establece objetivos para tu sitio web de fotografía
Antes de iniciar un sitio web de fotografía, establece los objetivos principales que quieres conseguir con el sitio. Al hacerlo, tendrás una idea más clara del tipo de web de fotografía que quieres crear.
Por ejemplo, un fotógrafo principiante que sólo quiera compartir casualmente sus imágenes tendrá perspectivas diferentes a las de un profesional que busque clientes.
Cuando crees una página web de fotografía, responde a las siguientes preguntas para ayudarte a establecer tus objetivos:
- ¿Qué tipo de fotos haces?
- ¿Cuántas fotos de alta calidad tienes?
- ¿Quién es tu público objetivo?
- ¿Quieres vender tus imágenes?
- ¿Qué tipo de clientes buscas?
Responder a estas preguntas también te ayudará en el siguiente paso: elegir el plan de alojamiento y el nombre de dominio adecuados.
2. Elige un plan de alojamiento web y un dominio web
Entender qué es el alojamiento web te ayudará a seleccionar el plan adecuado.
El alojamiento o hosting web es un servicio para que tu sitio web sea accesible en Internet. Hay varios tipos de alojamiento disponibles, desde el compartido hasta el alojamiento en la nube.
Aquí tienes algunos elementos que debes tener en cuenta al elegir un plan de hosting web para crear un sitio web de fotografía:
- Almacenamiento: ten en cuenta el número de imágenes que piensas compartir y elige un plan de alojamiento con almacenamiento suficiente. Por ejemplo, 50 GB de almacenamiento SSD son suficientes para la mayoría de los sitios web de fotografía.
- Funciones: algunos proveedores de alojamiento, como Hostinger, incluyen una cuenta de correo profesional en la mayoría de sus planes. Busca un plan que tenga funciones adicionales para atraer a clientes potenciales.
- Tiempo de actividad: busca un host que sea transparente a la hora de supervisar su tiempo de actividad y de inactividad. Hostinger ofrece una garantía de tiempo de actividad del 99.9%, lo que lo convierte en una opción fiable para los sitios web de fotógrafos.
- Facilidad de uso: elige un plan de hosting web que se adapte a tus conocimientos técnicos. Comprueba si el alojamiento web ofrece un panel de control fácil de usar. Alternativamente, utiliza un constructor de sitios web si no sabes cómo gestionar el alojamiento web.

Una vez que hayas seleccionado un plan, consigue un nombre de dominio para tu sitio. Te recomendamos que elijas un plan de alojamiento con dominio gratuito, como el de Hostinger.
Para saber qué dominio web se adapta mejor a tu web, recuerda algunos factores esenciales:
- Mantenlo simple: un nombre de dominio sencillo y corto permite a los clientes potenciales encontrar fácilmente tu sitio web de fotografía.
- Evita los símbolos: utiliza sólo letras para evitar que los visitantes escriban mal tu dominio.
- Utiliza el nombre de tu sitio web: usa el mismo nombre que usas para tu web. Si estás haciendo un portfolio fotográfico personal, utiliza tu nombre como dominio.
Consejo profesional
Elige una extensión de dominio adecuada. Aunque el .com es una elección popular, hay otras alternativas que pueden hacer que la dirección de tu sitio web tenga un aspecto profesional. Un gran ejemplo es el dominio .studio.
Asegúrate de comprobar la disponibilidad del dominio una vez que hayas elegido un nombre.
Verificador de nombres de dominio
Verifica de inmediato la disponibilidad del nombre de dominio.
3. Selecciona una plataforma para crear tu web de fotografía
Existen varias plataformas para crear tu sitio web de fotografía. Ten en cuenta estos factores para elegir la adecuada para tus necesidades:
- Conocimientos técnicos: algunas plataformas requieren más información técnica que otras. Reconocer tu nivel de conocimientos de creación de sitios web es esencial antes de elegir una plataforma. Los creadores de sitios son más adecuados para principiantes sin ningún tipo de experiencia.
- Funciones: busca una plataforma que ofrezca funciones que te ayuden a optimizar tu sitio web de fotografía. Por ejemplo, funciones que te permitan crear una galería de imágenes de alta calidad.
- Escalabilidad: elige una herramienta que pueda hacer crecer tu web con el tiempo. Por ejemplo, puedes pasar de hacer un portfolio personal a crear un negocio de fotografía.
- Personalización: un buen diseño web es esencial para destacar tus fotografías y atraer visitantes. Comprueba si la plataforma ofrece grandes opciones de tema y personalización sencilla.
Aquí tienes dos plataformas populares a tener en cuenta para tu sitio web de fotos:
WordPress
WordPress es un sistema de gestión de contenidos (CMS) que ofrece una gran escalabilidad del sitio. Esta opción se adapta a los usuarios que desean más flexibilidad a la hora de crear una web.
