Google Web Stories: qué son + consejos para hacerlas

Google Web Stories es un formato de contenido visual que permite a los creadores crear fácilmente videos cortos, imágenes o animaciones. Son similares a las Stories de redes sociales como Instagram o Facebook.
A diferencia de sus homólogas en las redes sociales, puedes añadir historias en Google a tu sitio web y enlazarlas en varias plataformas. Además, se cargan rápidamente y se comparten con facilidad, lo que resulta ideal para generar más tráfico en tu sitio web.
En este artículo, te explicaremos todo sobre Google Web Stories. Conocerás sus ventajas, así como la forma de crearlas y ponerlas en práctica.

Tabla de Contenidos
¿Qué son las Google Web Stories?
Google Web Stories es un formato para ofrecer contenido de forma visual, normalmente videos cortos. Son similares a las Stories de las redes sociales, pero no se limitan a una sola plataforma.
Por qué utilizar Google Web Stories
El uso de Web Stories para mostrar tu contenido puede aportar las siguientes ventajas a tu sitio.
Llega a un público más amplio
Las típicas stories en redes sociales no aparecen en diferentes plataformas, lo que limita el alcance de tu contenido. Debes volver a compartirlas en varios canales de redes sociales para llegar a una base de usuarios más amplia.
La creación de contenido en el formato de Google Web Stories te permite llegar a un público más amplio al instante, lo que se traduce en conseguir más clientes. Además de en tu sitio web, los usuarios pueden verlas en otros canales, como Google Imágenes y la aplicación Google Discover.
Carga de páginas más rápida
El uso de Google Web Stories en lugar del típico contenido de video mejora la velocidad de carga de tu sitio web. Mejora la experiencia del usuario y el rendimiento de la optimización para motores de búsqueda (SEO).
Dado que las Google Web Stories son breves, requieren menos ancho de banda para cargarse. También se basan en la tecnología Accelerated Mobile Pages (AMP) de Google, cuyo objetivo es mejorar la velocidad de carga de un sitio web.
Ten en cuenta que la historia de tu sitio debe ser válida para AMP para ofrecer el mejor rendimiento y experiencia. Además, asegúrate de utilizar un servicio de alojamiento web fiable para optimizar la velocidad de carga de tu página.

Crea una experiencia envolvente
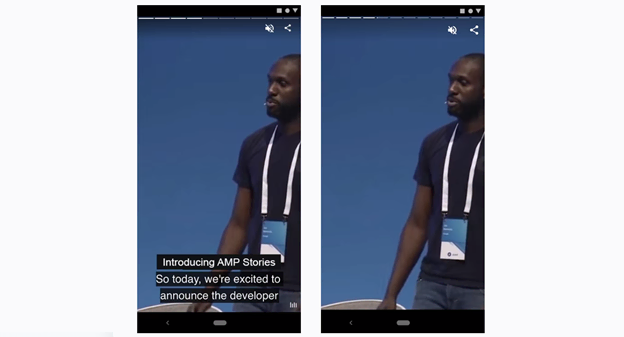
Las Google Web Stories son interactivas y ocupan toda la pantalla del dispositivo. Los usuarios pueden pasar de una historia a otra, pausarlas o compartirlas simplemente haciendo clic en la pantalla de su dispositivo.

Los usuarios de dispositivos móviles también pueden interactuar con las stories mediante gestos como deslizar el dedo. Esto crea una experiencia de consumo de contenidos envolvente.
Integración con Google Analytics
Las Google Web Stories se integran con Google Analytics, lo que permite supervisar fácilmente su rendimiento. Puedes realizar un seguimiento de datos como la tasa de clics, el tiempo medio en la página y la tasa de rebote.
Estos datos son cruciales para planificar una estrategia de marketing de contenidos más eficaz.
Cómo crear Google Web Stories en 5 pasos
Para ayudarte a crear tus propias Google Web Stories, te explicamos cómo crearlas en cinco pasos.
1. Crear un guion narrativo
La clave del éxito de las historias es un guion bien escrito. Mantiene la coherencia narrativa de tus historias y ayuda a transmitir eficazmente el mensaje del contenido a la audiencia.
La redacción de un guion gráfico es similar a la creación de un guion para un video. Para facilitar el proceso, utiliza la plantilla de Google.
Además de la narrativa, ten en cuenta la siguiente información a la hora de planificar tu historia:
- Metadata: el título, el extracto y el enlace permanente de las historias.
- Cover: la primera página de tu historia.
- Outline: información principal que quieres cubrir en la historia.
- Assets: imágenes, videos, animaciones o textos necesarios.
2. Elegir una herramienta de edición
Una herramienta de edición es un programa que te permite crear stories. Aunque puedes utilizar programas de edición de video comunes, te recomendamos herramientas optimizadas para el formato de reportajes web, como Newsroom AI.
Estas herramientas tienen una funcionalidad sencilla, ideal para usuarios no familiarizados con el software de edición de video. También vienen con plantillas y preajustes de estilo personalizables.

