Los 30 mejores ejemplos de páginas web personales para inspirarte

Tu página web personal es tu tarjeta de presentación online. Es una oportunidad para mostrar tu trabajo, compartir tu historia y conectar con posibles clientes y empleadores.
Pero con tantos sitios web personales, blogs y portafolios ahí fuera, puede ser difícil saber por dónde empezar.
En este post hemos reunido 30 de los mejores ejemplos de páginas web personales para inspirarte en el diseño, el contenido y la experiencia del usuario.
Todos estos sitios web proceden de distintos campos creativos, así que seguro encuentras algo que te llame la atención. También hablaremos de las principales características que tienen en común los mejores sitios web personales.

Tabla de Contenidos
Las 10 mejores páginas web personales para inspiración en diseño
En la mayoría de los sitios web personales, el diseño desempeña un papel crucial a la hora de mantener a los lectores enganchados a tu sitio.
Al diseñar una web personal, hay que tener en cuenta varios aspectos visuales, como la colocación de los elementos, la composición de colores y las opciones de diseño del sitio web.
Para ayudarte a empezar, los siguientes ejemplos de inspiración de diseño de sitios web deberían ayudarte a identificar los tipos de diseño de sitios que mejor se adaptan a tu marca.
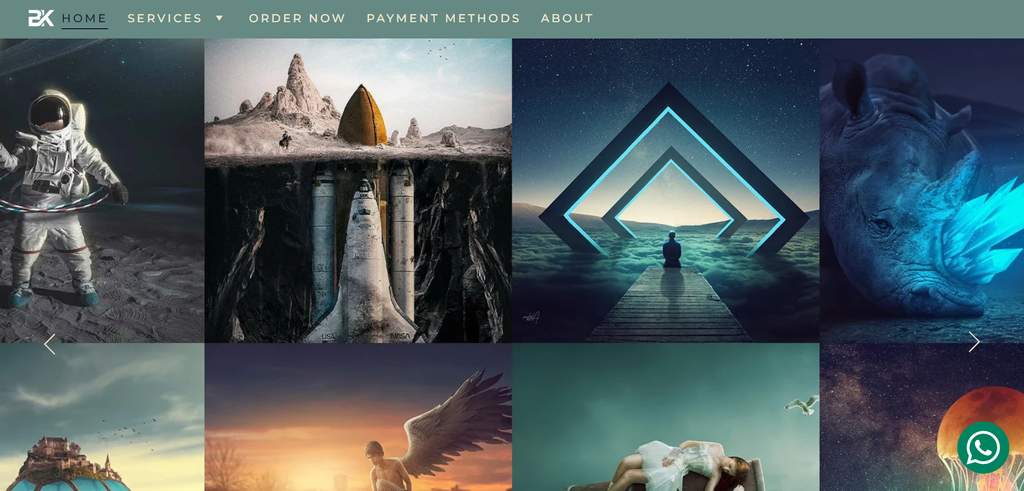
1. Borhen Kachbouri

Hecho con: Creador de sitios web de Hostinger
Características destacadas: galería de imágenes hero, menú adhesivo
Si eres un creador digital que busca mostrar su trabajo en línea, considera utilizar el diseño del sitio de Borhen Kachbouri como punto de referencia.
Kachbouri sumerge a los visitantes con una galería de imágenes hero que muestra sus mejores trabajos. Esto ayuda a los clientes potenciales a evaluar si este estilo se ajusta a sus necesidades específicas.
El menú adhesivo complementado con un menú desplegable para todos los servicios disponibles, garantiza que los visitantes no se pierdan mientras navegan.
Fíjate también en la colocación estratégica de un enlace de llamada a la acción en el centro del menú. Esto facilita que los clientes actúen y hagan un pedido sin importar en qué parte del sitio se encuentren.
Si buscas una herramienta de construcción intuitiva y potenciada por IA para tu propio sitio, considera la posibilidad de utilizar el Creador de sitios web de Hostinger.

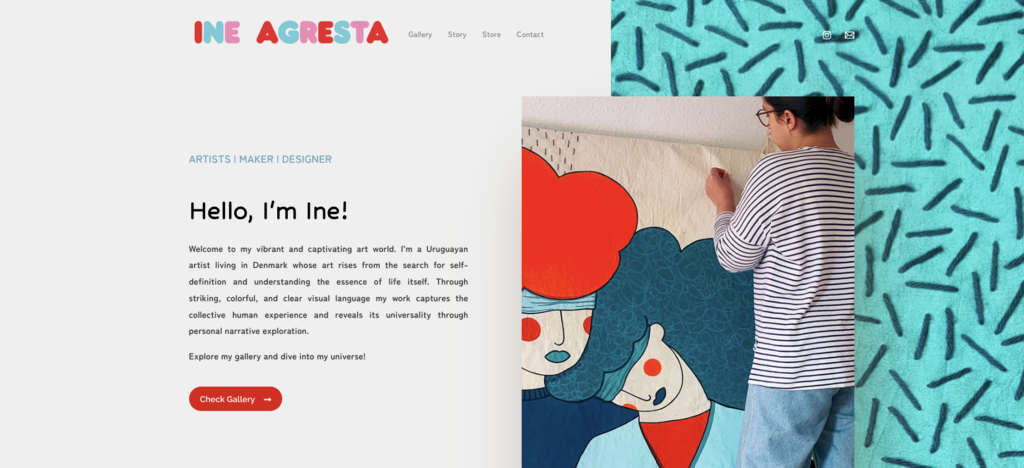
2. Ine Agresta

Hecho con: WordPress
Características destacadas: elementos animados, esquema de color contrastado
La página web personal de Ine Agresta integra colores alegres y elementos de página llamativos.
El esquema de colores contrastados ayuda a resaltar las secciones importantes, asegurando que incluso un navegador casual sea guiado suavemente hacia el interior del sitio.
El logotipo animado que aparece tanto en la cabecera como en el pie del sitio web es otro toque divertido y atractivo del diseño del sitio de Agresta. Combinado con muchos espacios en blanco e imágenes grandes y llamativas, el sitio web anima a los visitantes a seguir navegando.
Considera la posibilidad de utilizar colores acentuados y elementos animados en la marca de tu sitio web para conseguir un efecto similar.
Consejo profesional
Para un sitio web de WordPress de carga rápida y funcionalidad estable, elige el alojamiento WordPress gestionado de Hostinger.
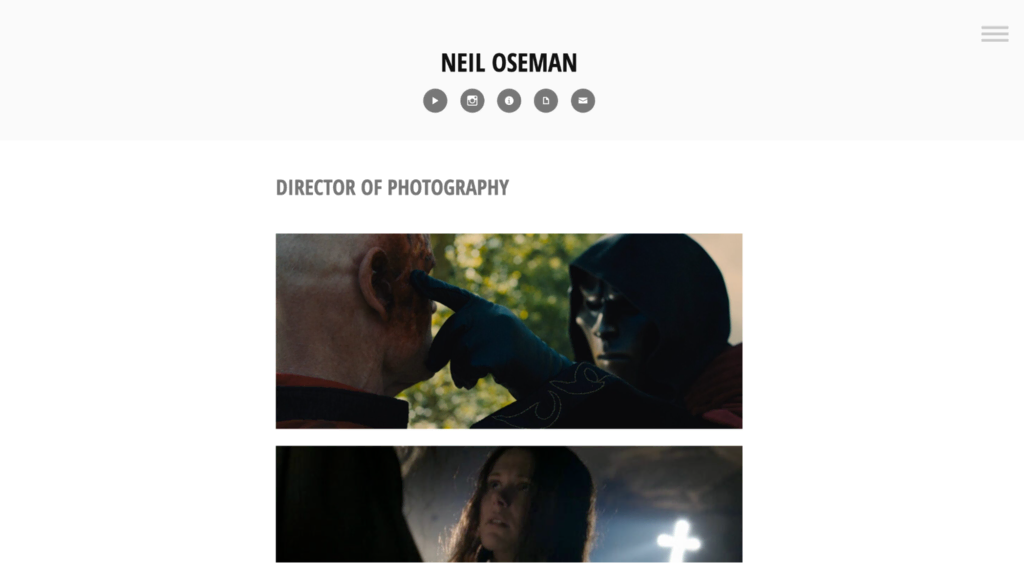
3. Neil Oseman