Configurar WordPress es muy sencillo. Por ejemplo, la función Autoinstalador de Hostinger facilita la instalación de WordPress. Después de utilizar esta función, puedes personalizar y añadir contenido al sitio web inmediatamente.
Creador de sitios web
Con un creador de sitios web, puedes crear una página web para fotógrafos en cuestión de minutos. El Creador de Sitios Web de Hostinger es una gran opción para principiantes, con un editor de arrastrar y soltar que facilita la personalización.
Además, Hostinger ofrece algunas de las mejores plantillas de constructores de sitios web para mostrar una galería de imágenes.

4. Escoge una plantilla adecuada
El siguiente paso para crear tu página web de fotografía es elegir el tema o plantilla adecuados.
Después de seleccionar una plantilla adecuada para el formato de galería que prefieras, diseñar un sitio web será más fácil.
Cada plataforma tiene su propio conjunto de temas. Puedes aplicar un filtro para que sólo se muestren temas de páginas web de fotografía.
Cuando personalices el diseño de tu web de fotografía, ten en cuenta los siguientes factores:
- Combinación de colores: los colores del tema de tu sitio deben ser distintos de los de tus fotos. Elige colores que realcen tus imágenes.
- Marca: selecciona un tema coherente con tu marca, especialmente si tienes un negocio de fotografía.
- Disposición: elige un tema con un diseño adecuado para tus imágenes. Esto facilitará la personalización.
- Rendimiento: un sitio web de fotografías puede tardar más en cargarse debido al número de imágenes. Por tanto, elige un tema ligero que no ralentice el tiempo de carga.
Ahora que ya sabes qué buscar en un tema, aquí tienes los mejores temas para un sitio web de fotografía creado con WordPress y el creador de sitios web de Hostinger.
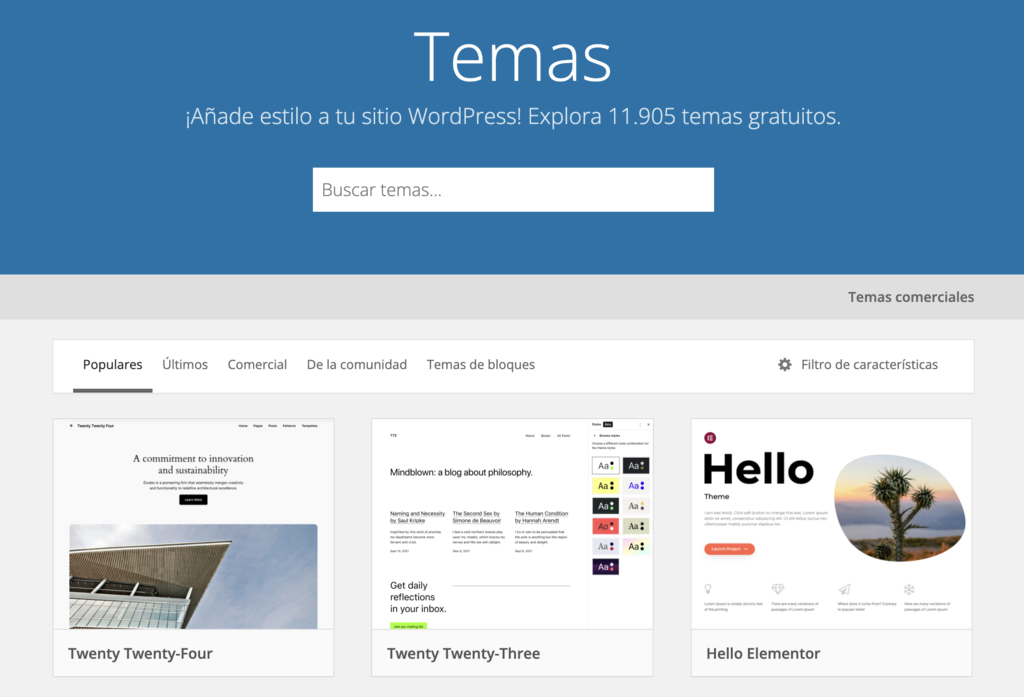
Temas de WordPress

WordPress tiene más de 11.000 temas en su galería. Aplicando el filtro de fotografía te ofrecerá más de 700 opciones de temas. Aquí tienes los mejores temas para fotografía de WordPress que puedes tener en cuenta:
- Astra: esta opción de tema ligero y personalizable es perfecta para todo tipo de fotografías. Incorpora muchas plantillas diseñadas específicamente para mostrar fotos.
- OceanWP: un tema popular que ofrece más de 200 diseños de sitios web, incluidas opciones de fotografía. También tiene opciones de personalización para cabeceras, tipografía y menús.
- CyberChimps: este tema de WordPress multiuso freemium es compatible con WCAG 2.0 y está preparado para WPML. Ofrece opciones de personalización para las páginas de productos y admite la integración con LearnDash y WooCommerce.
