Cómo crear una página web con ChatGPT: utiliza IA para crear una web de WordPress desde cero

En un entorno actual tan cambiante, la capacidad de crear una web con IA para desarrollar sitios de forma rápida y eficaz es crucial para las empresas y organizaciones. Por ello, muchas herramientas de IA como ChatGPT han ganado una popularidad significativa en los últimos años.
Hoy en día los usuarios pueden utilizar esta tecnología avanzada de Inteligencia Artificial para agilizar y automatizar varias tareas de desarrollo web. En este tutorial, vamos a profundizar en cómo crear una página web utilizando ChatGPT.

Tabla de Contenidos
¿Qué es ChatGPT?
ChatGPT es un chatbot desarrollado por OpenAI que utiliza un modelo de procesamiento del lenguaje para generar texto a partir de las entradas del usuario. Tiene una amplia gama de usos, desde generar contenidos y traducir textos hasta producir código.
Cómo crear una página web con ChatGPT – Video
Si tienes poco tiempo, mira este video de la Academia de Hostinger donde te explicamos cómo crear una web con ChatGPT detalladamente.

Cómo funciona ChatGPT
Desde el punto de vista del usuario, ChatGPT funciona de forma muy sencilla. Basta con introducir una pregunta en el cuadro de chat para que la herramienta de inteligencia artificial ofrezca una respuesta apropiada.
Sin embargo, el proceso que hay detrás de esta respuesta avanzada de IA es bastante complejo.
ChatGPT utiliza una técnica de aprendizaje automático denominada modelo de Procesamiento del Lenguaje Natural (NLP). Este permite a los ordenadores comprender, interpretar y generar lenguaje humano, combinando aspectos de la lingüística y la informática.
No obstante, no se trata de un modelo nuevo. De hecho, la mayoría de herramientas, como Google Translate y Siri, que ofrecen funciones como la sugerencia de palabras, la detección de plagios y la corrección de textos, también utilizan el modelo NLP.
Lo que hace diferente a OpenAI es que entrena a ChatGPT utilizando el método de Aprendizaje por Refuerzo a partir de la Retroalimentación Humana (RLHF). Este método utiliza el feedback humano para medir y clasificar las respuestas en función de su calidad.
Además, los ingenieros aplican el algoritmo Proximal Policy Optimization (PPO) para afinar el procedimiento de aprendizaje reforzado y producir respuestas más realistas en ChatGPT.
Según OpenAI, ChatGPT puede imitar un patrón de conversación similar al humano. El formato de diálogo permite al chatbot responder a preguntas de seguimiento, admitir sus errores, cuestionar premisas incorrectas y rechazar peticiones inapropiadas.
Estos aspectos hacen que ChatGPT sea mucho más avanzado que los actuales asistentes basados en IA, como Siri o Alexa, ya que no están entrenados para entablar conversaciones de ida y vuelta.
Cómo configurar ChatGPT
Los usuarios deben crear una cuenta en el sitio web de OpenAI antes de utilizar ChatGPT. El proceso es bastante sencillo: lo único que debes hacer es crear una cuenta con algunos datos, como el nombre, la dirección de correo electrónico y el número de teléfono.
Sin más preámbulos, echemos un vistazo al proceso detallado paso a paso para configurar una nueva cuenta OpenAI.
1. Navega hasta ChatGPT de OpenAI
Visita la página de ChatGPT y haz clic en Try ChatGPT para iniciar sesión o crear una cuenta nueva. También puedes obtener algo de información sobre esta herramienta, incluido su método de entrenamiento, limitaciones y ejemplos de casos de uso.
2. Introduce tu dirección de correo electrónico y contraseña
Crea una nueva cuenta introduciendo tu dirección de correo electrónico y contraseña. Luego, haz clic en Continuar.
3. Confirma tu correo electrónico y número de teléfono
A continuación, recibirás una solicitud de verificación por correo electrónico. Ábrela y haz clic en Verificar dirección de correo electrónico.
