¿Cómo editar las plantillas de WordPress?
Un tema de WordPress es un conjunto de archivos que incluye imágenes, hojas de estilo y código. El tema define la apariencia visual de tu sitio web y determina su funcionalidad.
Sin embargo, los temas no siempre incluyen todo lo que un sitio web puede necesitar. Por eso es bueno saber cómo personalizar sus plantillas para incluir más funciones y mejorar la experiencia del usuario.

En este artículo, explicaremos cómo editar las plantillas de WordPress para conseguir el sitio web que necesitas. También mencionaremos otros métodos que puedes utilizar para personalizar tu sitio web de WordPress de forma segura.
Tabla de Contenidos
Cómo personalizar WordPress – Video
En la Academia de Hostinger hemos creado un video por si prefieres un formato audiovisual.

¿Qué es el editor de temas de WordPress?
El editor de temas de WordPress es un sencillo editor de texto dentro del panel de control de WordPress. Permite a los usuarios personalizar los archivos del tema, ya sea adjuntando una barra lateral adicional, haciéndola compatible con los dispositivos móviles o incrustando vídeos personalizados en el header.
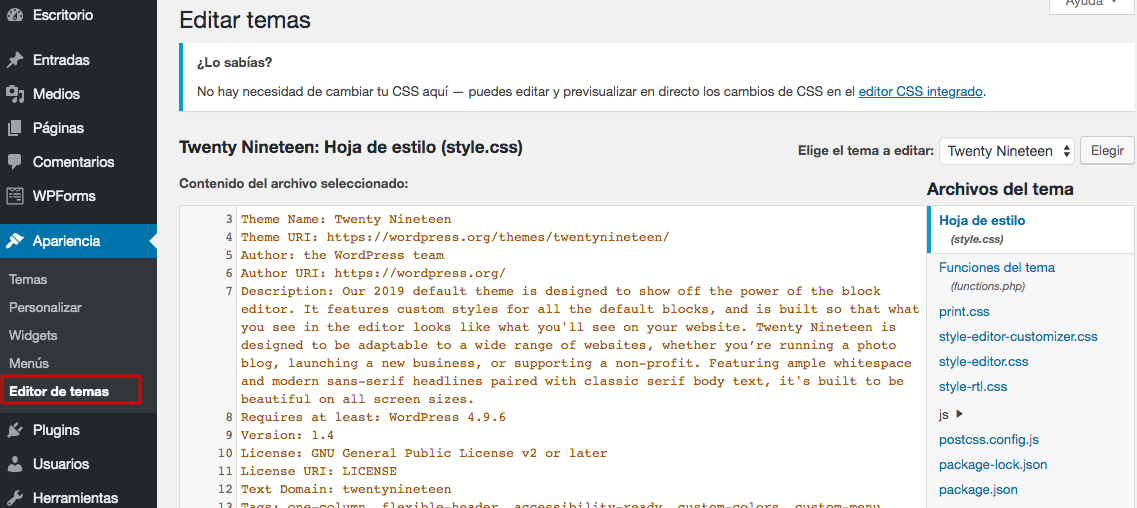
Para editar las plantillas de WordPress, puedes acceder al editor desde Apariencia -> Editor de temas. La parte derecha de la ventana muestra una lista de los archivos de plantilla que incluye el tema. Al hacer clic en uno de ellos, se mostrará el código en el editor de temas, donde los usuarios pueden empezar a hacer cambios.

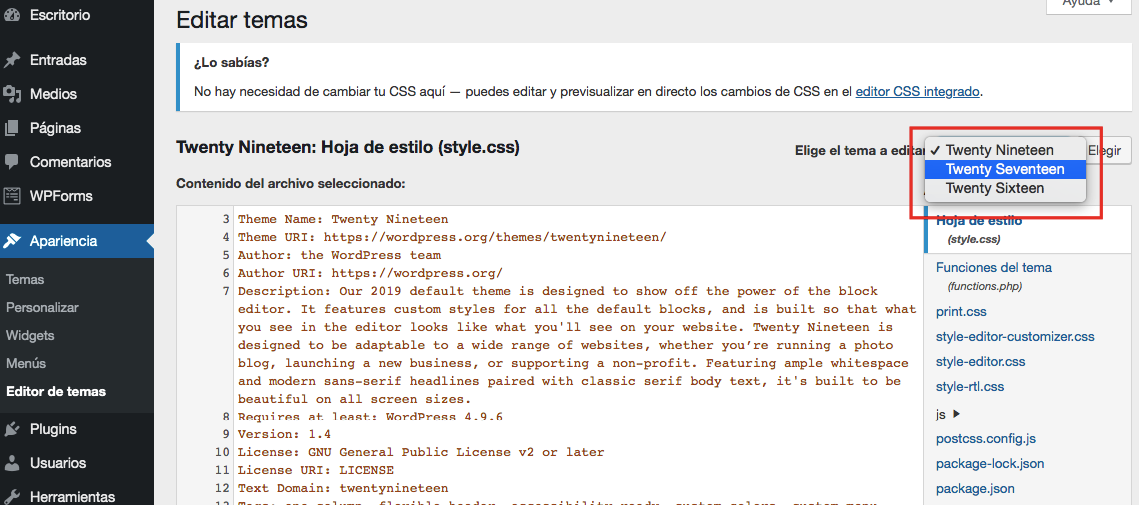
Para seleccionar otros temas a modificar, ve a la esquina superior derecha de la pantalla y hacer clic en el menú desplegable.