- Divi: este potente tema multiuso es adecuado para diversos fines, incluidos los sitios web de fotografía. Cuenta con un constructor de páginas de arrastrar y soltar, que facilita la creación de hermosos diseños.
- Neve: este tema de WordPress apto para móviles ofrece opciones de personalización mediante constructores de páginas de arrastrar y soltar como Divi Builder y Brizy. Tiene varios diseños de sitios de inicio con funciones para vender trabajos en línea.
Temas de creadores de sitios web

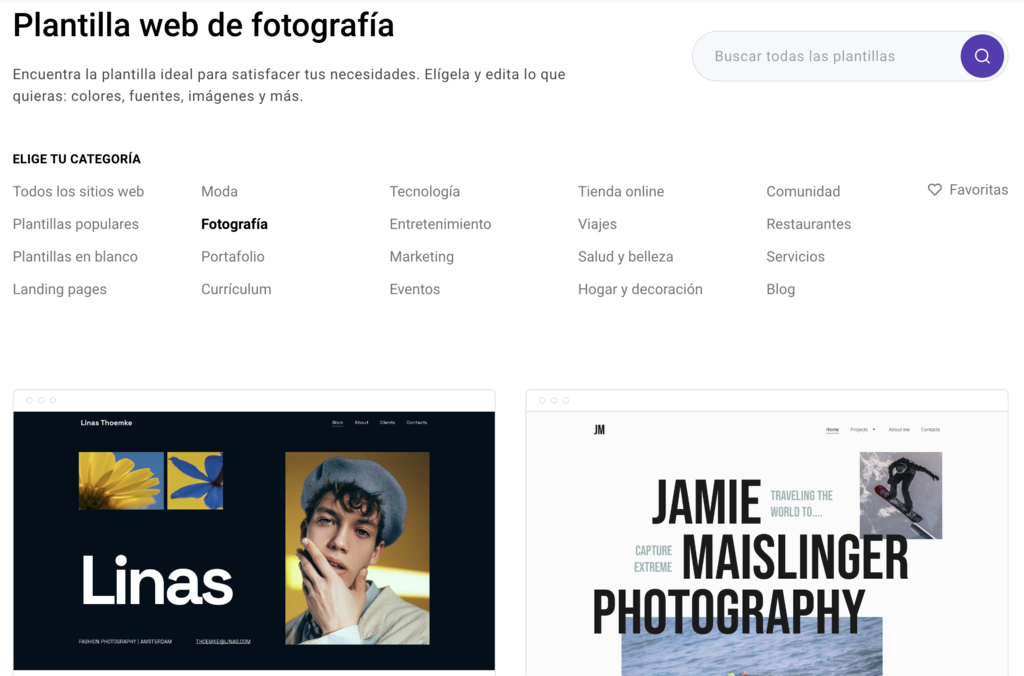
Los creadores de sitios web ofrecen menos opciones de plantillas que WordPress. Sin embargo, las opciones son de una calidad más alta. Aquí tienes las mejores plantillas gratuitas para sitios de fotografía del Creador de sitios web de Hostinger:
- Linas: un tema bien diseñado para fotógrafos de moda. Este tema ofrece un diseño único y creativo para mostrar tus fotografías.
- Millen: esta plantilla sencilla y minimalista es adecuada para un sitio web de fotografía con muchas imágenes.
- Kofi: ideal para un sitio web sencillo de un portfolio de fotografía.
- Lylan: este tema de fotografía te permite crear numerosas categorías de fotos.
- Eugenia: una plantilla sencilla pero que llama la atención para destacar tus mejores imágenes.
Muchos creadores de sitios web también tienen un editor de arrastrar y soltar para facilitar la personalización.
5. Agrega imágenes
Tras elegir el diseño de tu sitio web y personalizarlo según tu marca, el siguiente paso es añadir imágenes a tu sitio.
La forma en que decidas organizar tu galería de imágenes depende del estilo fotográfico. Aquí tienes varios consejos a tener en cuenta:
- Incluye texto alternativo: añadir texto alternativo hace que tus fotos sean más accesibles para los motores de búsqueda y las personas con discapacidad.
- Comprueba la resolución: optimiza la calidad de la imagen publicando fotos de alta resolución en tu sitio web.
- Añade categorías: asigna categorías específicas a tus fotos para gestionarlas fácilmente.
- Elige el tipo de imagen: escoge un formato de imagen adecuado para tus fotos.
- Utiliza títulos de imagen claros: para mejorar el SEO, evita utilizar números y símbolos para los nombres de tus imágenes. En su lugar, te recomendamos que utilices frases descriptivas.