Hecho con: WordPress
Características destacadas: uso de espacios en blanco, diseño limpio
Si buscas inspiración para un sitio personal minimalista, quizá quieras echar un vistazo al portfolio de Neil Oseman.
La web del currículum de Oseman es un ejemplo excelente del uso de un diseño con mucho espacio en blanco. Como director de fotografía, Oseman sabe cómo guiar el ojo del visitante hacia lo que más importa, y en el caso de su web, es su trabajo.
Gracias a la cabecera simplista, llena sólo de iconos, y a un menú hamburguesa oculto, los visitantes del sitio no se distraen y pueden centrarse en navegar por las mejores partes del trabajo de Oseman.
Si trabajas en un sector visual, un diseño minimalista con mucho espacio en blanco es una forma estupenda de asegurarte de que los visitantes del sitio web se centran en lo más importante.
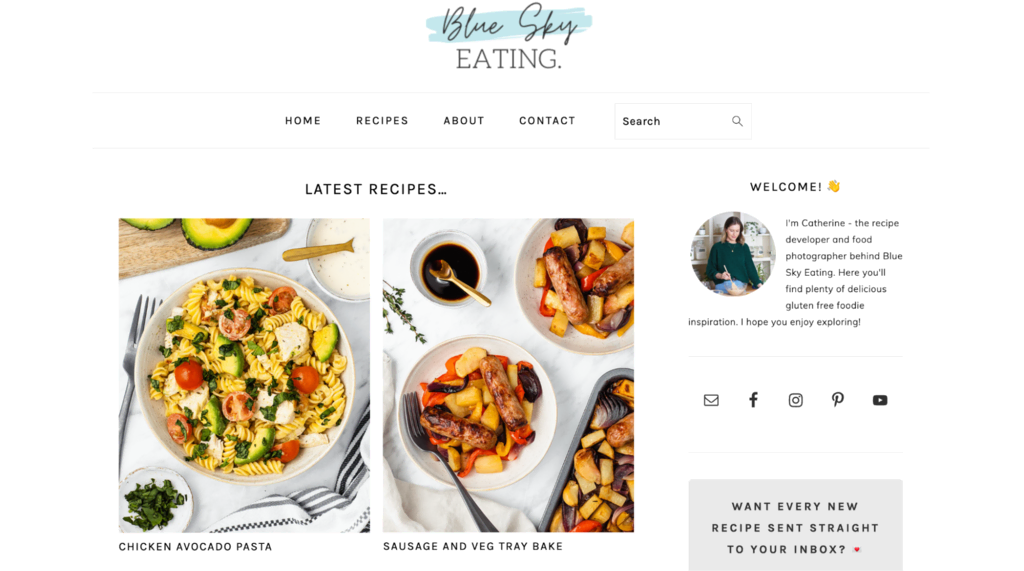
4. Blue Sky Eating

Hecho con: WordPress
Características destacadas: menú sencillo, diseño minimalista
Siguiendo con la tendencia minimalista, Blue Sky Eating lleva los blogs gastronómicos al siguiente nivel.
La sencillez de la barra de menú ayuda a los usuarios a navegar por las distintas secciones del sitio web. Al no dar a los visitantes demasiadas opciones, el diseño anima a los visitantes a pasar a la acción y navegar por todo el catálogo de recetas o buscar su receta favorita.
Si tu web tiene mucho contenido que se engloba en un par de categorías principales, este tipo de enfoque de diseño podría ser estupendo para mejorar las conversiones y el engagement.
5. Jake Sinclair

Hecho con: WordPress
Características destacadas: animaciones, avatares, fondo negro
El portfolio online de Jake Sinclair utiliza animaciones y avatares digitales para crear una experiencia de navegación divertida y atractiva.
Las animaciones de la pantalla de carga y los efectos de desplazamiento parallax añaden profundidad al diseño y muestran las habilidades de Sinclair como diseñador.
El fondo negro ayuda a establecer un tono profesional, pero también garantiza que las secciones y elementos de la página sean fácilmente visibles para los visitantes del sitio.
Considera la posibilidad de familiarizarte con la teoría del color antes de decidir los colores de tu marca. De este modo, comprenderás perfectamente qué colores funcionan mejor juntos y podrás establecer los mejores para tu marca.
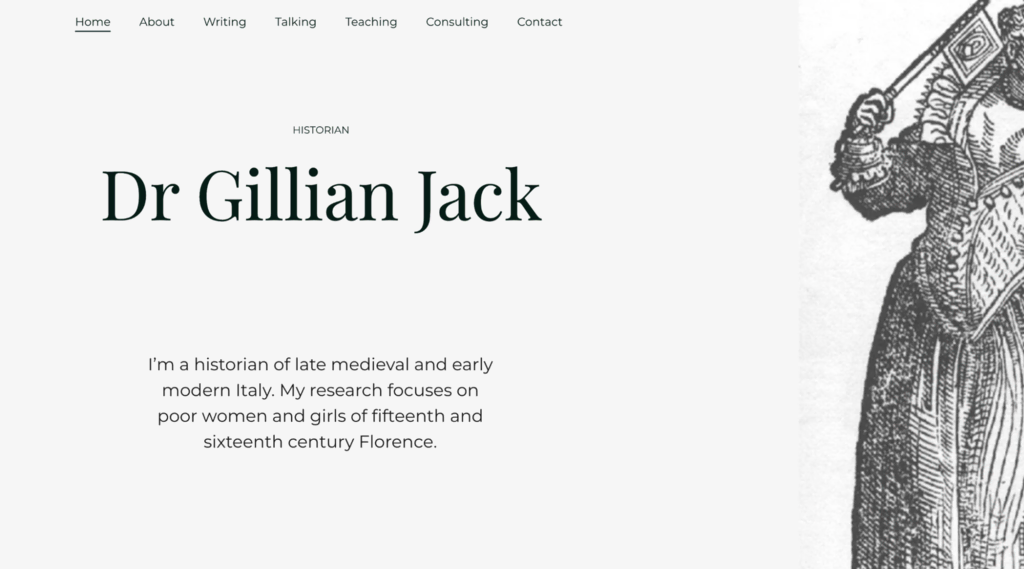
6. Dr Gillian Jack

Hecho con: Creador de sitios web de Hostinger
Características destacadas: jerarquía tipográfica, diseño hero centrado en el texto
Un gran diseño web es esencial para comunicar los puntos clave de venta de tu marca personal a clientes potenciales.
El portfolio digital de la Dra. Gillian Jack lo hace bien. La sección principal se construye en torno a una breve sección de texto y una ilustración histórica, destacando de un vistazo el enfoque de la investigación de Jack.
La tipografía tiene una jerarquía clara y el titular principal destaca sobre el cuerpo del texto.
De este modo, los visitantes saben inmediatamente qué pueden esperar del sitio web. También es importante utilizar el formato de texto adecuado si quieres optimizar correctamente tu sitio web para los motores de búsqueda.
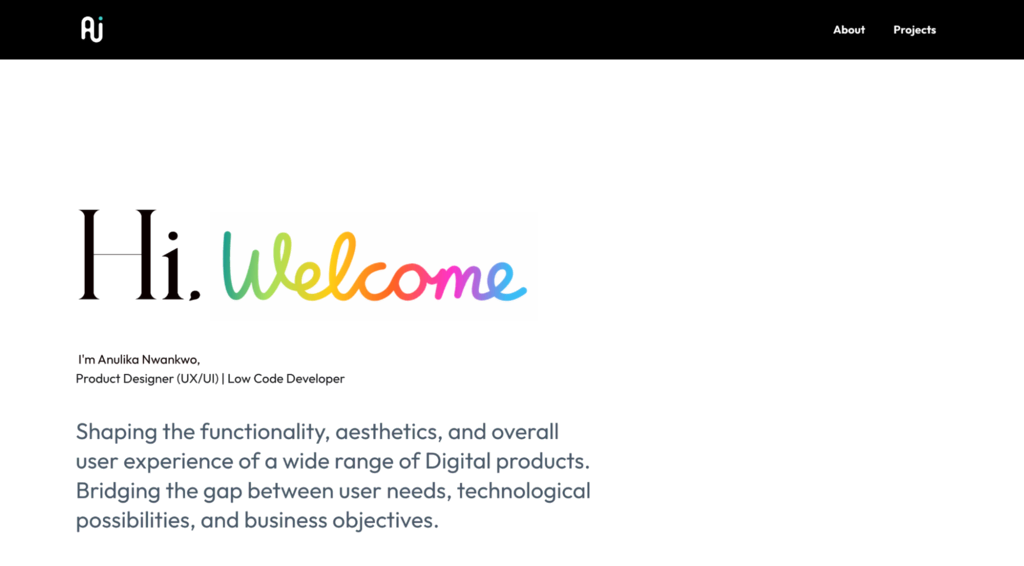
7. Anulika Nwankwo

Hecho con: Creador de sitios web de Hostinger
Características destacadas: sección hero animada
Si quieres alentar a los visitantes a permanecer en tu sitio web, considera la posibilidad de crear una pantalla de bienvenida similar a la de Anulika Nwankwo.
Al trabajar como diseñadora de producto en experiencia de usuario y diseño de interfaz de usuario, Nwankwo sabe cómo utilizar ilustraciones interactivas en el diseño de su sitio web personal para captar la atención del navegante ocasional.
Además de tener un aspecto único, también demuestra las habilidades de Nwankwo como diseñadora y desarrolladora. Recuerda pensar en cómo puedes utilizar el diseño de tu sitio web personal no sólo para contar una historia convincente, sino también para mostrar tus habilidades en la práctica.
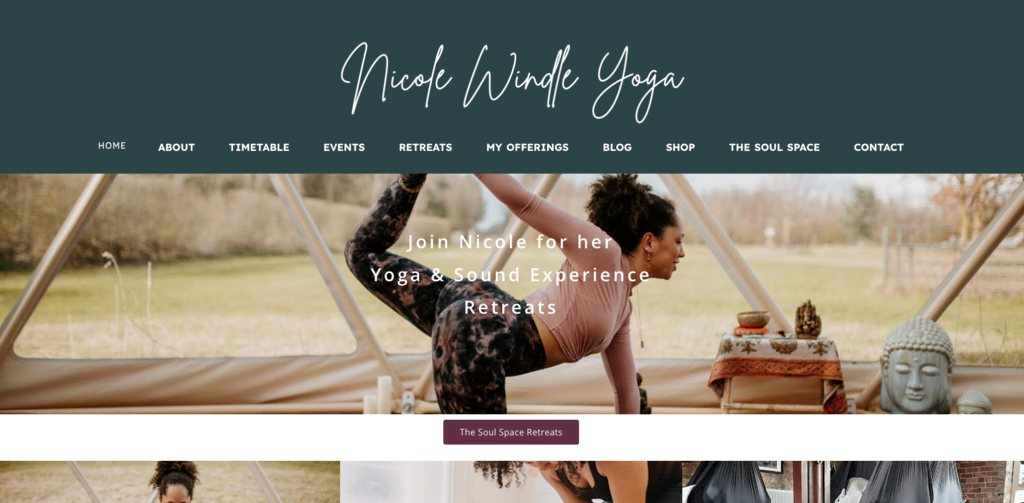
8. Nicole Windle Yoga