Seleccionar otro tema aquí sólo abrirá los archivos del tema pero no lo activará. Si quieres activar uno, debes ir a Apariencia -> Temas.
Como todos los archivos de plantillas están escritos en PHP, CSS, JS y JSON, es crucial que te sientas cómodo editando esos archivos, ya que no hay opción de deshacer los cambios.
Una vez que hayas terminado de personalizar el tema, haz clic en el botón Actualizar archivo. Una cosa buena del editor de temas de WordPress es que evitará que se guarden accidentalmente cambios no deseados cuando haya errores en el código, permitiéndote volver atrás fácilmente.
Sin embargo, hay que asegurarse de editar los archivos correctamente y tener cuidado al pegar fragmentos de código. Pegar el código de forma incorrecta podría dar lugar a errores de sintaxis y provocar el bloqueo de tu sitio.
Si eres un desarrollador y estás trabajando para un cliente, puede que sea mejor desactivar el acceso al editor de temas. Esto evitará errores no deseados, ya que el cliente podría no darse cuenta de los riesgos potenciales de editar el código fuente.
Además, deshabilitar el acceso al editor de código del tema puede evitar que los hackers introduzcan código malicioso en el sitio.
Consejo profesional
Crea siempre copias de seguridad si estás personalizando el código del tema. Aprende cómo crear una copia de seguridad de WordPress con nuestra guía.
Otras formas de personalizar tu tema de WordPress
Además de utilizar el editor de temas, hay varias otras formas de editar la apariencia de tu sitio web de WordPress.
Usar constructores de páginas
Muchos temas de WordPress son compatibles con varios constructores de páginas, como Divi y Beaver Builder. La mayoría de los constructores ofrecen la función de arrastrar y soltar, lo que permite personalizar el tema sin tener que cambiar manualmente una sola línea de código.
Para personalizar tu sitio usando un constructor de páginas, simplemente instala uno que sea compatible con tu tema y usa las opciones proporcionadas para empezar a modificar el diseño de tus páginas.
Aunque los constructores de páginas ofrecen una gran flexibilidad a la hora de modificar el contenido de tu sitio web, también hay que tener en cuenta las desventajas.
Los constructores de WordPress transforman el diseño en shortcodes específicos que dependen del plugin. Esto significa que si desactivas el plugin del constructor de páginas, los shortcodes dejarán de funcionar y perderás tu diseño.
Además, los shortcodes también pueden afectar negativamente al tiempo de carga de la página de tu sitio.
Editar los archivos del tema
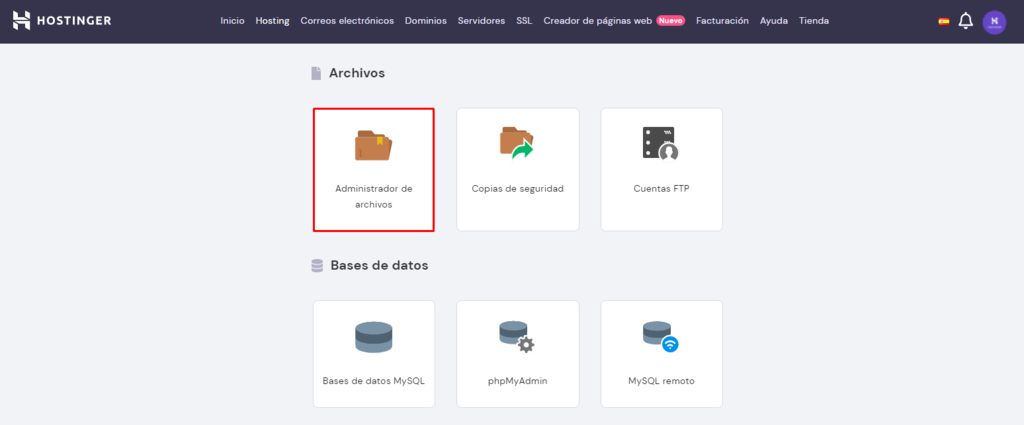
Otra forma de editar las plantillas de WordPress es directamente desde los archivos del tema. Para ello, ve al panel de control de hPanel y haz clic en Administrador de archivos.