Hay múltiples formas de organizar tu galería de imágenes. Aquí tienes las distintas formas de mostrar imágenes en tu propia página web de fotografía:
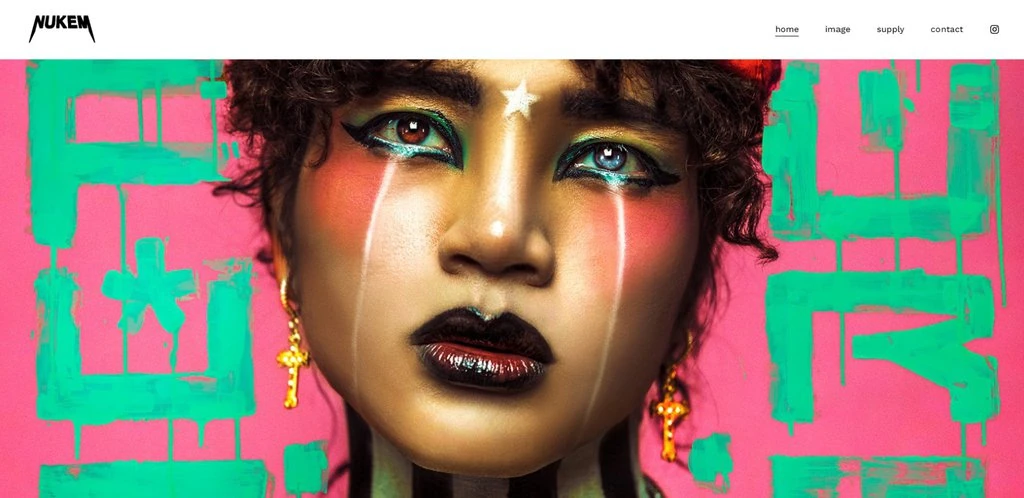
Resalta las mejores fotos
Elige las mejores fotografías para mostrarlas en tu primera página. Para un sitio web de fotos de moda, esto ayuda a los visitantes a centrarse en ciertos detalles. Te recomendamos que mantengas actualizadas tus mejores fotos cambiándolas con frecuencia.
Por ejemplo, el sitio web de fotografía de Haris Nukem sólo muestra una imagen llamativa en la primera página. Los visitantes pueden ir a otra página para ver otras imágenes de su portafolio fotográfico.

Galería completa
Esta opción de galería es popular entre los fotógrafos que quieren mostrar diferentes estilos de fotos en la página de inicio. Algunos sitios web de fotografía utilizan una barra de búsqueda para ayudar a los visitantes a encontrar una foto concreta.
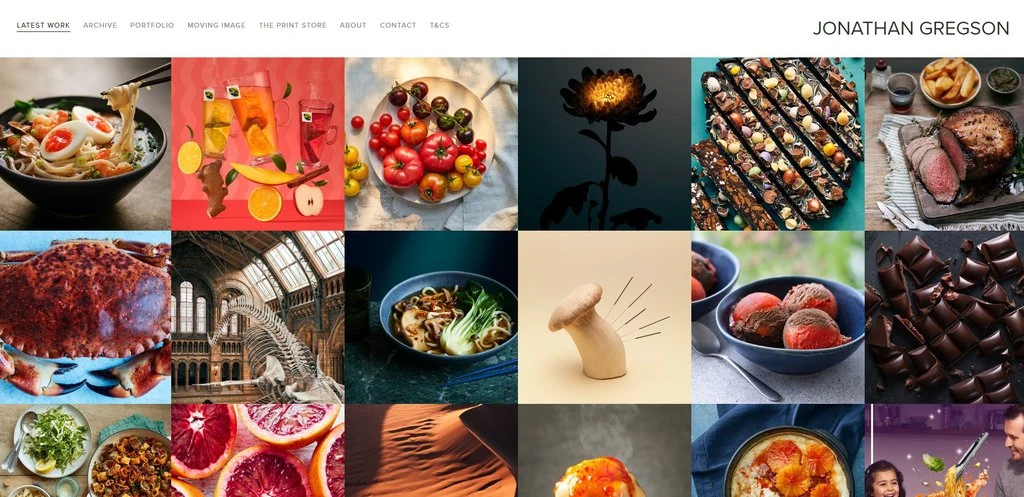
Esta opción es excelente si eres fotógrafo de comida o de bodas. Por ejemplo, Jonathan Gregson muestra una galería completa en la página de inicio, presentando múltiples estilos de fotografía de comida y viajes.

Fotoperiódico
Este estilo de galería es más adecuado para las entradas de blog. Si eres un fotógrafo al que le gusta contar una historia con imágenes, esta opción es estupenda para ti.