Algunas herramientas de edición también están disponibles como plugins de WordPress, como Web Stories de Google. Este plugin te permite crear y publicar historias basadas en AMP directamente en tu panel de WordPress.
También puedes crear historias de Google escribiendo el código desde cero. Este método permite añadir funciones personalizadas, pero requiere algunos conocimientos de HTML.
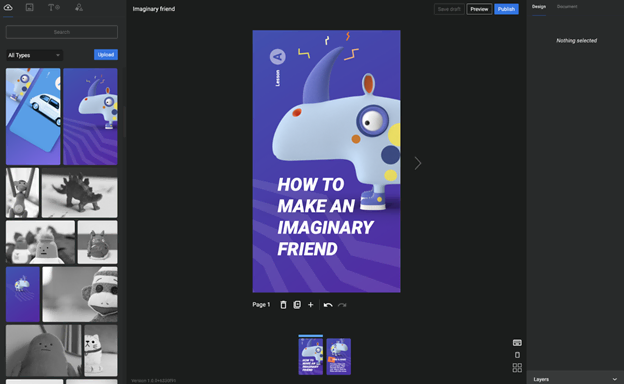
3. Crear la Web Story
Una vez que hayas elegido tus herramientas y activos, es hora de empezar a crear tu Web Story. Para la primera, Google recomienda utilizar las plantillas preinstaladas de la herramienta de edición para acelerar el proceso.
Para añadir elementos visuales como videos, imágenes o textos, basta con arrastrarlos y soltarlos en la herramienta de edición. Añade también elementos interactivos como botones de llamada a la acción (CTA) para mejorar la interacción.
4. Probar antes de publicar
Prueba siempre tus Google Web Stories antes de publicarlas. El objetivo de las pruebas es detectar cualquier error que pueda perjudicar la usabilidad o la experiencia del usuario.
Examina detenidamente cada página de tus historias para detectar cualquier problema, como errores tipográficos, colocación incorrecta de elementos o falta de CTA. Además, intenta interactuar con ellas para comprobar su usabilidad.

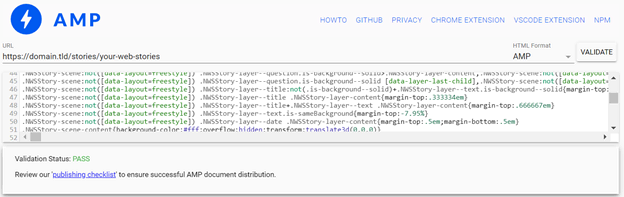
Comprueba si las historias son AMP válidas para la Búsqueda de Google utilizando la herramienta Validador de pruebas de AMP. Además, verifica si Google puede indexar tu historia web utilizando la herramienta de inspección de URL.
Cómo implementar Google Web Stories en el sitio web
Existen dos formas de implementar Google Web Stories en tu sitio web: mediante código y mediante un plugin de web stories para WordPress.
Recomendamos utilizar un plugin porque es más sencillo y no requiere conocimientos de codificación. Sin embargo, este método sólo es aplicable a páginas web de WordPress.
Para este tutorial, utilizaremos el plugin Web Stories de Google. Aunque los pasos pueden variar dependiendo de los plugins, el método general es similar:
- Descarga e instala el plugin.
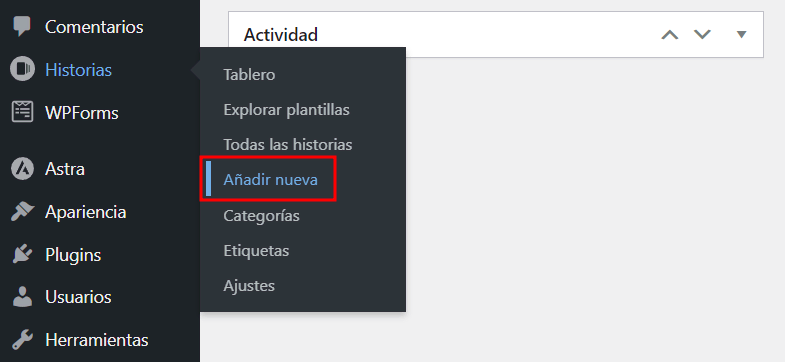
- En la barra lateral de WordPress, haz clic en Historias → Añadir nueva.