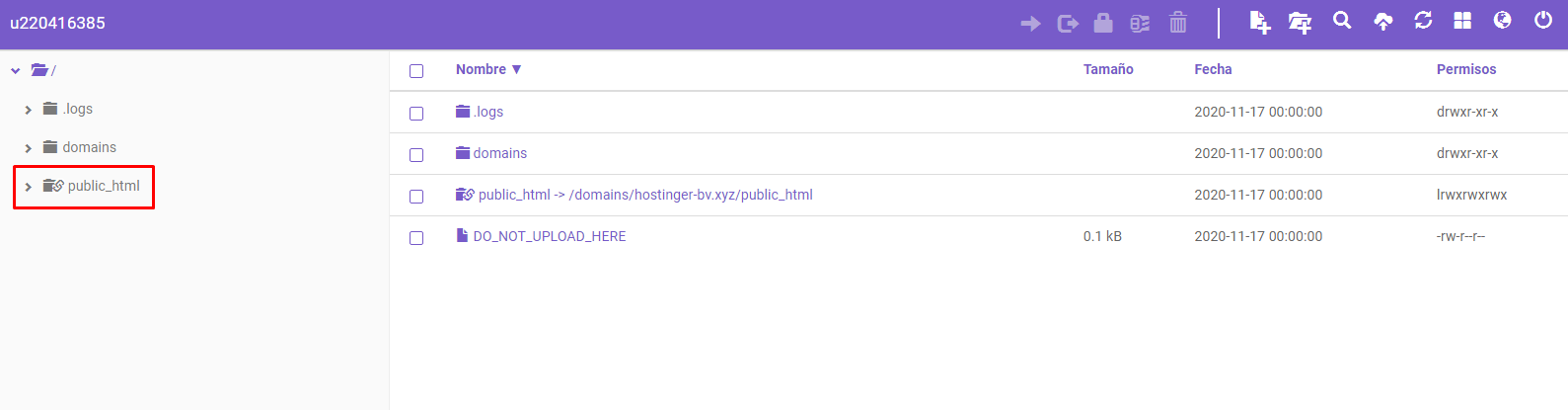
- Busca la carpeta public_html.
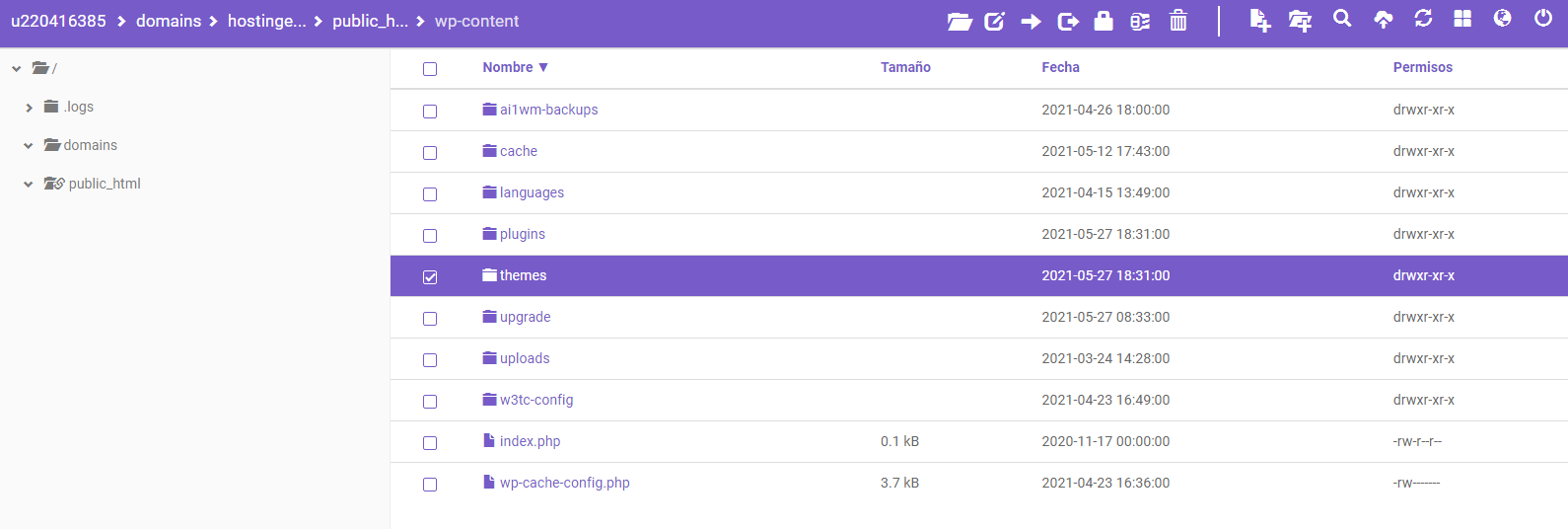
- Haz clic en una carpeta denominada wp_content -> themes.