El botón te dirigirá a la página de inicio de cuenta de OpenAI, donde tendrás que introducir tu nombre y número de teléfono. A continuación, OpenAI enviará un código de verificación a tu número de teléfono, a través de WhatsApp o SMS.
4. Escribe tus consultas, pulsa enviar y espera una respuesta
Una vez que hayas terminado con el proceso de crear tu cuenta, puedes empezar a utilizar el modelo de inteligencia artificial, escribiendo una pregunta en el cuadro de chat de IA. Pulsa Intro y espera a que el chatbot responda a tu consulta.
La rapidez de esta respuesta depende del número de personas que utilicen el servicio en ese momento.
Los usuarios pueden puntuar la respuesta haciendo clic con el pulgar hacia arriba o hacia abajo, lo que ayuda a la IA a conocer la mejor respuesta para la pregunta.
También es posible intentar una nueva respuesta con la misma pregunta pulsando el botón Regenerar respuesta situado encima del cuadro de chat.
Cómo crear una página web en WordPress con ChatGPT
Como modelo de lenguaje, ChatGPT puede ayudar en varias tareas de un proyecto de desarrollo web. Por ejemplo, un desarrollador full-stack puede utilizarlo para:
- Crear fragmentos de código y ejemplos para ayudar a implementar funciones o características específicas.
- Responder a preguntas técnicas relacionadas con el proyecto de creación del sitio web, cómo explicar un determinado concepto de programación o las mejores prácticas de programación.
- Obtener recomendaciones sobre herramientas, bibliotecas y recursos para agilizar el proceso de desarrollo y mejorar la eficiencia.
Además, este modelo de IA puede ayudar a los usuarios a escribir esquemas básicos de sitios web, diseñar una web y plantillas, y generar algunas ideas de contenido.
Elige un plan de hosting y un dominio
Antes de crear tu sitio web con ChatGPT, necesitarás contratar un servicio de hosting que te permita almacenar los archivos de tu sitio web. Te recomendamos elegir un plan de hosting de WordPress con funciones esenciales como un instalador de un solo clic y un panel de control fácil de usar para simplificar las tareas de gestión de tu sitio.
También es importante tener en cuenta la seguridad del proveedor de alojamiento y la calidad del servicio de atención al cliente. Esto garantizará un sitio web que funcione sin problemas, sin ciberataques persistentes, ni problemas técnicos.
Además de un plan de alojamiento, también tienes que elegir un buen nombre de dominio para que los usuarios puedas acceder fácilmente a tu sitio. Este tiene que ser memorable y representar de qué trata tu sitio. Utiliza un comprobador de nombres de dominio para asegurarte de que el nombre de dominio que deseas esté disponible.
Verificador de nombres de dominio
Verifica de inmediato la disponibilidad del nombre de dominio.
Cómo utilizar ChatGPT para crear páginas web en WordPress
Para empezar, pedimos a ChatGPT que cree un esquema de sitio web sencillo para una empresa pequeña de desarrollo web, que conste de al menos cinco páginas.
ChatGPT nos proporcionó un esquema sencillo y unas explicaciones cortas sobre lo que debe contener cada página. Los usuarios pueden utilizar esta recomendación como base para su mapa del sitio.
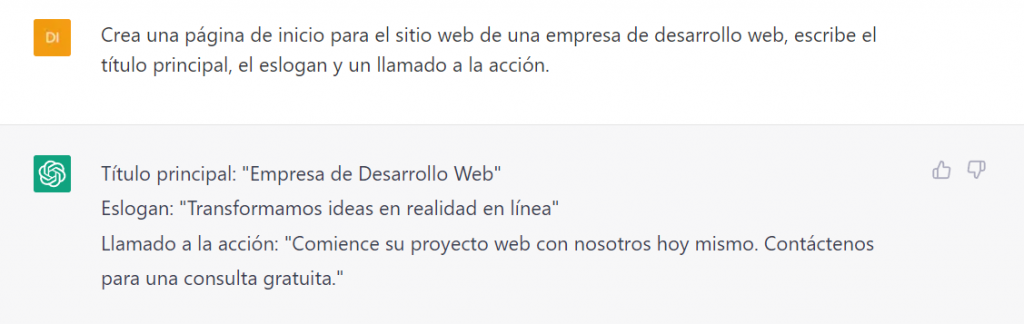
Además, puedes ampliar esta recomendación para hacerla más aplicable a tu sitio web. Por ejemplo, pedimos al modelo de IA que escribiera los elementos de la página de inicio, incluidos el título principal, el eslogan y el botón de llamada a la acción (CTA).