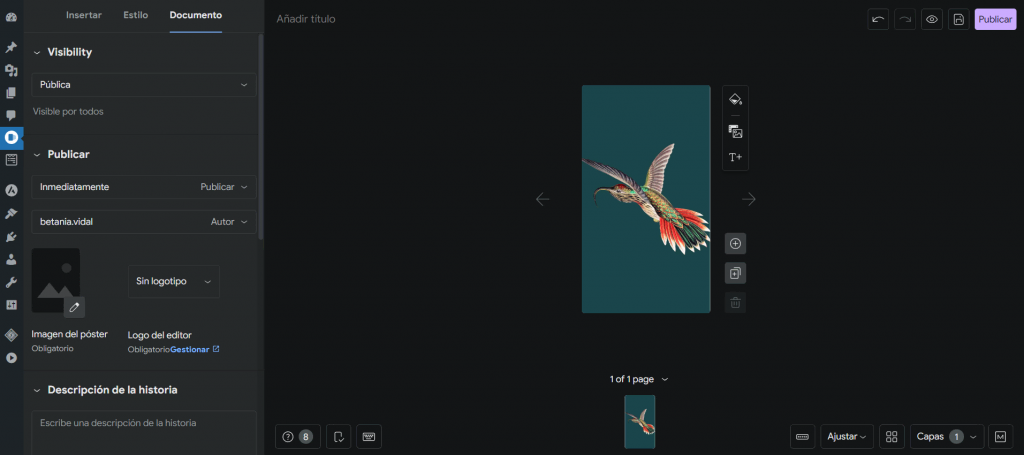
- Crea tu Google Web Story.
- En la barra lateral, ve a la pestaña Documento. Introduce la información necesaria, como el enlace permanente, la imagen de portada y el logotipo del editor.
- Haz clic en Publicar para guardarlo.

Una vez creada una nueva web story, añádela a tu sitio web utilizando el bloque personalizado del plugin. En este tutorial, lo añadiremos a una entrada existente:
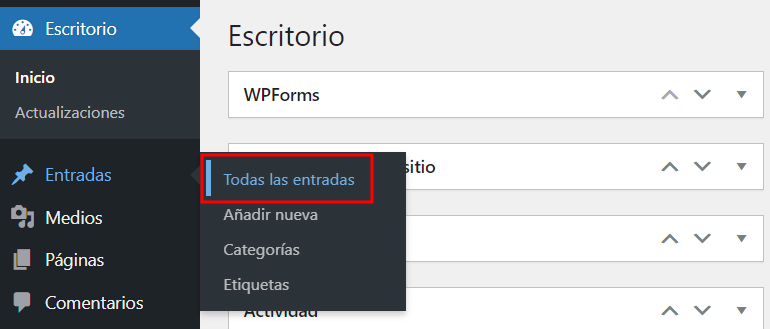
- Ve a Entradas → Todas las entradas.