- Esta carpeta contiene todos los temas que has descargado en tu sitio de WordPress. Haz doble clic en el archivo del tema actualmente activo que quieras editar.
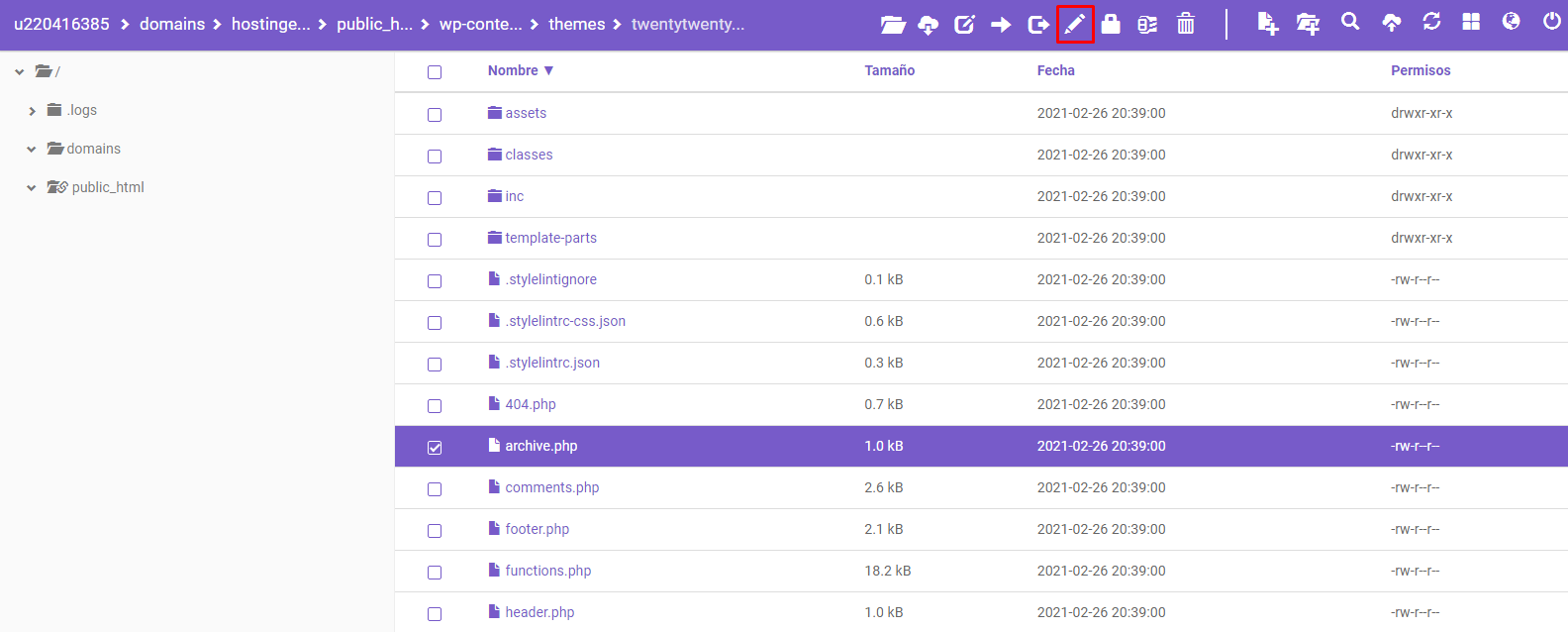
- Luego, selecciona el archivo del tema que quieres personalizar y haz clic en el icono Editar en la barra del menú.