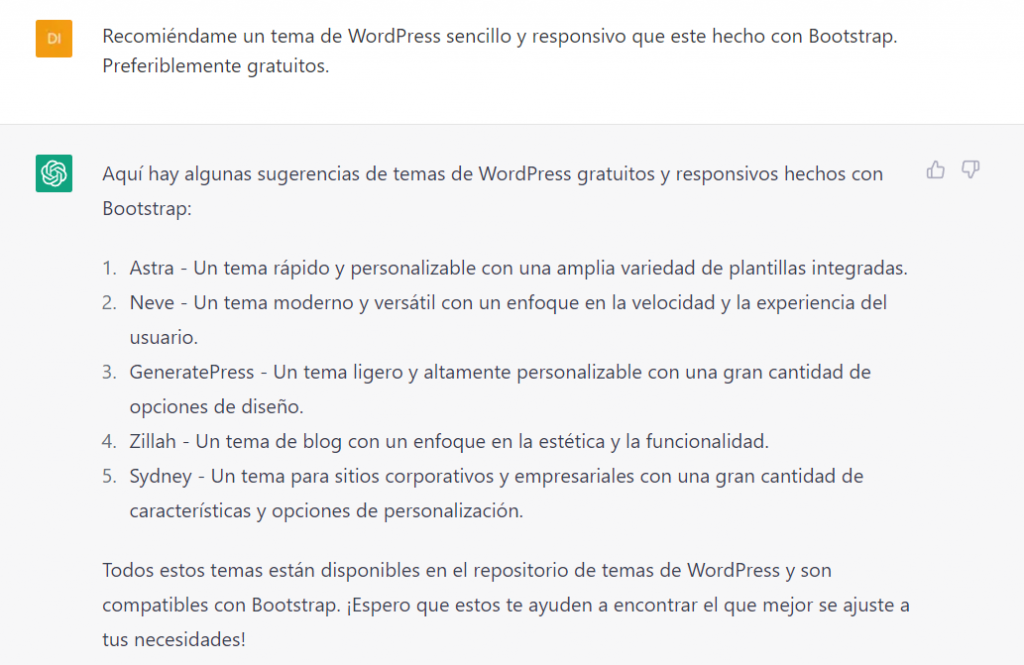
Además, el modelo de IA puede ayudarte con algunos elementos esenciales del sitio web, como un proveedor de alojamiento web o temas empresariales de WordPress, en función de tus necesidades.

Estas ideas de sitios web pueden agilizar el proceso de investigación inicial reduciendo tus opciones. Recuerda investigar más a fondo antes de aplicarlas a tu proyecto de desarrollo web.
Cómo utilizar ChatGPT para elaborar el diseño del sitio web
El siguiente paso es probar si el bot ChatGPT puede crear código para páginas web básicas.
En este ejemplo, le pedimos a ChatGPT que escribiera líneas de código HTML para crear algunas de las páginas que necesitábamos. La primera petición es hacer una página de inicio usando el diseño responsive de Bootstrap.
Consulta: Crea una plantilla de página de inicio utilizando el diseño responsive de Bootstrap. Incluye el menú de la página de inicio, servicios, portafolio, blog y acerca de nosotros en el encabezado.