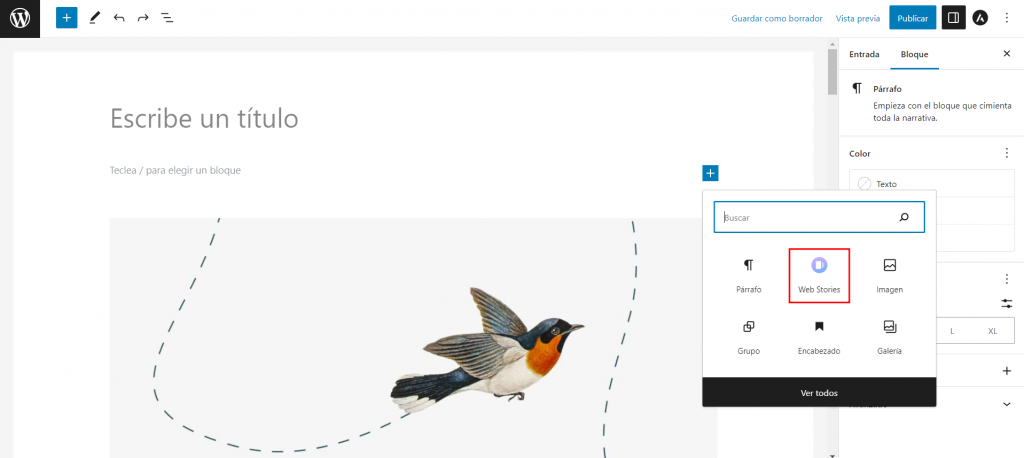
- Haz clic en Editar en la entrada donde quieras mostrar la web story.
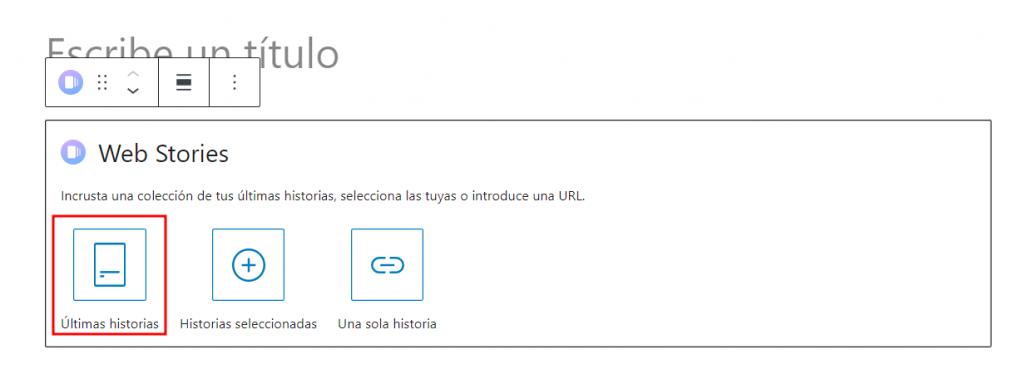
- Haz clic en el icono + para añadir un nuevo bloque y elige Web Stories.

- Elige uno de los tres métodos para incrustar las web stories. Para este tutorial, elegiremos el de Últimas historias.

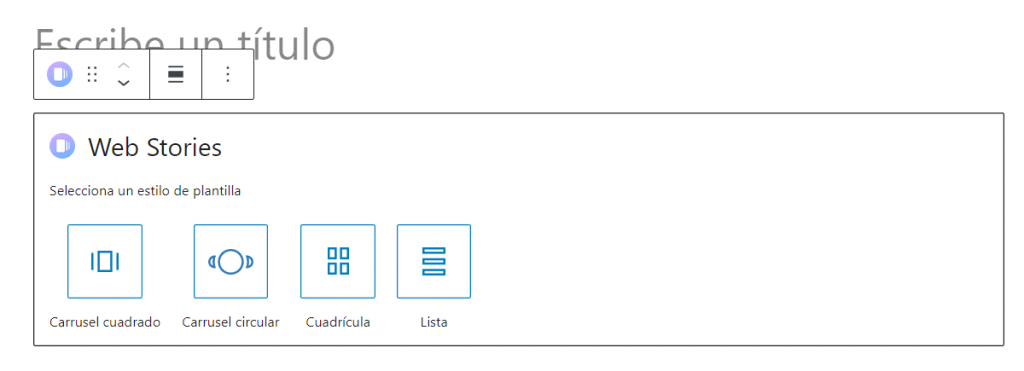
- Selecciona el estilo de diseño que prefieras.

- Haz clic en Actualizar para aplicar los cambios.
Prácticas recomendadas para crear Google Web Stories
Para mejorar el contenido de tus Google Web Stories, presta atención a las siguientes prácticas recomendadas.
Utiliza contenido de video
El formato de las Google Web Stories admite distintos tipos de contenido, como animaciones, audio o imágenes fijas. Sin embargo, Google recomienda dar prioridad al video para las web stories.

En comparación con otros formatos visuales, los videos son más atractivos y adecuados para narrar una historia. Puedes utilizar textos, imágenes o animaciones como complemento para crear historias más atractivas.
Estos son los criterios de video ideales para las web stories:
- Grabado con un dispositivo móvil de gama alta cuando sea posible
- Al menos 720p con orientación vertical para uso móvil
- Un mínimo de 24 fotogramas por segundo
- Menos de 15 segundos por página
Muestra tu identidad de marca
Los usuarios pueden encontrar tus historias sin tener que entrar en tu sitio web. Por ejemplo, pueden aparecer en los resultados de búsqueda de Google cuando los usuarios introducen palabras clave relevantes.
Por lo tanto, incluye la identidad de la marca para mostrar a las nuevas audiencias el propietario del contenido. Puedes poner un logotipo o utilizar una combinación de colores que represente tu marca.
Dado el gran alcance de audiencia de las historias, incluir la identidad de marca permite que más personas conozcan tu empresa. Esto convierte a las Google Web Stories en una gran herramienta para crear una marca.
Utiliza elementos atractivos
Para mejorar la interacción, incluye elementos interactivos en tus historias. Estos elementos pueden ser botones CTA, encuestas, campos de preguntas y respuestas o enlaces a otras páginas.