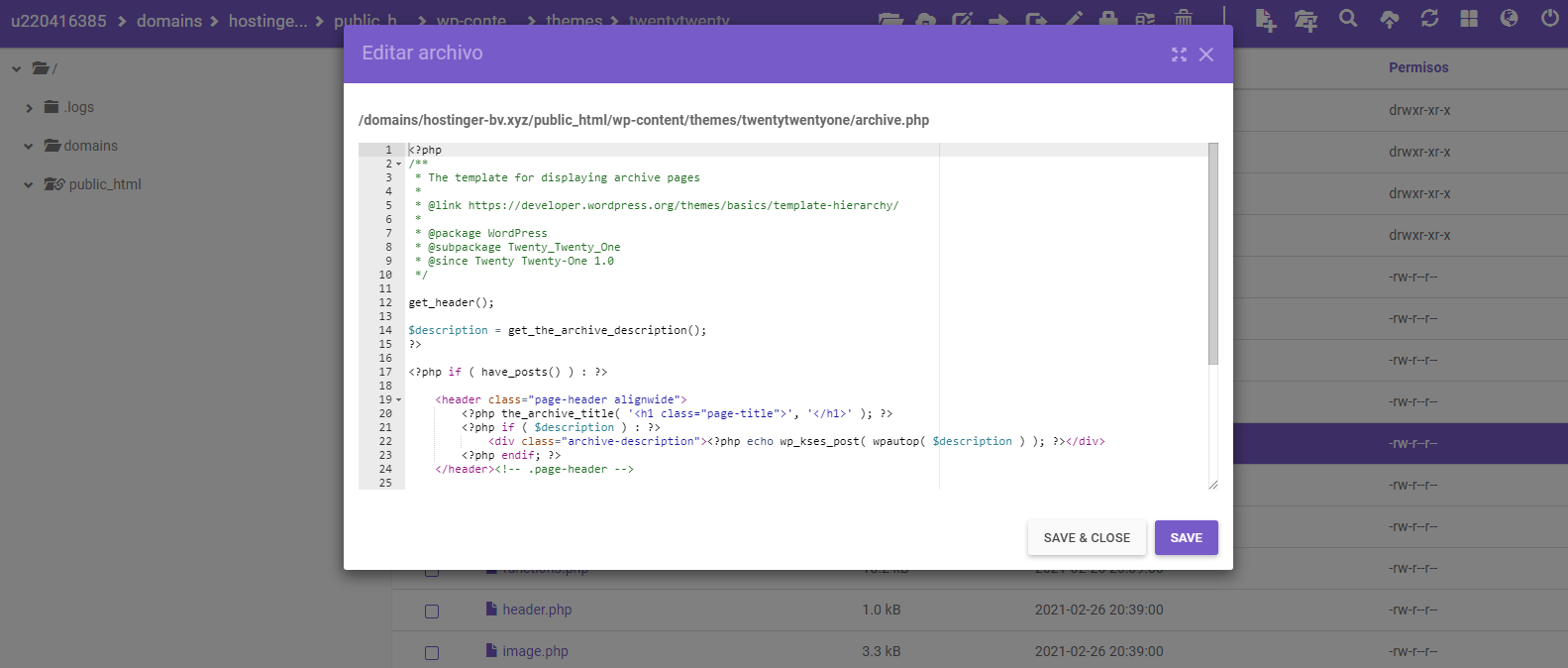
- Esto abrirá el editor de texto que se puede utilizar para personalizar el código según tus necesidades. Al hacer clic en el botón Save, los cambios se actualizarán en tu sitio.
La lista de archivos del tema puede variar dependiendo del tema. Sin embargo, todos los temas de WordPress incluyen estos archivos esenciales:
- Stylesheet (style.css) – características relacionadas con el diseño, como fuentes, colores y diseños.
- Functions.php – características y funcionalidad del tema, como widgets y logotipos personalizados.
- Archivos de plantilla – una combinación de HTML, etiquetas de plantilla y código PHP que generan el contenido de tu sitio web.
Usar plugins de WordPress
Si lo que le falta a tu sitio es sólo una función básica, bastará con instalar un plugin adicional. Hay miles de opciones en el directorio de plugins de WordPress, que van desde plugins de comercio electrónico y seguridad hasta de integración con redes sociales y optimización SEO.
Para asegurarte de que estás instalando el plugin adecuado, conviene que prestes atención a cuándo se actualizó por última vez, cuál es la valoración de los usuarios y si es compatible con la última versión de WordPress.