Hecho con: WordPress
Características destacadas: menú extenso, diseño de página centrado en la imagen
El sitio web de Nicole Windle es un espacio en línea completo para todo lo relacionado con el yoga.
La extensa barra de menús ayuda a los usuarios a navegar por todo el contenido del sitio, mientras que el diseño de página centrado en las imágenes equilibra las páginas con mucha información.
El resultado es una experiencia de navegación dinámica y agradable, que ayuda a reducir las tasas de rebote y atrae a los usuarios para que permanezcan más tiempo en tu sitio.
Considera la posibilidad de enlazar a las páginas más importantes de tu sitio web en la barra de menú, sobre todo si tu sitio web personal tiene mucho contenido.
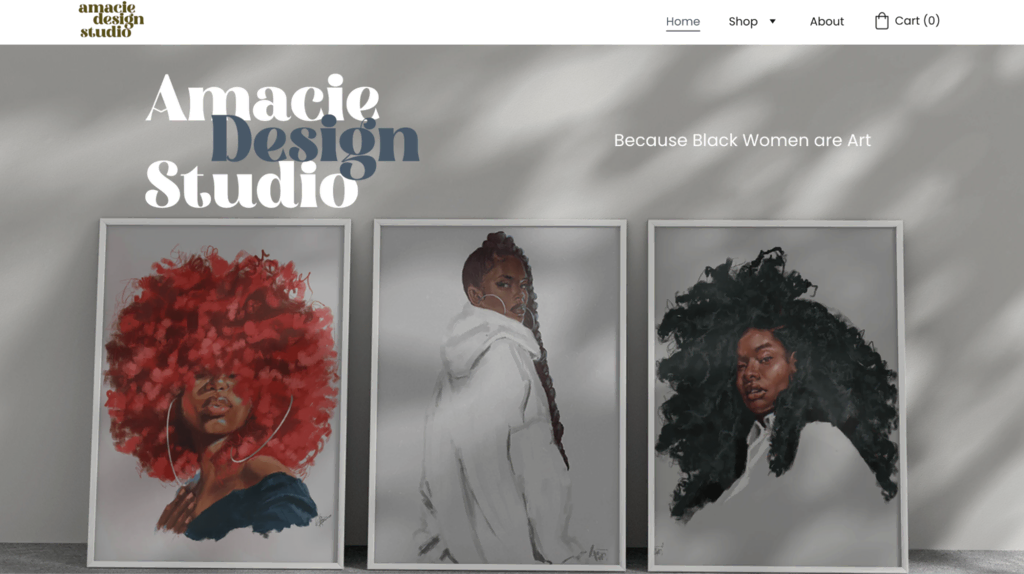
9. Amacie Design Studio

Hecho con: Creador de sitios web de Hostinger
Características destacadas: tipografía única
Si buscas inspiración sobre cómo incorporar una tipografía única al diseño de tu página web personal, echa un vistazo a la web de Amacie Design Studio.
Una tipografía bien elegida ayuda a elevar el diseño de cualquier sitio web y a crear una marca única y memorable.
En el caso de Amacie Design Studio, la fuente en negrita de la cabecera es la pieza central del diseño del sitio: está presente en la sección principal, se utiliza para separar las secciones de la página y domina los elementos visuales.
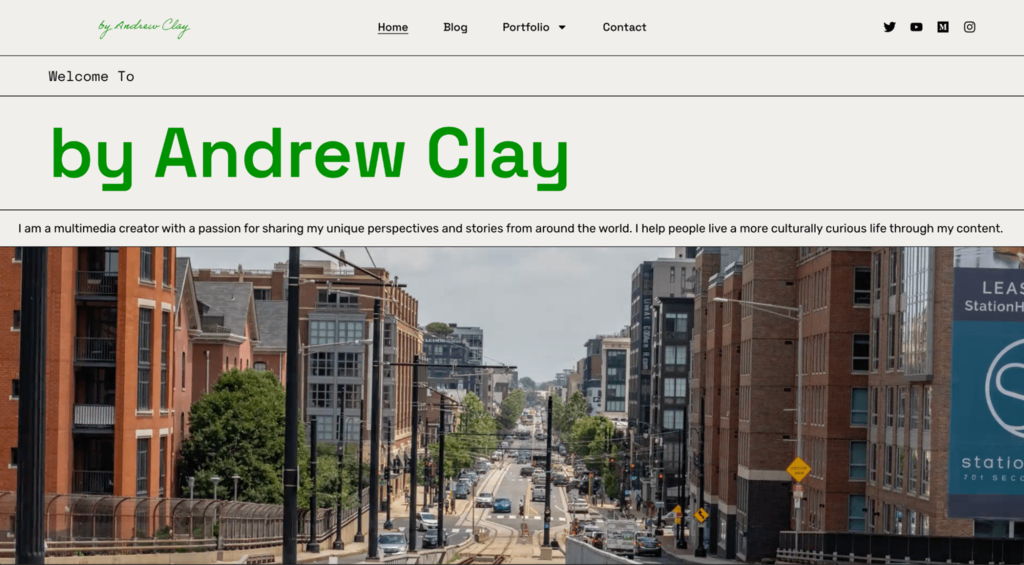
10. Andrew Clay

Hecho con: WordPress
Características destacadas: colores acentuados
El sitio web personal de Andrew Clay es una mezcla de currículum tradicional y blog online con un diseño distintivo.
La aparentemente sencilla combinación de colores de beige neutro, negro y blanco contrasta con el verde salvia. Los colores neutros ayudan a que las imágenes destaquen sobre el diseño de la página y el verde se utiliza hábilmente para resaltar información importante, como los enlaces en la página.
Para un diseño de sitio web atractivo e intuitivo, considera la posibilidad de utilizar un color acentuado para resaltar la información importante para tus visitantes.
Las 10 mejores páginas web personales para inspiración en contenido
Un buen contenido en una web ayuda a mantener la atención de tus visitantes durante más tiempo, lo que se traduce en tasas de rebote más bajas y más conversiones.
Un contenido correctamente formateado y optimizado también ayuda a que tu sitio aparezca en los resultados de las búsquedas.
Los siguientes diseños de sitios web personales hacen un gran trabajo al presentar su contenido de forma eficaz e interesante.
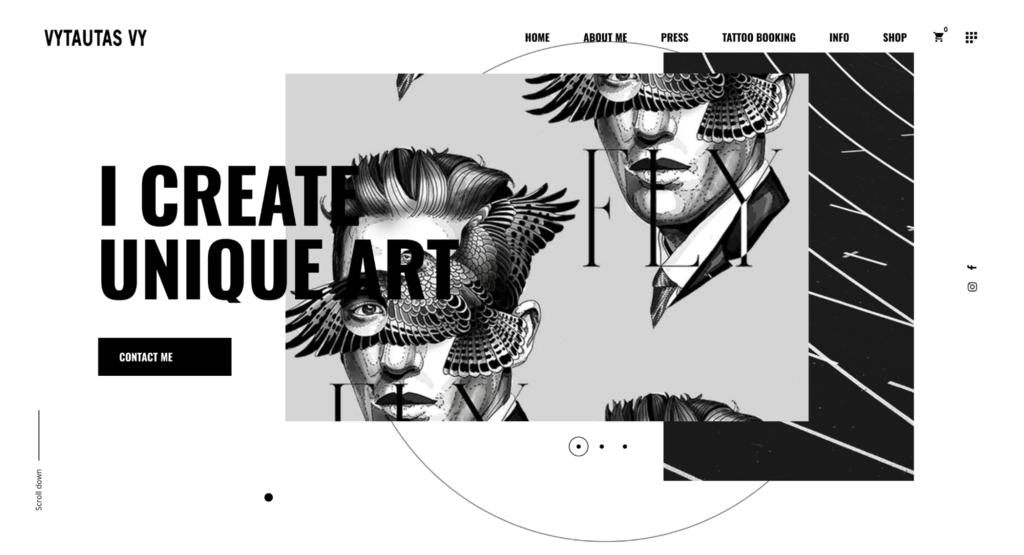
1. Vytautas Vy