Además, haz que tus historias tengan varias páginas e incluye textos orientativos como “Toca para saber más” para fomentar la interacción.
Sin embargo, evita colocar demasiados elementos en tus historias. Pueden desviar la atención de los espectadores del contenido real o tapar elementos importantes.
Asegúrate de que tus historias son válidas para AMP
Dado que las Google Stories se basan en la plataforma AMP, se adhieren a varias especificaciones de AMP.
Las historias no válidas no pueden ejecutarse en la caché de AMP y es posible que no funcionen correctamente. Para comprobar su validez AMP, utiliza una herramienta de validación online.
Los títulos de los relatos deben tener un máximo de 90 caracteres
Los títulos de tus historias deben ser descriptivos para ayudar a los espectadores a entender el contenido. Sin embargo, según Google, la longitud ideal del título de una historia debe ser inferior a 40 caracteres o 10 palabras.
Puedes utilizar un título más largo, pero procura que tenga entre 70 y 90 caracteres. El título de tu historia puede omitirse si supera los 90 caracteres.
Añade texto alternativo y subtítulos
Mejora la accesibilidad de tu web añadiendo texto alternativo a tus imágenes y subtítulos. Permite a los usuarios entender tu contenido sin ver la imagen o escuchar el sonido.

Asegúrate de que los subtítulos contrastan con el fondo para facilitar la lectura. En cuanto al texto alternativo, hazlo descriptivo e incluye palabras clave relevantes para mejorar el SEO.
Google utiliza el texto alternativo para comprender el contenido de tus imágenes y su relación con los términos de búsqueda. Si el motor de búsqueda comprende fácilmente el contenido de tu sitio, mostrará tu página en una posición más alta.
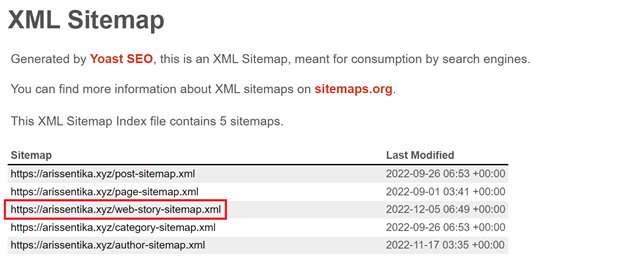
Añade Site Stories a tu Sitemap
Añade tu historia web al sitemap para que los motores de búsqueda puedan indexarla. De lo contrario, no aparecerá en las páginas de resultados de los buscadores.

Para crear automáticamente un XML sitemap, utiliza una herramienta online o un plugin de WordPress como Yoast. A continuación, envíalo a Google Search Console para su indexación.
Ejemplos de Google Web Stories
Consulta los siguientes ejemplos de Google Web Stories para inspirarte.
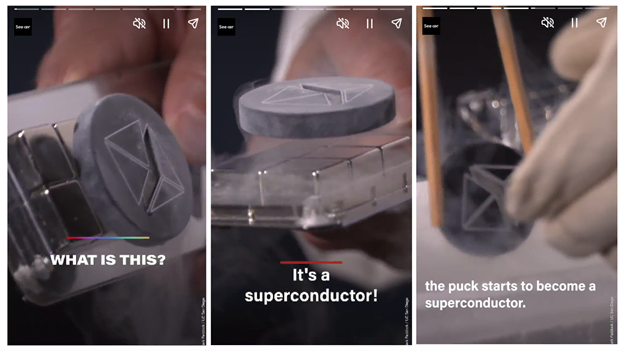
1. Qué son los superconductores