Además, si simplemente quieres editar el estilo y el diseño del tema, puedes utilizar un plugin como CSS Hero. Este plugin genera una copia de la hoja de estilos y anula la original. Permite a los usuarios modificar el diseño y el estilo de su sitio web sin tocar los archivos originales del tema.
Instalar un tema hijo
Un tema hijo actúa como un subtema que hereda todas las características del tema padre. Anula las características y funciones del tema principal, permitiendo a los usuarios realizar cambios sin perder la funcionalidad principal del tema padre.
También ayuda a preservar tus ediciones en caso de que el tema padre se actualice.
Un tema hijo tiene sus propios archivos style.css y functions.php y se almacena en un directorio separado del tema padre. Allí puedes añadir nuevos archivos y realizar cambios en el estilo, los parámetros del diseño, la programación y los scripts.
Hay varias formas de crear temas hijo en WordPress. Por ejemplo, puedes configurar una carpeta de temas hijo a través del Administrador de Archivos o instalar un plugin, como Child Theme Generator.
Consejos adicionales para editar las plantillas de WordPress
Aunque editar el código original con el editor de temas te da control total, también es posible que tu sitio se caiga y se pierdan las partes de código necesarias.
No hay que preocuparse, ya que en la sección que sigue veremos algunas prácticas de seguridad que hay que aplicar antes de empezar a personalizar un tema de WordPress.
Crea siempre una copia de seguridad de los archivos
Crear una copia de seguridad de tu sitio de WordPress es fundamental a la hora de realizar ediciones importantes. Esto puede evitar tener que rehacer la configuración y las personalizaciones desde cero si algo va mal. En su lugar, puedes simplemente descargar los archivos de la copia de seguridad y tener tu sitio de nuevo en funcionamiento.
A veces puede que no necesites una copia de seguridad completa. En este caso, guardar una copia del stylesheet.css es una buena idea. Si algo va mal, puedes borrar el archivo y subir el original para sobrescribir los cambios.
Configura un servidor de prueba local
Cuando personalizas el código o utilizas un tema hijo, siempre es recomendable hacerlo primero en un servidor local. Esto te permitirá previsualizar las personalizaciones que realices antes de aplicarlas a tu sitio en vivo.
Para ello, necesitarás instalar WordPress localmente usando MAMP o WampServer. Esto te dará acceso a un entorno de ensayo.
Allí podrás probar las ediciones que has hecho en tu tema de WordPress y revisar el contenido de tu sitio web, como las páginas o las entradas. Una vez que estés conforme con los cambios, puedes subirlos a tu sitio web en vivo.
Utiliza el control de versiones
Con el control de versiones, los usuarios pueden rastrear y deshacer los cambios dentro de su sitio web de WordPress. También permite restaurar las versiones anteriores y ahorra la molestia de hacer ediciones manuales.
El control de versiones es especialmente útil si trabajas en equipo, ya que es una excelente herramienta para el trabajo colaborativo.
Existen múltiples soluciones para el control de versiones en WordPress, desde el uso de repositorios Git, como GitHub y GitLab, hasta la instalación de un plugin, como WP Rollback, VersionPress y Revisr.

Conclusión
Al ser una plataforma CMS flexible, WordPress ofrece a sus usuarios una gran cantidad de opciones de personalización, incluyendo su editor de código de temas. Este proporciona una manera fácil de acceder al código fuente del tema, permitiéndote personalizar el diseño de tu sitio.
Sin embargo, el editor de temas de texto sólo se recomienda si tienes los conocimientos de programación adecuados, ya que puede romper tu sitio y perder las modificaciones realizadas antes de una actualización. Como alternativa, existen otros métodos que implican menos riesgos, como instalar un plugin que responda a tus necesidades y crear un tema hijo.
En definitiva, sea cual sea el método que elijas para editar las plantillas de WordPress, asegúrate de tener en cuenta los consejos de seguridad mencionados en este artículo para obtener los mejores resultados. ¡Buena suerte!






Comentarios
abril 26 2021
Disculpa sabrás por que cuando trato de editar cualquier archivo no puede guardarlo. ME dice que es necesario que el archivo tenga permisos de escritura.
abril 27 2021
Hola Gerardo! Si has contratado nuestros servicios de hosting, puedes contactar a uno de nuestros agentes de atención al cliente desde la sección Ayuda del hPanel, sin duda alguna ellos podrán orientarte con una solución. Espero puedas resolver tu inconveniente. Saludos!