Hecho con: WordPress
Características destacadas: diseño gráfico llamativo, contenido informativo
El sitio web de Vytautas recopila su portfolio como artista del tatuaje. El diseño limpio y minimalista del sitio web garantiza que la atención se centre en el contenido en sí, lo que resulta en una experiencia de navegación fluida y envolvente.
Además de destacar sus habilidades como tatuador, presta atención a la cantidad de contenido informativo que se puede encontrar en este sitio.
Desde compartir su historia personal hasta detallar cómo hacer una reserva y responder a las preguntas más frecuentes, Vytautas se asegura de que su sitio sea atractivo y útil para los clientes potenciales.
Tanto si eres un artista del tatuaje como un creador de contenidos de otro ámbito, la web de Vytautas ejemplifica cómo combinar un desarrollo web visualmente impactante y memorable con contenidos informativos.
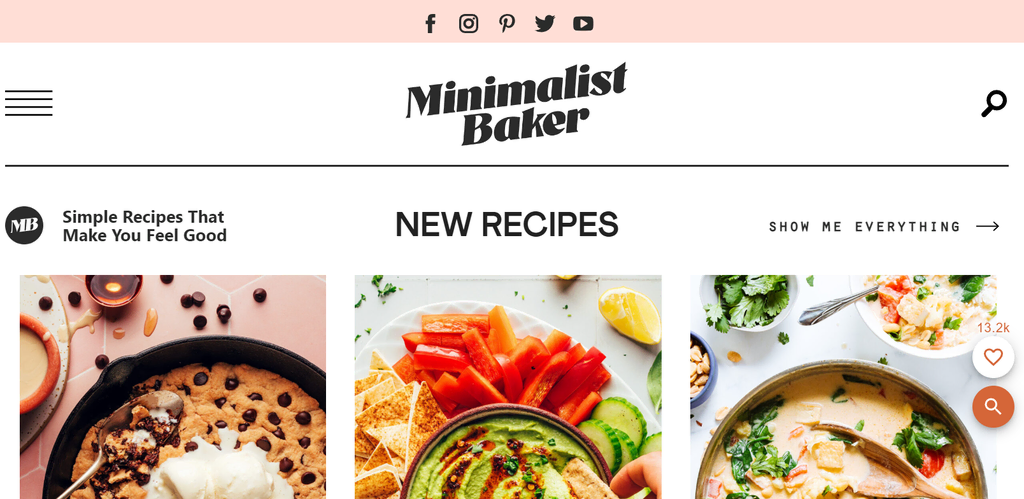
2. Minimalist Baker

Hecho con: WordPress
Características destacadas: secciones únicas en la portada
Los blogueros gastronómicos pueden inspirarse en las características de la página de inicio del sitio web Minimalist Baker.
Desde la presentación de las últimas recetas hasta la inclusión de una sección de «Selección de la semana» y una lista de las favoritas de los lectores recientes, Minimalist Baker mantiene a los lectores interesados desde el momento en que aterrizan en el sitio.
Considera la posibilidad de incluir secciones nuevas y diferentes en tus páginas de destino para potenciar tu contenido. De esta forma, es más fácil hacer un seguimiento del rendimiento del contenido y obtener más información sobre cómo ve tu página tu público objetivo.
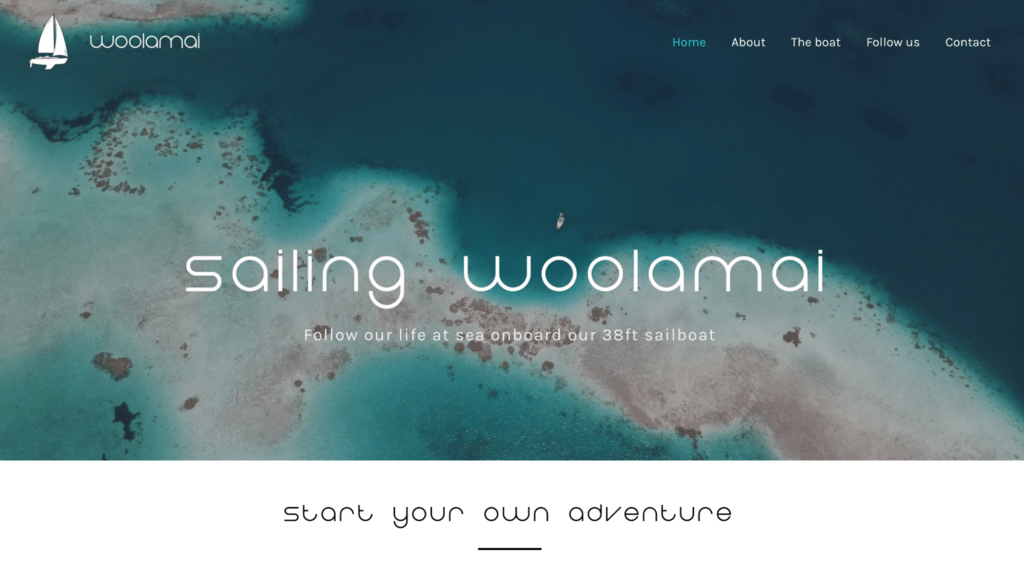
3. Sailing Woolamai

Hecho con: WordPress
Características destacadas: combina la narración con la información práctica
Sailing Woolamai es una página web personal que documenta las aventuras de Rick y Marie, los cuales dejaron sus trabajos corporativos para viajar por el mundo en su velero. La página es un gran ejemplo de web personal con contenido informativo e inspirador.
El blog está lleno de historias interesantes sobre sus aventuras a vela, desde consejos sobre cómo vivir a bordo de un velero hasta relatos sobre sus encuentros con la vida salvaje. La galería de fotos es una hermosa colección de imágenes que captan la belleza de los lugares que han visitado.
Si planeas basar tu marca personal en el contenido, recuerda mantener tus artículos informativos y atractivos. Actualiza tu sitio regularmente con nuevos contenidos y no subestimes la importancia de las imágenes y los vídeos de alta calidad.
4. Morgan Sun

Hecho con: WordPress
Características destacadas: pantalla de carga animada
Morgan Sun es diseñador de movimiento y director artístico, y los visitantes lo sabrán intuitivamente en cuanto aterricen en su sitio web.
Eso se debe a que su sitio personal engancha a los visitantes con su singular animación de la pantalla de carga. De hecho, todo el sitio sirve para demostrar las habilidades de Sun y el contenido lo refleja.
En la página dedicada a su trabajo como director artístico, los visitantes pueden ver sus mejores momentos en proyectos anteriores. La página «Work», en cambio, se utiliza únicamente para mostrar sus habilidades como diseñador de movimiento.
Morgan ejemplifica cómo los sitios web de currículos no tienen por qué ajustarse a un formato de CV tradicional. En lugar de eso, si trabajas en el sector creativo, piensa con originalidad y muestra el contenido de tu web de la forma que mejor destaque tus talentos y habilidades.
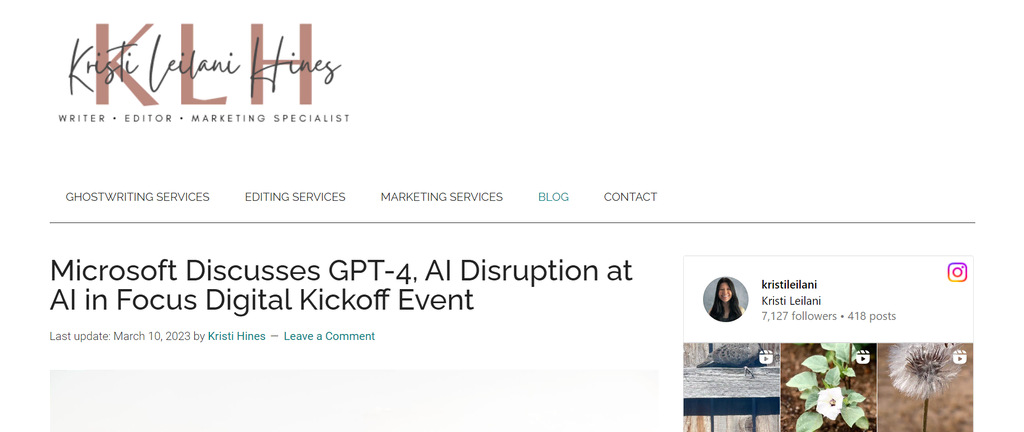
5. Kristi Hines

Hecho con: WordPress
Características destacadas: diseño de cabecera limpio
A diferencia de muchas páginas web personales de esta lista, Kristi Hines no utiliza elementos visuales ni enlaces de menú en el diseño de su cabecera.
En su lugar, su página de inicio muestra sus artículos cronológicamente, con sus feeds de Instagram y Twitter integrados en la barra lateral. Esto permite a los visitantes interactuar con diversos contenidos, aumentando la fidelidad y la interacción con cero distracciones.
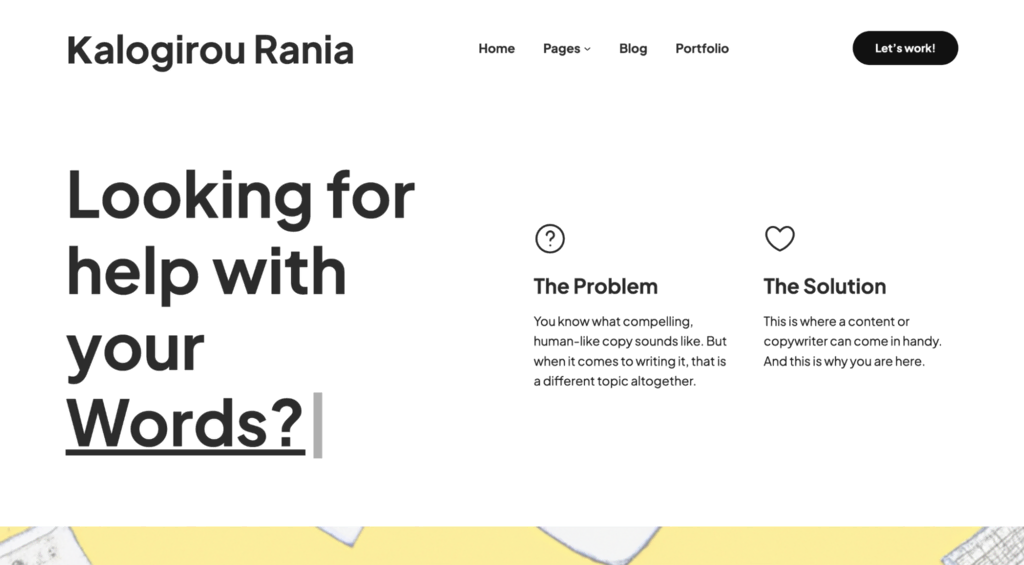
6. Κalogirou Rania