Creado por Seeker, “¿Qué son los superconductores?” utiliza varias páginas para atraer la interacción del usuario. La portada de la historia presenta un interesante video con una pregunta, que atrae a los espectadores a encontrar la respuesta pasando a la siguiente página.
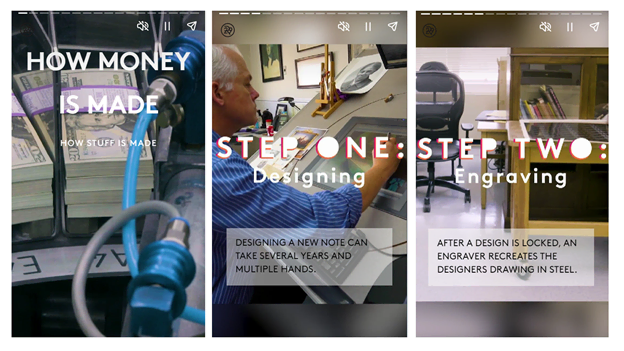
2. Cómo se fabrican las cosas: Dinero

El formato multipágina del reportaje web permite dividir el contenido en fragmentos más pequeños. Como resultado, los visitantes se engancharán al contenido y absorberán la información con facilidad.
Como muestra Refinery29, este formato es especialmente útil para temas complejos con mucha información.
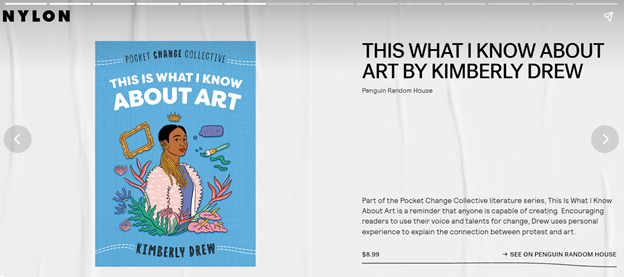
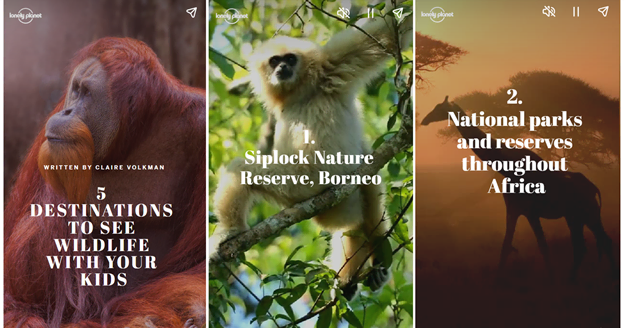
3. 5 destinos para ver fauna salvaje con los niños

Como demuestra Lonely Planet, las historias son un formato estupendo para los artículos periodísticos. Permiten colocar cada artículo en páginas diferentes, lo que hace que el contenido esté más organizado.
Conclusión
Las Google Web Stories son medios visuales que permiten a los usuarios ofrecer contenidos en formato de video, imagen o audio. Se cargan rápidamente, son envolventes y pueden llegar a un público más amplio.
La mejor forma de crear y añadir historias a tu página web es utilizando un plugin de WordPress. He aquí la recapitulación de los pasos:
- Crear un guion narrativo: Planifica el guion de la historia, los metadatos y los activos necesarios.
- Elegir una herramienta de edición: Determina qué herramienta utilizarás para crear la historia. Recomendamos el plugin Web Stories de Google por su sencillez.
- Crear la web story: Utiliza la herramienta, el guion y los activos para crear la historia web.
- Realizar pruebas: Asegúrate de que tu web story no tiene errores y funciona correctamente antes de lanzarla.
Para conseguir el mejor resultado, sigue las mejores prácticas como priorizar el formato de video y garantizar la validez de AMP. Además, combina Google Web Stories junto con Google Ads para conseguir aún más tráfico.
Preguntas frecuentes sobre Google Web Stories
En esta sección, responderemos a algunas de las preguntas más frecuentes sobre Google Web Stories. Si tienes alguna otra pregunta, deja un comentario a continuación.
¿Se pueden monetizar las Google Web Stories?
Sí, puedes mostrar anuncios en Google Web Stories para monetizar tu sitio web. Hay dos formas de hacerlo: mediante un programa de afiliados o mediante Google AdSense.
Si te unes a un programa de afiliados, coloca los enlaces de los socios o las recomendaciones de productos en tus historias. Para Google AdSense, lee la guía de Google sobre monetización de historias AMP para obtener más información.
¿Merecen la pena las Google Web Stories?
Sí, crear Google Web Stories es relativamente sencillo y barato, pero ofrece muchas ventajas.
Las Google Web Stories son tan atractivas como el contenido de video, pero se cargan más rápido y son más envolventes. Además, aparecen en varias plataformas de Google, lo que te permite llegar a un público más amplio.