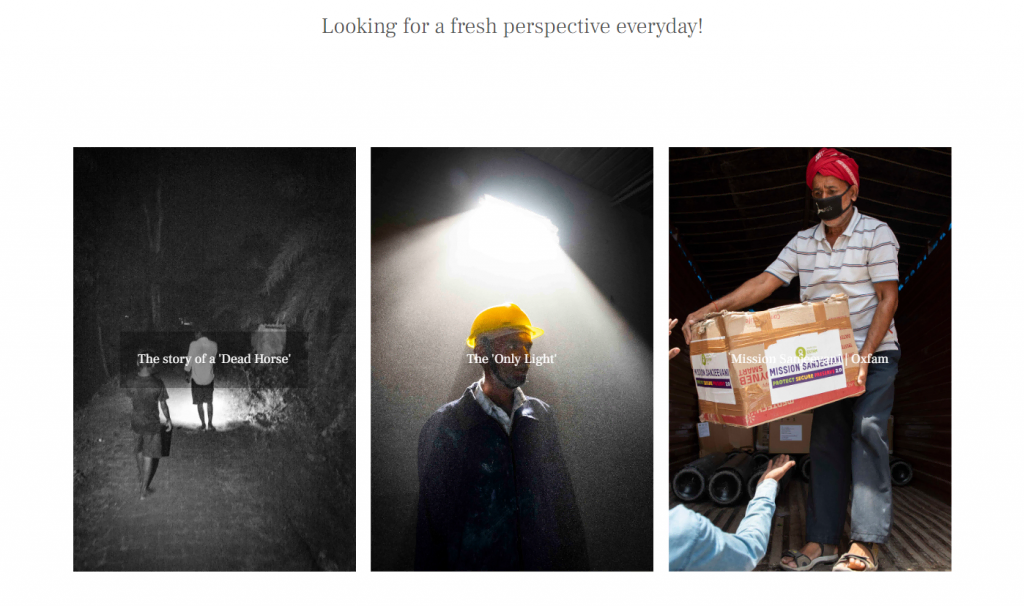
Un ejemplo de fotoperiódico es el sitio web de fotografía de Indraneel Chowdhury.

6. Añade información personal y un formulario de contacto
Una vez que hayas subido las fotografías, personaliza tu propio sitio web de fotografía. Una forma de conectar con tus visitantes es añadir información personal y un formulario de contacto.
Cuando crees una página «Sobre mí», ten en cuenta los siguientes elementos:
- Hazlo sencillo: céntrate en la información importante relacionada con tu fotografía.
- Expresa tu pasión por la fotografía: describe el papel que desempeña la fotografía en tu vida y por qué te apasiona.
- Utiliza una historia personal: asegúrate de que tu historia es personal y auténtica. No copies las historias de otros fotógrafos.
- Añade tu propio retrato: si lo haces, crearás una conexión más personal con tu público.
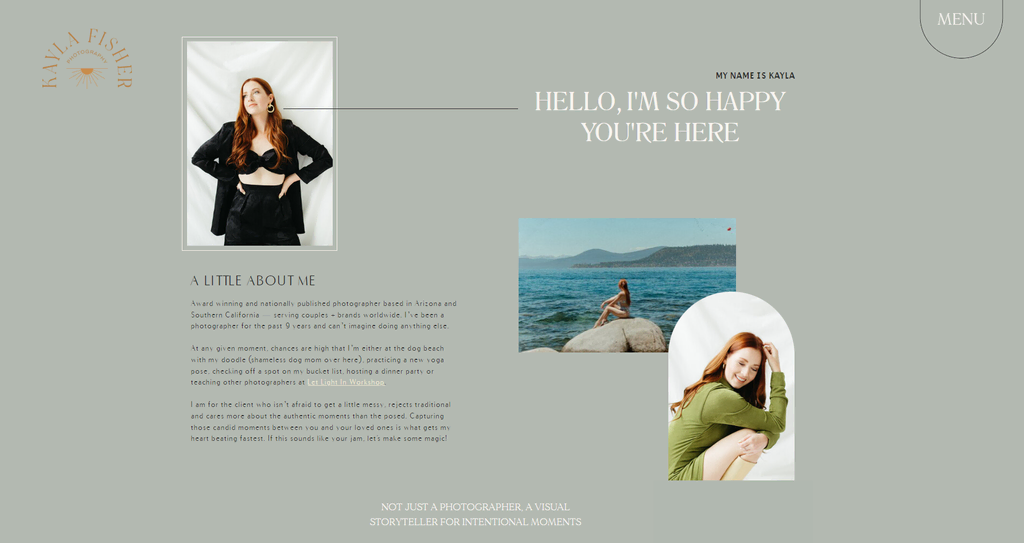
El sitio web de Kayla Fisher tiene una página «Sobre mí» sencilla pero bonita. Describe con eficacia su clara pasión por la fotografía.

Además, crea una página de contacto para comunicarte con tu público. Puedes añadir tus datos de contacto o crear un formulario en esta página. Te recomendamos crear un formulario de contacto, ya que será más fácil y rápido para los visitantes ponerse en contacto contigo.
Aquí algunos factores que debes tener en cuenta al crear tu formulario:
- Sé breve: incluye sólo la información o las preguntas necesarias. Pedir demasiados datos de contacto puede disuadir al público de rellenar el formulario.