Hecho con: WordPress
Características destacadas: texto breve e impactante
Kalogirou Rania es escritora independiente y, como tal, sabe utilizar la palabra escrita para captar la atención de su público.
Al utilizar textos cortos en todo el sitio, el contenido es fácil de leer, lo que lo hace perfecto para pantallas pequeñas y lectores ocupados. La optimización para móviles también es importante para el SEO, ya que ayuda a que tu sitio aparezca más arriba en los resultados de búsqueda de Google.
Presta también atención al modo en que Rania utiliza los botones de llamada a la acción en todo el sitio web.
La colocación estratégica de los botones de llamada a la acción en el pie de página, la cabecera y otras partes de las páginas garantiza que los nuevos visitantes no sólo naveguen, sino que actúen activamente.
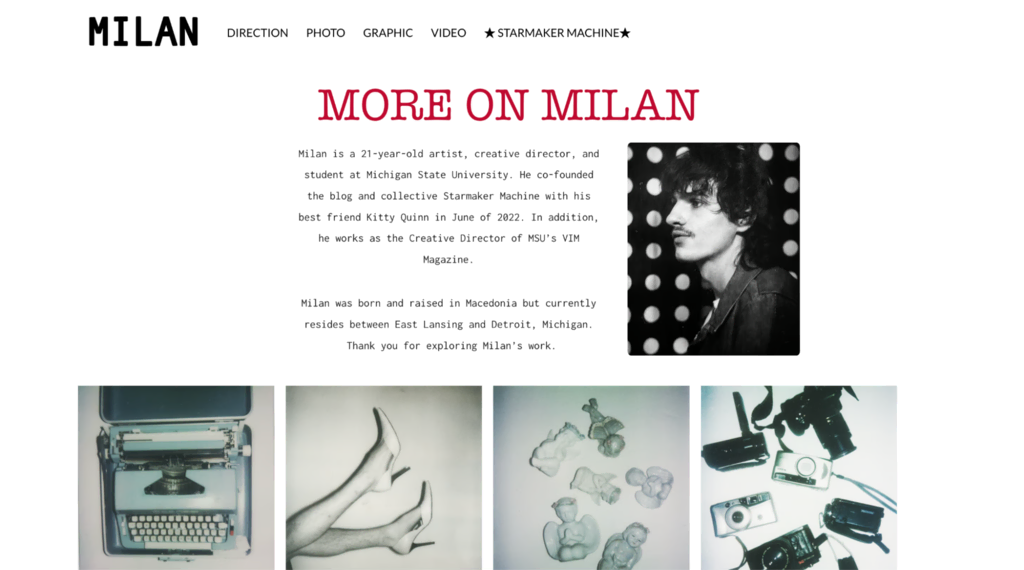
7. More On Milan

Hecho con: Creador de sitios web de Hostinger
Características destacadas: uso de espacios en blanco, organización del menú
More On Milan es otro gran ejemplo de diseño web minimalista para un blog o página web personal.
El uso de espacios en blanco y una combinación de colores en blanco y negro ayuda a resaltar el contenido visual de la página. Esto es especialmente adecuado para un sitio de portfolio en el que quieres que tu trabajo hable por sí mismo.
Para imitar cómo se organiza el contenido en More On Milan, considera la posibilidad de añadir enlaces en el menú principal a los distintos tipos de contenido de tu portfolio: en este ejemplo, Milan diferencia entre dirección artística, fotografía, diseño gráfico y contenido de vídeo.
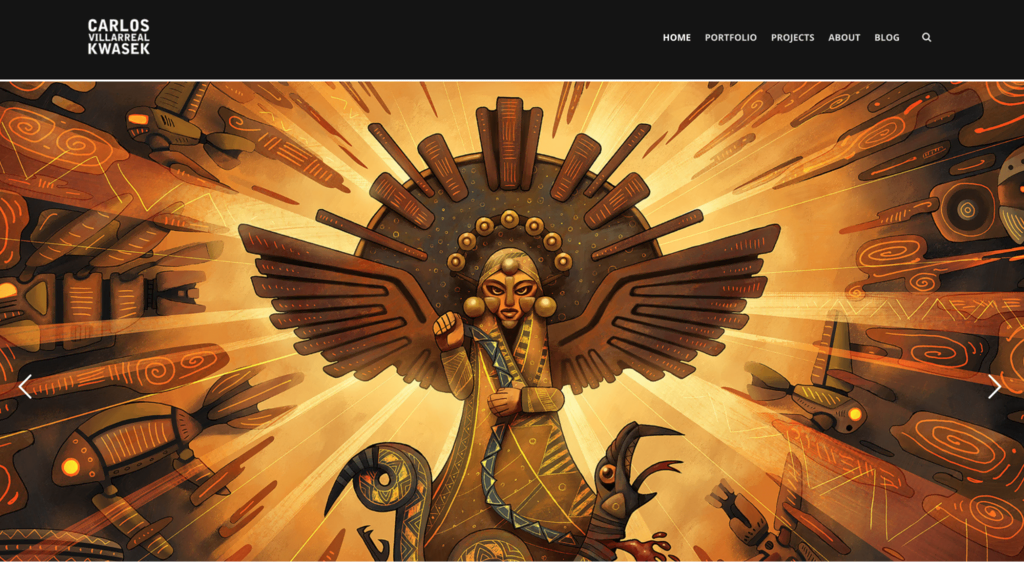
8. Carlos Villarreal Kwasek

Hecho con: WordPress
Características destacadas: imagen principal, galería de imágenes en cuadrícula
Carlos Villarreal Kwasek es diseñador de juegos y utiliza su sitio web personal como espacio para mostrar el trabajo del que se siente más orgulloso.
Una galería de imágenes a pantalla completa domina la página de inicio, con enlaces a páginas individuales que tratan los distintos proyectos con más detalle.
Si tu portfolio se compone principalmente de medios visuales, considera la posibilidad de adoptar un enfoque similar al de Kwasek: configura tu página de inicio en un diseño de cuadrícula con un texto mínimo y un enlace a una página dedicada.
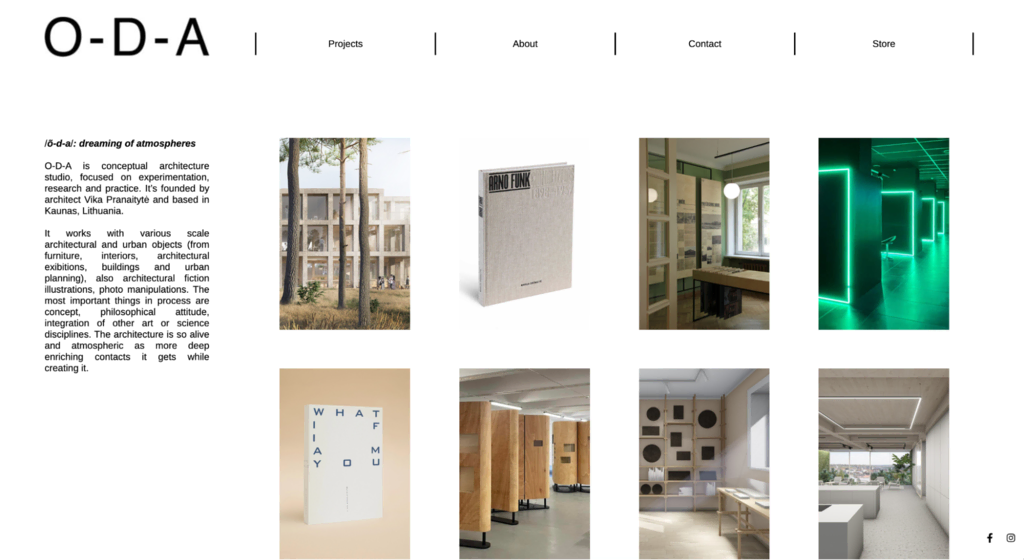
9. O-D-A