<!DOCTYPE html>
<html>
<head>
<title>Mi sitio web</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Mi sitio web</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="inicio.html">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="servicios.html">Servicios</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="nosotros.html">Nosotros</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="jumbotron text-center">
<h1>Bienvenido a mi sitio web</h1>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
El chatbot respondió con líneas de código para una página de inicio como se le pidió. Hemos probado este código para asegurarnos de que funciona correctamente y así es como se ve en un navegador:
A veces, el chatbot puede dejar de funcionar a medio camino cuando se intenta escribir un guión más largo. Cuando esto ocurre, tienes tres opciones:
- Continuar la secuencia de comandos: introduce esta pregunta de seguimiento para hacer que ChatGPT continúe desde donde lo dejó. Te recomendamos utilizar este método, si es posible, para ahorrar tiempo.
- Regenerar la respuesta: haz clic en este botón encima del chatbox. Esto hará que el chatbot reescriba la respuesta anterior desde el principio. Sin embargo, es posible que obtengas el mismo error.
- Crear un nuevo chat: pulsa este botón en la parte superior izquierda de la página si los métodos anteriores no funcionan. Ten en cuenta que con este método no puedes contar con preguntas de seguimiento y debes empezar desde el principio.
A continuación, le pedimos a ChatGPT que creará una plantilla de página de blog con un diseño de tarjeta utilizando el mismo método.
Hemos omitido intencionadamente los detalles sobre el diseño responsivo de Bootstrap para comprobar si puede entender el contexto de la pregunta anterior.
Consulta: Crea otra para una página de blog. Esta debería listar todas las entradas del blog en el sitio web con un diseño de tarjeta.
<!DOCTYPE html>
<html>
<head>
<title>Mi sitio web</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Mi sitio web</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="inicio.html">Inicio</a>
</li>
</li>
<li class="nav-item">
<a class="nav-link" href="servicios.html">Servicios</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<li class="nav-item active">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="nosotros.html">Nosotros</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img class="card-img-top" src="https://via.placeholder.com/350x150" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Título del post 1</h4>
<p class="card-text">Un texto de ejemplo rápido que se basa en el título de la tarjeta y constituye el cuerpo de tu contenido.</p>
<a href="#" class="btn btn-primary">Leer más</a>
</div>
</body>
</html>
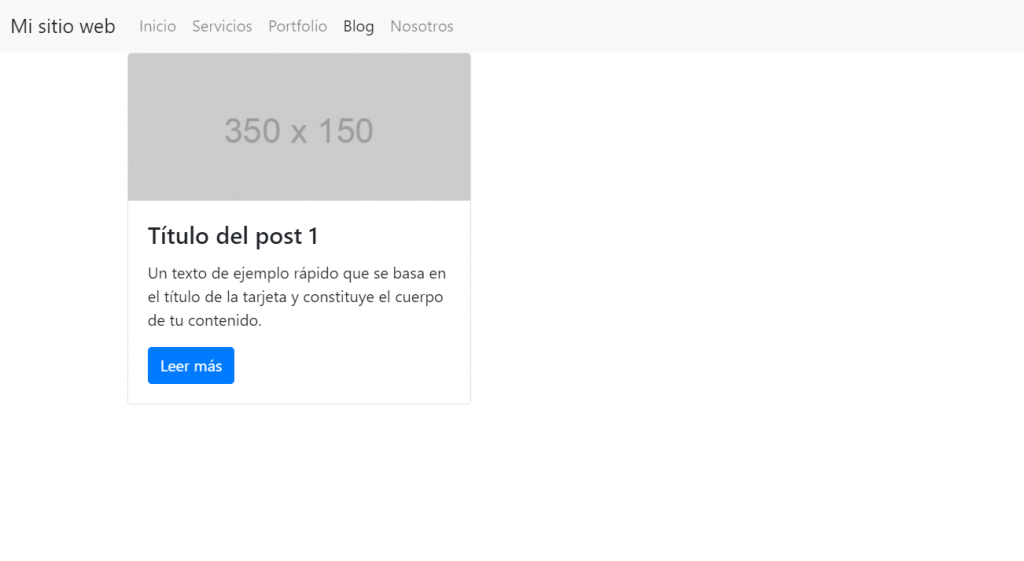
El chatbot ha respondido correctamente a una pregunta de seguimiento y ha generado las líneas de código solicitadas. Este código también funciona cuando lo cargamos en un navegador.