- Comprueba los envíos con regularidad: responde a las consultas de los visitantes lo antes posible. Comprueba regularmente tu bandeja de entrada para evitar dejar mensajes sin responder durante demasiado tiempo.
- Añade una llamada a la acción: anima a la gente a rellenar el formulario con un texto atractivo y atrayente.
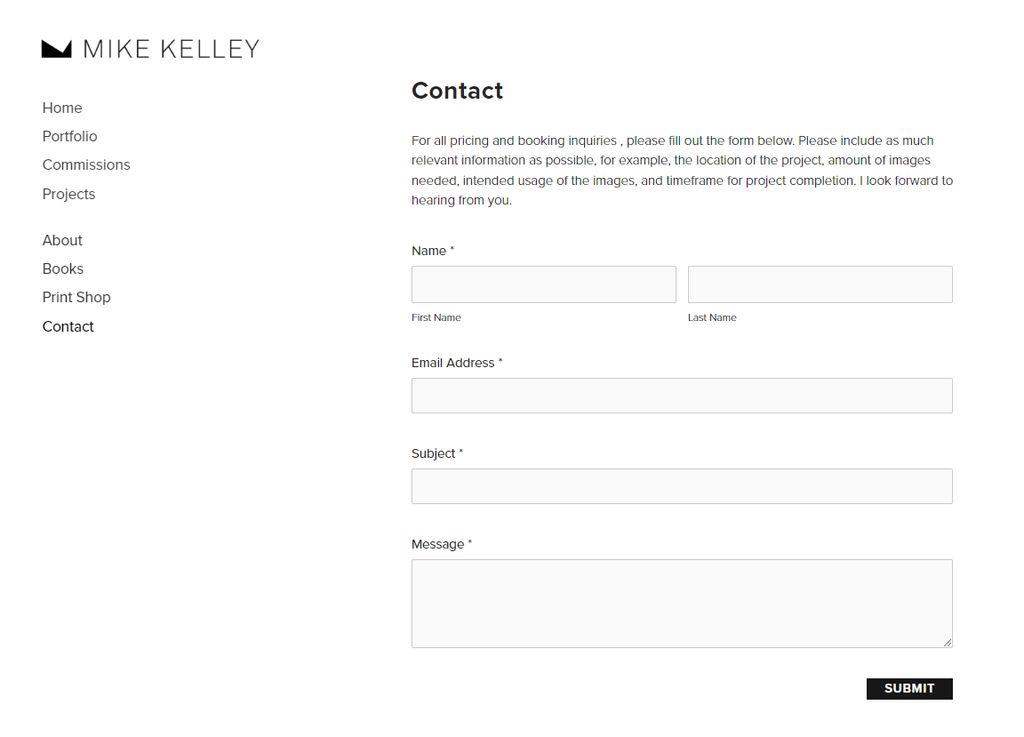
Un gran ejemplo de formulario de contacto sencillo puede verse en la página de Contacto de Mike Kelley. El formulario sólo pide los datos de contacto necesarios. También hay una breve llamada a la acción encima del formulario.

Los pasos para añadir un formulario de contacto a tu sitio de fotografía son diferentes dependiendo de tu plataforma.
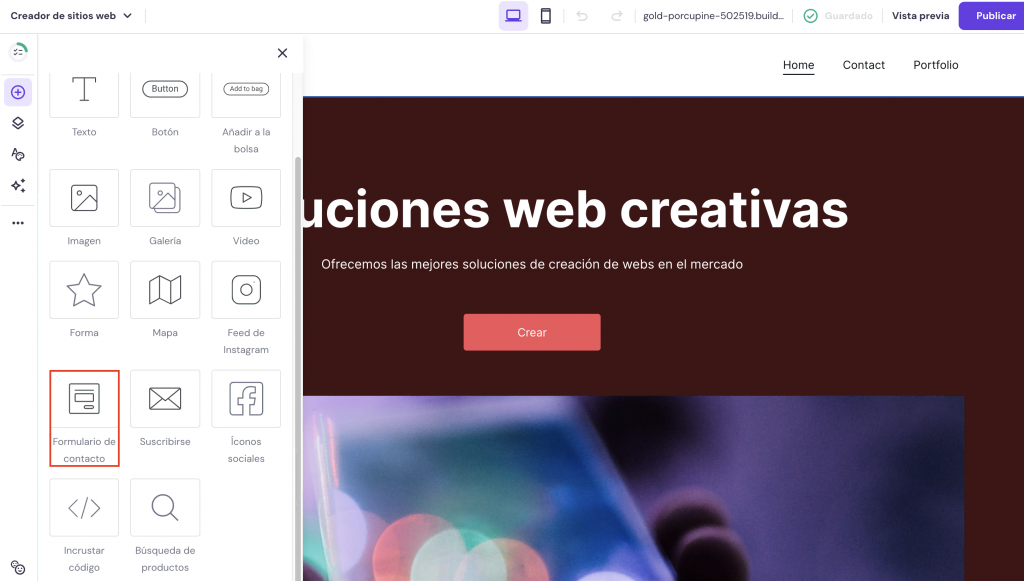
Con el Constructor de sitios web de Hostinger, no necesitas instalar extensiones o plugins adicionales para crear un formulario de contacto. Haz clic en Añadir elemento y elige el elemento Formulario de contacto para añadir el formulario directamente.