Hecho con: WordPress
Características destacadas: diseño de página unificado, cuadrículas de imágenes
El sitio web de arquitectura de O-D-A se basa en un diseño de página que organiza de forma muy clara y sistemática el contenido escrito y visual en columnas y cuadrículas.
Si quieres crear una experiencia de navegación fluida, considera la posibilidad de utilizar un formato de página similar en todo tu sitio.
Esto crea familiaridad y hace que los lectores encuentren más rápidamente la información que necesitan en una página determinada.
Las cuadrículas también facilitan la visualización de muchas imágenes a la vez si tienes un sitio web con muchas imágenes.
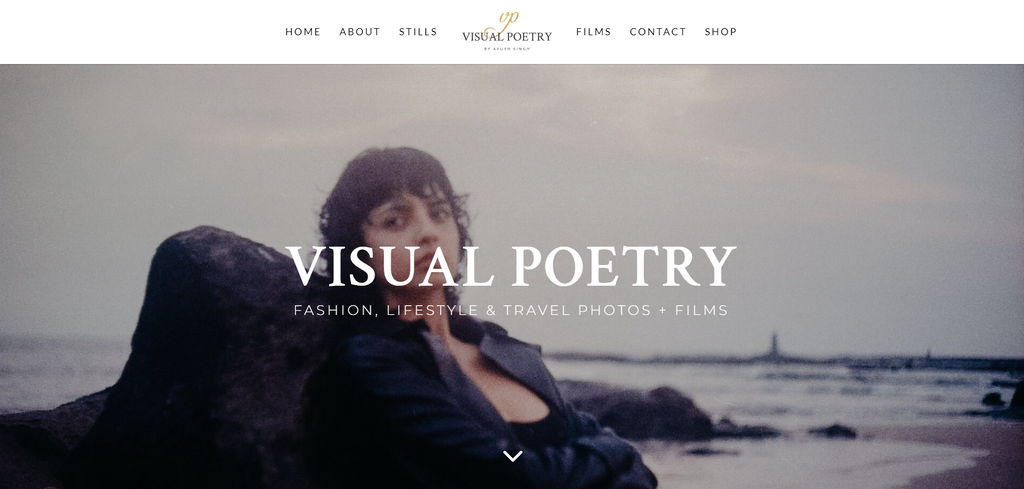
10. Visual Poetry

Hecho con: WordPress
Características destacadas: colores acentuados, ilustraciones
Como su nombre indica, esta página web personal presenta imágenes fijas y una galería de películas, centrándose en la narración creativa moderna, con un texto breve pero significativo.
Los toques de luz amarillos y las ilustraciones destacan sobre el fondo blanco, guiando al lector a través de las páginas. Si tu web tiene mucho contenido multimedia, considera la posibilidad de utilizar colores acentuados para resaltar la información importante de tu sitio.

Las 10 mejores páginas web personales para inspiración en UX
Tu sitio web personal debe ser fácil de navegar. Varios factores, como la estructura de los menús y el diseño de las páginas, influyen en la facilidad con que los visitantes encuentran la información que necesitan.
Esta sección abarca los sitios personales que han prestado mucha atención a una experiencia de usuario (UX) eficaz.
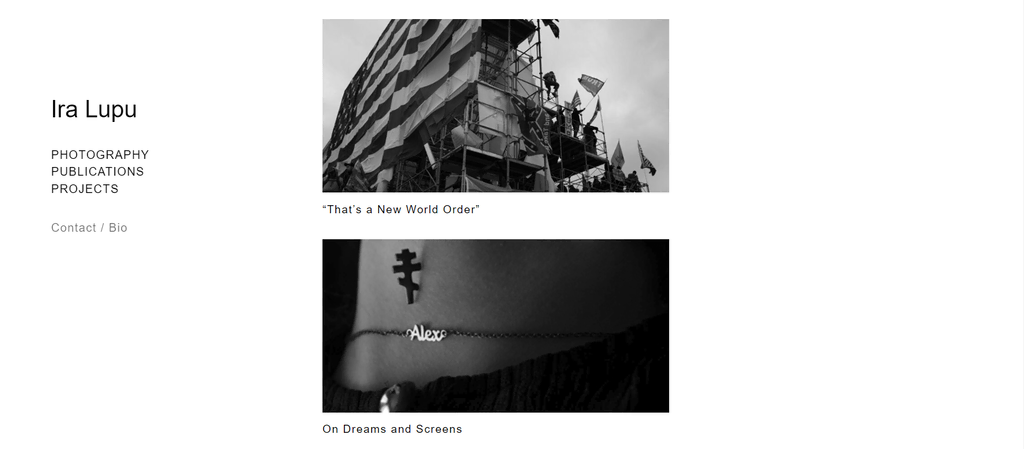
1. Ira Lupu

Hecho con: WordPress
Características destacadas: menú lateral, diseño adaptado a móviles
El sitio web de Ira Lupu utiliza un menú de navegación lateral, que complementa el sencillo diseño de la web. Gracias al desplazamiento infinito, los visitantes pueden navegar fácilmente por todos los proyectos de Lupu directamente a través de la página de inicio.
El sitio también es responsivo para móviles, lo que significa que todos los contenidos del sitio se ven bien independientemente del tamaño de la pantalla. Esto es importante para la experiencia general del usuario, ya que muchos navegan en dispositivos móviles.
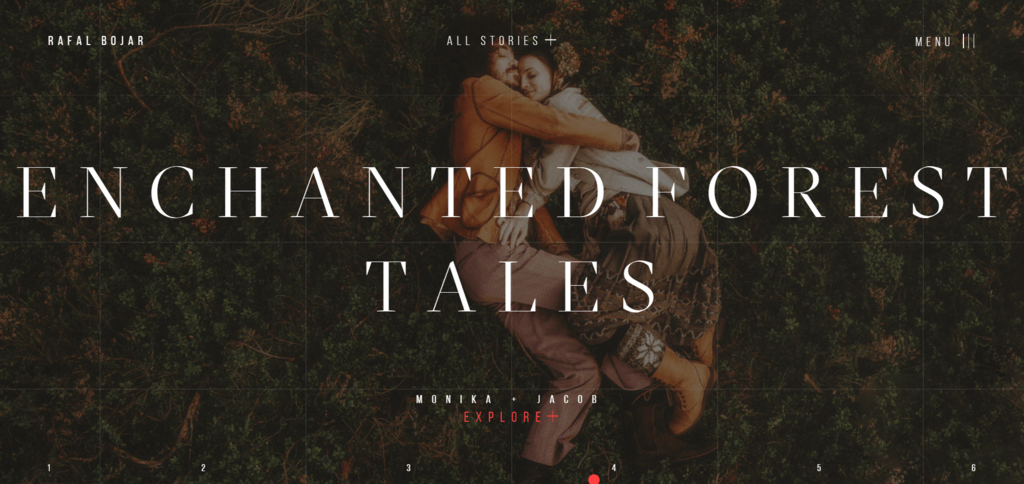
2. Rafal Bojar

Hecho con: WordPress
Características destacadas: animaciones del cursor, desplazamiento parallax
Las imágenes completas de alta calidad son fundamentales en el diseño del sitio web de Rafal Bojar. El resultado es una experiencia de navegación envolvente, especialmente cuando se combina con el desplazamiento de paralaje, las animaciones del cursor y la pantalla de carga.
Si tu marca gira en torno a la narración visual, considera la posibilidad de añadir un efecto de desplazamiento de paralaje a tus páginas principales para conseguir una experiencia de usuario más envolvente.
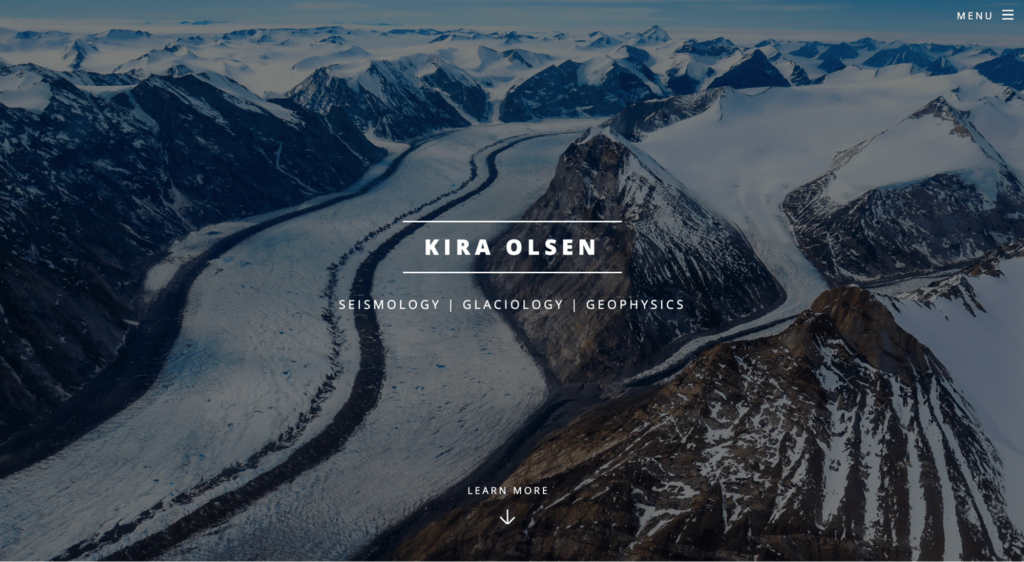
3. Kira Olsen