Además de escribir código para plantillas de páginas web, el chatbot también puede generar elementos específicos. Aquí un ejemplo de cómo el chatbot crea un formulario de contacto sencillo.
Consulta: Crea una página web sencilla que contenga un formulario de contacto. Incluye los siguientes campos: nombre, dirección de correo electrónico y número de teléfono.
<!DOCTYPE html>
<html>
<head>
<title>Formulario de contacto</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form action="submit-form.php" method="post">
<div class="form-group">
<label for="name">Nombre:</label>
<input type="text" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="email">Correo electrónico:</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="phone">Número de teléfono</label>
<input type="tel" class="form-control" id="phone" name="phone">
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
Notarás que este código también utiliza Bootstrap, aunque no lo hayamos especificado en la consulta. Para asegurarnos de que el código funciona, lo hemos probado usando Replit:
Los usuarios también pueden utilizar el modelo de IA para generar código CSS con el fin de ajustar elementos de diseño específicos como fuentes, esquemas de color y tamaños de los elementos del sitio web.
Considera la posibilidad de integrar los scripts ChatGPT con los temas y plantillas de WordPress existentes. De este modo, no tendrás que crear plantillas y diseños desde cero y podrás centrarte en añadir nuevos elementos de diseño a tus páginas.
Puedes insertar código CSS personalizado en un tema de WordPress, utilizando la función de personalización incorporada, creando un tema hijo o utilizando plugins como Simple Custom CSS y Custom CSS Pro.
Cómo utilizar ChatGPT para generar contenido web
Gracias a sus capacidades de procesamiento del lenguaje, uno de los usos más comunes de ChatGPT es la generación de contenidos para sitios web. La IA puede generar ideas y borradores en cuestión de segundos, ahorrándote bastante tiempo.
Utilizaremos el modelo para crear contenido para páginas estáticas y entradas de blog.
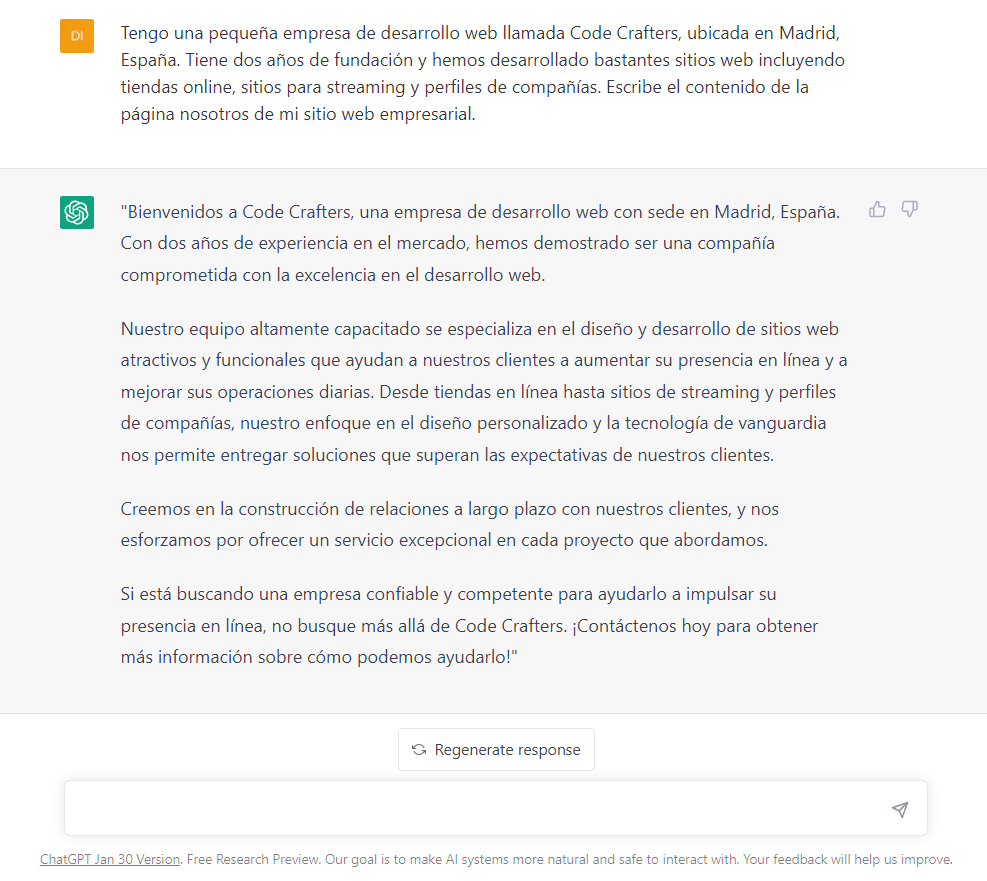
Empecemos pidiendo a ChatGPT que escriba contenido estático como la página Quiénes somos. Asegúrate de incluir toda la información importante sobre tu negocio y tu sitio web en la solicitud para que el chatbot entienda el contexto.

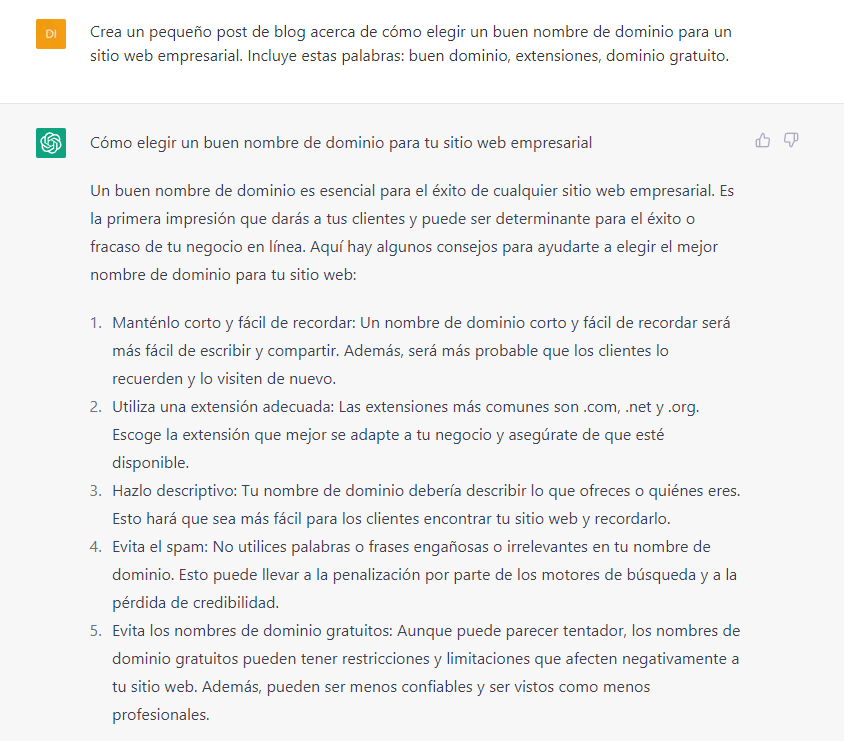
ChatGPT también puede ayudarte a escribir una entrada de blog para tu sitio web. Puedes incluir frases específicas basadas en tu investigación de palabras clave para que el blog sea más apto para SEO. Aquí le pedimos que generará un post sobre cómo elegir un buen nombre de dominio.

Si tienes en mente un grupo demográfico de audiencia específico, díle al modelo de IA que cree el contenido del sitio web con un estilo de lenguaje específico que se ajuste a sus características y nivel de experiencia.