7. Optimiza tu sitio web
Otros factores esenciales para crear una página web para fotógrafos son la optimización para motores de búsqueda (SEO), la seguridad y la velocidad. Antes de publicar tu web, asegúrate de revisarla y optimizarla para aumentar tus posibilidades de éxito.
Aquí tienes tres formas de optimizar tu web:
Implementar el SEO
Entender qué es SEO puede ayudarte a llegar a más clientes y visitantes, mejorando el rendimiento del tráfico orgánico de tu sitio. Algunas estrategias SEO clave para implementar en tu sitio web de fotografía son:
- Optimización de palabras clave: elige una palabra clave para cada entrada y página. A continuación, optimiza tu contenido en torno a la palabra clave. Así tendrás más posibilidades de clasificarte con el término de búsqueda adecuado en las páginas de resultados de los motores de búsqueda (SERP).
- Facilidad para móviles: comprueba cómo se ve y funciona tu sitio web en otros dispositivos, como un teléfono móvil. Asegúrate de que tu sitio web funciona correctamente en diferentes tamaños de pantalla.
- Enlaces internos: añade enlaces a otras páginas de tu sitio para que los visitantes exploren tu sitio web durante más tiempo.
- Migas de pan (breadcrumbs): para mejorar la experiencia del usuario en un sitio web con muchas categorías de imágenes, añade migas de pan.
- Meta título y descripción: escribe el meta título y la descripción de tus entradas y páginas para controlar su aspecto en las SERPs. El Creador de sitios web Hostinger ofrece una función integrada de configuración de página SEO para escribir directamente tu meta título y descripción sin herramientas SEO adicionales.
Configurar un certificado SSL
Entender qué es un SSL (Secure Socket Layer) y cómo funciona protegerá mejor tu sitio.
Un SSL es un elemento de seguridad digital que cifra la conexión entre un sitio web y un navegador. El certificado crea una forma segura de transmitir y recibir datos sensibles.
Otra ventaja del certificado SSL es que es un factor de clasificación. Puesto que los robots de los motores de búsqueda consideran que los sitios web que no tienen certificados SSL son peligrosos, les costará más clasificarse.
Hay varias formas de conseguir un certificado SSL para tu sitio web. Hostinger ofrece un certificado SSL gratuito con cada compra de alojamiento web y con el plan de creación de sitios web.
Cuando tengas el certificado, los usuarios verán el icono de un candado junto a tu URL en el navegador. Este icono simboliza que tu sitio web es seguro.
Optimizar la velocidad
El rendimiento del sitio web también es un factor de clasificación esencial, especialmente para un sitio web de fotografía con muchas imágenes de alta calidad. Asegurarte de que tu sitio web tiene un tiempo de carga rápido es esencial para reducir las tasas de rebote.
Las imágenes de alta calidad suelen tardar más en cargarse, lo que hace que los visitantes se vayan sin explorar más tu contenido. Aquí tienes algunas formas de hacer que tu sitio web de fotografía cargue más rápido:
- Utiliza la caché: una de las formas de mejorar el tiempo de carga es configurar la caché de tu sitio web. La memoria caché almacena temporalmente los datos del sitio web para que las páginas se carguen más rápido.
- Comprueba el tipo de archivo: elegir el mejor formato de imagen para cada foto también influirá en la velocidad de carga. Asegúrate de comprimir tus imágenes utilizando una herramienta como TinyPNG.
- Implementa una CDN: configurar una red de distribución de contenidos como Cloudflare mejorará la velocidad y la capacidad de respuesta de tu sitio. Una CDN funciona sirviendo recursos del sitio web desde la ubicación más cercana al usuario.
- Realiza pruebas de velocidad: después de subir nuevas imágenes, comprueba el tiempo de carga con una herramienta de pruebas de velocidad para garantizar un sitio que funcione sin problemas.
8. Promociona tus fotos
Ahora que has publicado el sitio, promociónalo para llegar a más gente.
Una opción es promocionar el sitio web de tu portfolio en las redes sociales. Esta es una forma estupenda de atraer clientes potenciales de forma orgánica. Para ello, conecta tu propio sitio web a cuentas de redes sociales como Facebook, Instagram y Twitter.
Aquí algunos factores que debes tener en cuenta al conectar tu sitio web con las cuentas de las redes sociales:
- Mantén el foco en la fotografía: los perfiles de redes sociales que incluyas en el sitio web deben seguir centrándose en tus habilidades fotográficas. Si sólo tienes una cuenta personal, te recomendamos que crees una separada para tus fotografías para que la marca sea coherente.