Hecho con: WordPress
Características destacadas: navegación intuitiva
La página web personal de Kira Olsen tiene un diseño minimalista, que presenta su trabajo en sismología y geofísica con un diseño limpio y despejado, imágenes impresionantes y amplios espacios en blanco.
Esto crea una elegante experiencia de usuario que permite que el portfolio científico sea el foco principal del sitio de Olsen. Gracias a la navegación sencilla e intuitiva y al contenido centrado, los visitantes pueden explorar fácilmente sus proyectos sin distracciones.
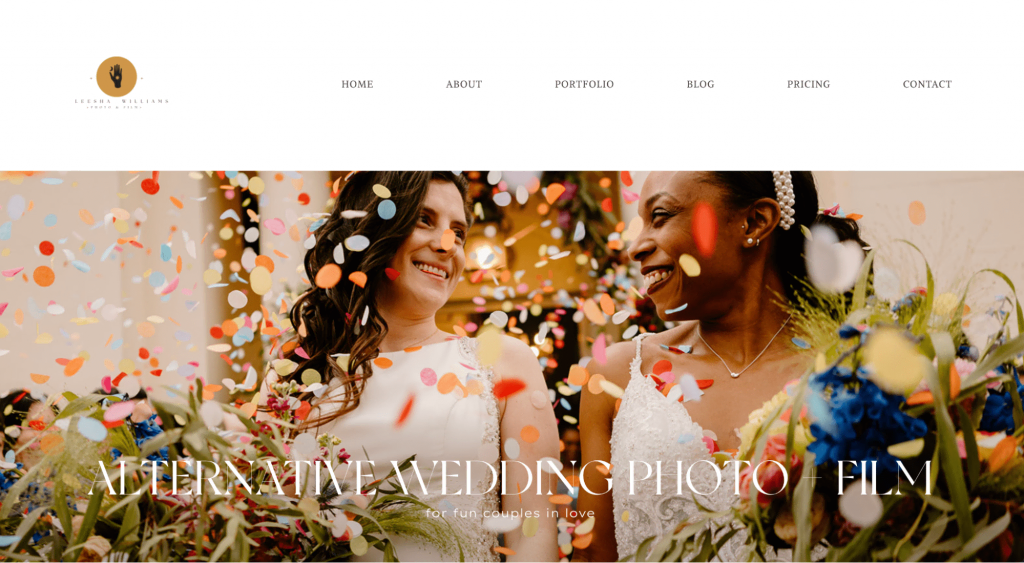
4. Leesha Williams

Hecho con: WordPress
Características destacadas: menú claro, pie de página bien estructurado
El sitio web de Lee Shaw Williams cautiva a los visitantes con una narración visual, sumergiéndolos a través de fotografías fijas y carretes de vídeo. La intuitiva barra de menús con descripciones claras de las páginas hace que la experiencia de navegación sea fácil de usar y atractiva.
Fíjate también en cómo Williams ha estructurado el pie de página de su sitio web. Incluso después de que el visitante llegue al final de la página, se le sigue recordando que visite los perfiles de Williams en las redes sociales, se ponga en contacto con ella o eche un vistazo a su portafolio.
Considera la posibilidad de añadir sólo la información más relevante e importante en tu pie de página para conseguir un efecto similar.
5. Sabrina Tran

Hecho con: WordPress
Características destacadas: desplazamiento dinámico, animaciones hover
Sabrina Tran es diseñadora de UX, así que no es de extrañar que su sitio web impresione con elementos de UX interactivos. El diseño web incorpora desplazamiento dinámico y animaciones hover atractivas, y el menú lateral simplificado facilita la navegación.
La interfaz de usuario limpia resulta en una experiencia envolvente y cautivadora para los visitantes.
Si eres diseñador gráfico, diseñador de páginas web o trabajas en el desarrollo de software, merece la pena mostrar tu creatividad en el diseño.
Considera la posibilidad de añadir toques creativos, como elementos interactivos, al diseño de tu sitio web personal, para obtener la mejor experiencia de usuario.
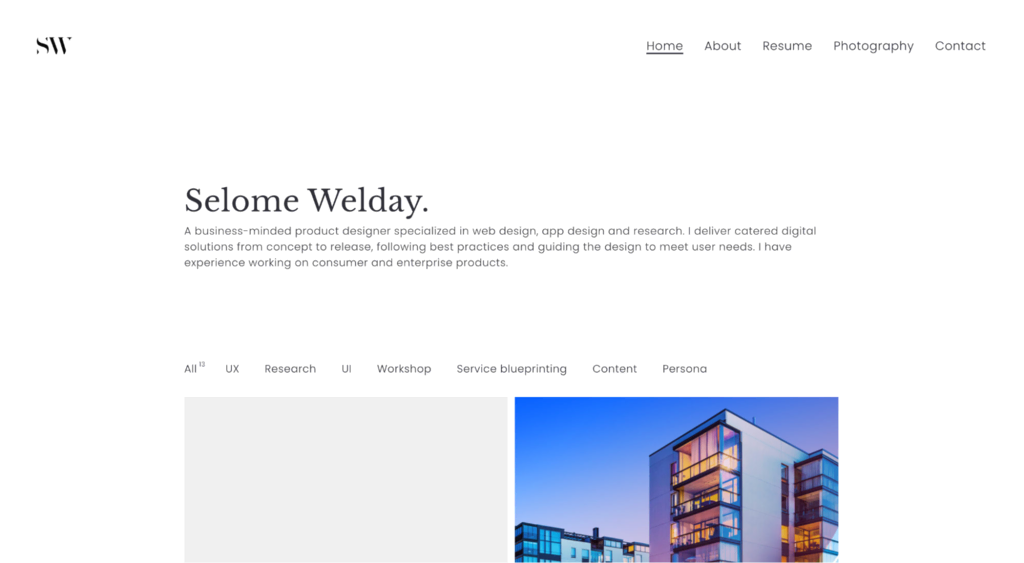
6. Selome Welday

Hecho con: WordPress
Características destacadas: menú adhesivo
En cuanto a los ejemplos de sitios web de currículos, la diseñadora de productos y fotógrafa Selome Welday se asegura de que su portfolio ofrezca una experiencia de usuario fluida y ordenada en todo momento.
La barra de menú adhesiva garantiza que los visitantes puedan pasar de una página a otra con un desplazamiento mínimo.
El diseño minimalista de las páginas permite hojear fácilmente el contenido de cada página de destino, garantizando que la experiencia de navegación sea agradable también en dispositivos móviles.
7. Jacob Maentz

Hecho con: WordPress
Características destacadas: menú desplegable
En la página de inicio del sitio web profesional de Jacob Maentz no hay palabras. En su lugar, los visitantes son recibidos con una galería de imágenes de algunos de los mejores trabajos de Maentz.
Como fotógrafo profesional, Maentz utiliza el principio de «mostrar, no contar» en el diseño de su web.
El menú desplegable está estructurado de forma que los visitantes puedan navegar fácilmente por distintos aspectos del trabajo de Maentz, eliminando la necesidad de hacer clic para encontrar el contenido adecuado.
Considera la posibilidad de añadir un menú desplegable a tu sitio web personal para mejorar la experiencia del usuario, especialmente si tienes un sitio con mucho contenido.
Consejo profesional
Aprende a crear un sitio web de portfolio fotográfico y comparte tus mejores instantáneas con el mundo.
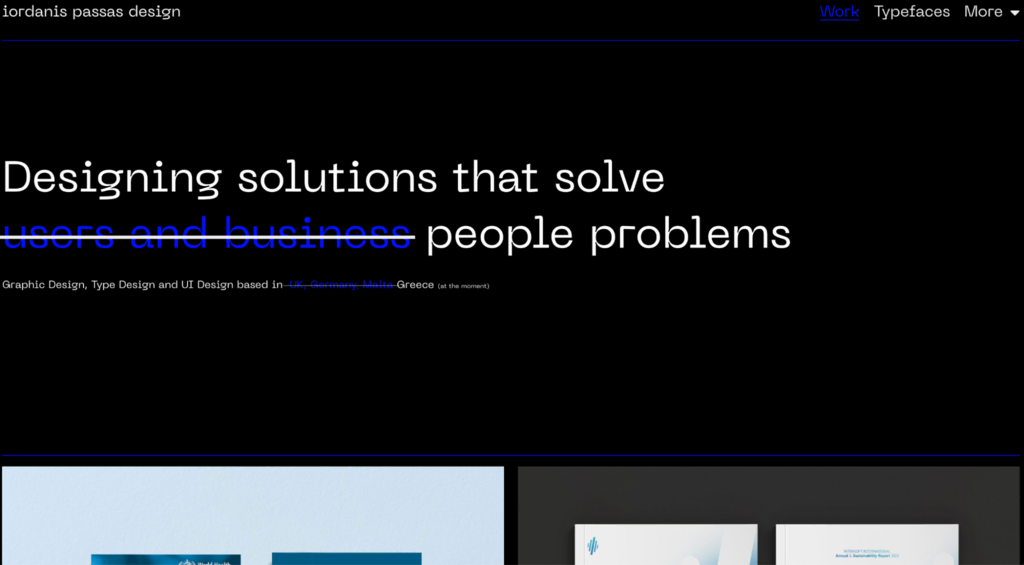
8. Iordanis Passas