Por ejemplo, puedes pedirle al chatbot que explique el mismo tema en un lenguaje más sencillo para alumnos de octavo curso.

También es posible utilizar este modelo de IA para crear otros formatos de contenido, como vídeos o podcasts. De este modo, un usuario puede generar rápidamente un guión, aunque es posible que tenga que hacer algunos ajustes en el estilo y el formato.

Ten en cuenta que ChatGPT y otros generadores de contenido de IA no pueden escribir contenido perfecto para tu sitio web y puede que sea necesario reescribir textos. La corrección y la edición humana siguen siendo cruciales para garantizar la calidad de las publicaciones.
Problemas y limitaciones al crear una página web con ChatGPT
Aunque supera la capacidad de las herramientas basadas en IA existentes, ChatGPT aún posee algunas limitaciones.
Actualmente, el problema más notorio es la precisión de la información. El modelo de IA puede dar al usuario una respuesta aceptable pero inexacta. Esto se debe a que no puede comprobar la información.
Los conocimientos de ChatGPT proceden principalmente de datos de 2021. Como OpenAI introduce información de 2022 en el modelo, puede producir información falsa u obsoleta para preguntas relacionadas con temas más recientes.
Por lo tanto, un usuario necesita comprobar los hechos de las respuestas de ChatGPT antes de aplicarlas a su proyecto. Descuidar el proceso de edición humana de los contenidos web generados por IA puede dar lugar a una mala reputación de marca por la difusión de información errónea.
Lo mismo ocurre con el aspecto técnico. Cuando crees un sitio web con IA, es mejor que pruebes todo el código que genera utilizando servicios como Replit antes de añadirlo a tu sitio web.
Asegúrate también de volver a comprobar si ChatGPT te da el mismo código que solicitaste. Actualmente, el modelo de IA tiende a adivinar la intención del usuario, en lugar de hacer una pregunta aclaratoria para una consulta muy general.

Conclusión
El avance importante de la tecnología de inteligencia artificial hace posible, hoy en día, el desarrollo de sitios web impulsados por IA. ChatGPT puede ayudar a crear sitios web generando los fragmentos de código necesarios y ofreciendo diversas recomendaciones para acelerar el proceso de desarrollo.
El modelo de IA también es accesible para todos, por lo que es una buena opción incluso para los principiantes absolutos.
Sin embargo, ChatGPT y otras herramientas basadas en IA tienen algunas limitaciones. Por ejemplo, pueden producir una respuesta falsa a tu pregunta o responder a instrucciones perjudiciales.
Por lo tanto, aunque usar ChatGPT puede ayudarte a ahorrar tiempo, la edición humana sigue siendo esencial en la creación de sitios web con IA.
Crear una página web con ChatGPT – Preguntas frecuentes
En esta sección, responderemos a algunas de las preguntas más frecuentes sobre cómo crear un sitio web con ChatGPT.
¿Cuánto cuesta ChatGPT?
ChatGPT está disponible de forma gratuita y sin límite de uso, aunque puedes experimentar tiempos de respuesta más lentos en momentos de alta demanda. Actualmente, OpenAI está probando una versión paga de este chatbot basado en IA. Por lo tanto, es probable que haya un plan premium en un futuro no muy lejano.
¿Para qué sirve ChatGPT?
ChatGPT se basa en el modelo de Procesamiento del Lenguaje Natural (NLP), que le permite producir textos de aspecto humano a partir de la consulta del usuario. Algunos de los usos más habituales son la traducción de textos, la redacción de contenidos y la generación de código de programación.
¿Se puede crear un sitio web personalizado con ChatGPT?
El desarrollo de sitios web con ChatGPT es posible hasta cierto punto. El modelo de IA puede ayudar a los usuarios a escribir líneas de código para formar páginas web, dar sugerencias de diseño y crear contenido web.
Sin embargo, sigue siendo necesaria la edición humana para garantizar que toda la información generada por el chatbot sea precisa.