- Integra los perfiles: añade tus publicaciones de Instagram o Flickr directamente a tu sitio web para que los visitantes puedan ver inmediatamente tus canales sociales.
- Añade un botón para compartir: ofrece a tus visitantes la opción de compartir tus imágenes en sus propios perfiles de redes sociales. Los plugins de WordPress como Super Socializer y Blog2Social pueden ayudarte a añadir un botón de compartir en redes sociales a tu sitio.
9. Monetiza tu web de fotografía
Crea tu sitio web de fotografía con una tienda para vender las fotos. Te recomendamos que utilices una plataforma de eCommerce para añadir una página de tienda a tu sitio web.
Agrega una pasarela de pago para que la gente pueda hacer transacciones en la página de tu tienda. Además, crea páginas de productos para las fotografías.
Hay varios productos fotográficos que puedes vender, desde copias hasta ajustes preestablecidos. También puedes ofrecer servicios de fotografía en tu tienda online.
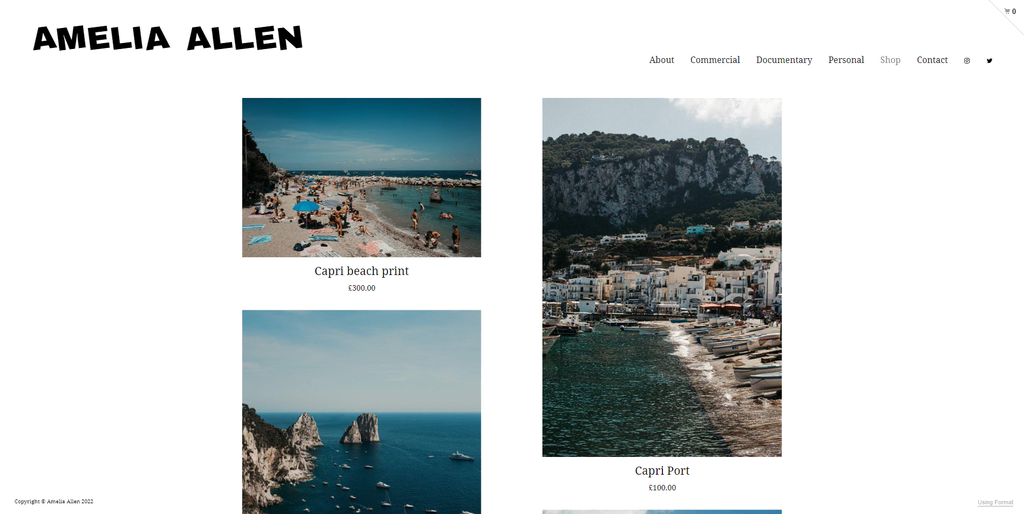
El sitio de Amelia Allen muestra un gran ejemplo de tienda online con precios claros y un carrito de la compra.


Conclusión
Puedes crear tu página web de fotografía para proyectos personales o fines empresariales. En comparación con un sitio normal, una web de fotografía profesional implica pasos y requisitos diferentes.
Esperamos que este tutorial te haya ayudado a entender cómo crear un sitio web de fotografía.
Lecturas recomendadas
Cómo crear un sitio de eLearning
Ideas de sitios web exitosas
Cómo crear una página web de fotos – Preguntas frecuentes
Después de aprender cómo hacer una web para fotógrafos, aquí tienes algunas preguntas comunes sobre el tema.
¿Puedo ganar dinero con una web de fotografía?
Sí, hay varias formas de monetizar una web para fotógrafos.
Algunos métodos populares son la venta de copias y ajustes preestablecidos, la concesión de licencias de imágenes y la oferta de servicios fotográficos.
También puedes alquilar espacios publicitarios o unirte a un programa de marketing de afiliación.
¿Cuál es la mejor plataforma para crear un sitio web de fotografía?
Existen varias plataformas para crear un sitio web de fotografía. La mejor opción depende de tus necesidades y presupuesto.
El Creador de sitios web de Hostinger es fácil de usar para principiantes, mientras que WordPress ofrece más opciones de personalización.
¿Qué necesita un sitio web de fotografía?
Un sitio de fotografía necesita imágenes de alta calidad, un diseño fácil de navegar, una sección de portafolio, información de contacto y detalles sobre tus servicios fotográficos.
También debe estar optimizado para los motores de búsqueda y los dispositivos móviles.
¿Puedo crear una página web de fotografía gratis?
Sí, es posible crear un sitio web de fotografía utilizando plataformas gratuitas como Wix, Weebly o WordPress.com.
Sin embargo, debes pasar a un plan de pago para desbloquear más herramientas o eliminar la marca y la publicidad de la plataforma de tu sitio.