Hecho con: WordPress
Características destacadas: galería de imágenes, cabecera minimalista
Este portafolio está estructurado casi como un sitio de una sola página. La sencillez del diseño deja poco lugar a dudas sobre errores de navegación, lo que resulta en una experiencia de usuario fluida.
La cabecera minimalista y la barra de menú ayudan a desplazar el foco principal del sitio hacia la galería de imágenes que muestra el trabajo de Passas. Considera la posibilidad de optar por un diseño similar si quieres crear una experiencia de navegación sencilla pero eficaz para tus visitantes.
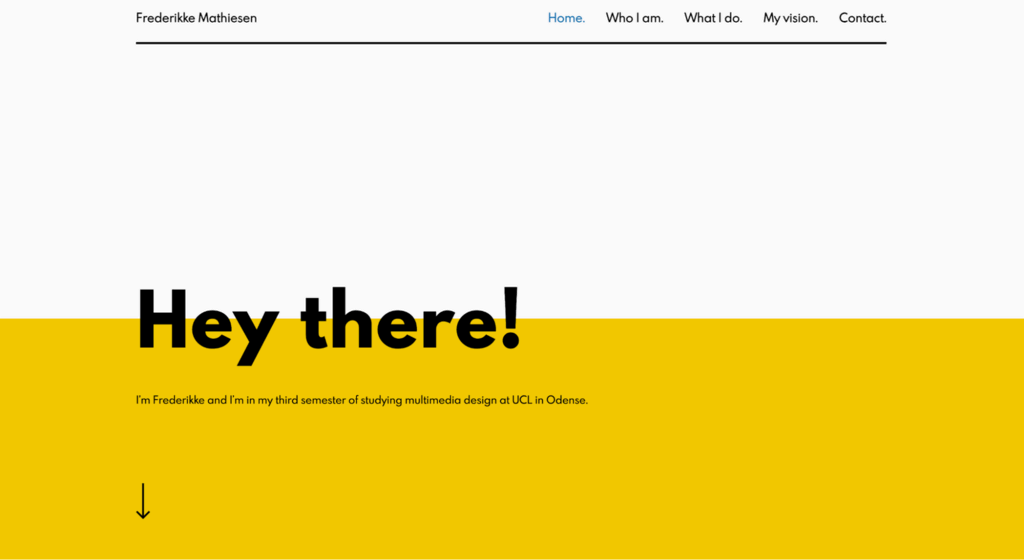
9. Frederikke Mathiesen

Hecho con: WordPress
Características destacadas: diseño de sitio web de una página
Frederikke Mathiesen demuestra que los sitios web de una sola página pueden ser tan dinámicos y eficaces como los más complejos.
El sitio del currículum de Mathiesen depende de que el usuario se desplace continuamente por la página. Los elementos de diseño en la página, como las ilustraciones de flechas y el menú adhesivo con enlaces de anclaje en la página, ayudan intuitivamente al usuario a navegar por el sitio.
Para mejorar la UX de tu sitio, considera la posibilidad de incluir ayudas visuales, como flechas, en tu diseño web.
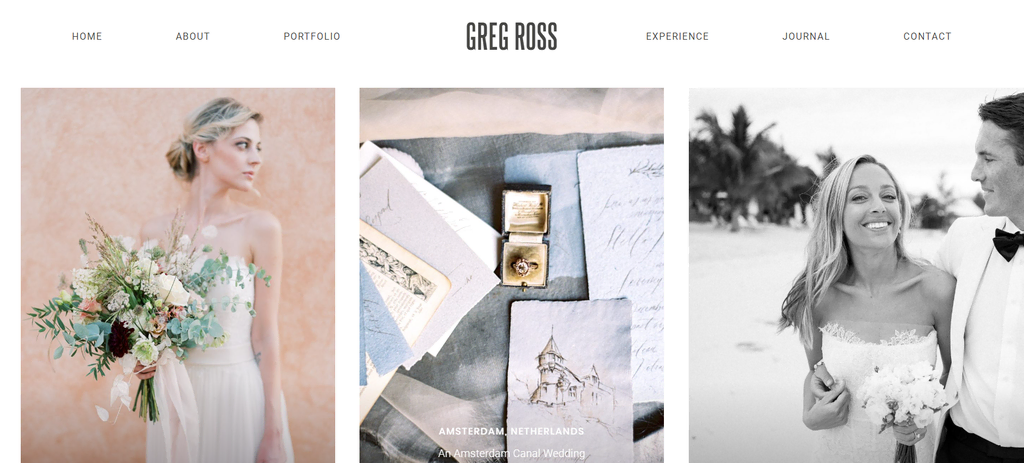
10. Greg Ross

Hecho con: WordPress
Características destacadas: navegación clara, jerarquía tipográfica
El sitio web de fotografía de Greg Ross tiene un diseño cohesivo y claro, que facilita el seguimiento de cada página de destino, incluso sin un menú de navegación pegajoso.
El sitio tiene una jerarquía de diseño y tipografía claros, con los elementos de página importantes más grandes y brillantes que los menos importantes. Esto ayuda a guiar a los lectores y a mantenerlos interesados en el sitio.
Considera la posibilidad de utilizar el tamaño para diferenciar la información importante de la menos importante en tus páginas.
Factores para un sitio web excelente
Ahora que ya conoces algunos de los mejores ejemplos de páginas web personales disponibles, es importante que comprendas los principales factores que debes tener en cuenta en el proceso de creación de tu propia web.
Centrarse en la marca personal
Tu sitio web debe reflejar tu personalidad original para diferenciarlo de los demás. Para ello, es importante definir tu público objetivo y empezar a construir una marca. Piensa en tu propuesta de valor única, nicho, misión y valores generales.
A continuación, incorpora tu identidad de marca a un diseño visual representativo y empieza a redactar un mensaje de marca convincente.
De este modo, tu sitio web tendrá un toque personal único, que te diferenciará de tus competidores. La coherencia de la marca también facilita que los visitantes recuerden quién eres y qué representa tu marca a largo plazo.
Compartir tu historia
Asegúrate de incluir una sección «Sobre mí» para presentarte y conectar más profundamente con los visitantes.
Esta estrategia es especialmente importante si quieres conseguir nuevos clientes para tu negocio.
Dado que los posibles colaboradores probablemente se comprometerán con una marca que se alinee con sus valores, intereses y estilo de trabajo, asegúrate de que estás comunicando tu misión y valores fundamentales con claridad.
Optimizar para los motores de búsqueda
Al crear tu sitio web, no olvides prestar atención a los esfuerzos de optimización para motores de búsqueda (SEO) utilizando palabras clave relevantes para tu marca.
Cada página debe tener una palabra clave de enfoque, un formato adecuado y un contenido de alta calidad que muestre tu experiencia y la historia de tu vida personal.
Incluir información de contacto
Tanto si estás construyendo una página web personal como empresarial, añadir datos de contacto es esencial.
Este enfoque no sólo permite a los usuarios ponerse en contacto contigo fácilmente, sino que también establece tu credibilidad. Además, incluir información de contacto en tu sitio puede ayudarte a aumentar la visibilidad en los resultados de las búsquedas locales.
No olvides incluir también información sobre las redes sociales. La mayoría de nuestros sitios web personales favoritos integran iconos y feeds de redes sociales en su página de inicio.
Esto permite a los visitantes interactuar con tu contenido en diferentes plataformas, lo que contribuye a ampliar el alcance de la audiencia, la participación de la comunidad y el reconocimiento constante de la marca.
Lecturas recomendadas
Pruebas de usabilidad de sitios web
Cómo analizar el rendimiento de un sitio web
Cómo hacer una página web personal desde cero
Cómo diseñar un sitio web
¿Qué es el CRO?
Conclusión
Tanto si optas por crear una página web de currículum profesional para un desarrollador web como una página web personal para un estratega de marketing, la clave de una presencia online de éxito reside en desarrollar una identidad de marca distintiva.
Para crear la mejor página web personal, debes prestar atención al diseño, el contenido y la experiencia general del usuario.
Para obtener los mejores resultados, considera la posibilidad de desarrollar una marca personal, hacer que tu información de contacto sea fácil de encontrar y utilizar una narración eficaz para conectar con tu público.
Hemos explorado 30 sitios para darte algunas ideas de sitios web personales. Si te sientes inspirado, empieza con el Creador de Sitios Web de Hostinger y crea el sitio web de tus sueños en cuestión de minutos.
Ejemplos de páginas web personales – Preguntas frecuentes
A continuación encontrarás respuestas a algunas de las preguntas más comunes sobre los sitios web personales.
¿Cómo puedo promocionar mi página web personal?
Puedes promocionar tu web de muchas formas, como estableciendo una estrategia en las redes sociales o de marketing de influencers, haciendo marketing por correo electrónico o publicando como invitado.
Aplicar estas estrategias puede ayudarte a llegar a un público más amplio y conseguir que visiten tu sitio web.
¿Es diferente una web personal de una web de portafolio?
Los profesionales creativos suelen utilizar los portafolios online para mostrar su trabajo a su red de contactos, a menudo con el objetivo de encontrar nuevos trabajos.
Los sitios web personales, por otra parte, pueden utilizarse también para otros fines, como compartir tus pensamientos con tu comunidad.
¿Qué debo incluir en mi sitio web personal?
Considera la posibilidad de incluir al menos estas páginas al crear un sitio web: una página sobre mí, una página principal, una página de contacto y una sección o página sobre los servicios que ofreces o tu cartera de trabajos.
Si quieres, también puedes añadir secciones para testimonios, preguntas frecuentes y un blog.
¿Necesito un sitio web para mi marca personal?
Un sitio web personal te ayuda a construir una marca personal. Tener un sitio permite a los profesionales y empresarios crear una audiencia, posicionarse como expertos y empezar a atraer clientes.


