Cómo utilizar y mostrar Dashicons en WordPress
Una de las formas más sencillas de cambiar la apariencia de tu sitio web de WordPress es cambiando tu tema. Sin embargo, buscar el tema adecuado puede llevar mucho tiempo, por lo que cambiarlo con frecuencia para refrescar el sitio no es la solución más eficaz.
Aquí es donde los Dashicons de WordPress pueden ser útiles.
Los Dashicons son los íconos oficiales de fuentes de WordPress disponibles desde la versión 3.8. Estos son escalables, ligeros y personalizables mediante CSS. Es por eso que puedes utilizar dashicons sin que ello afecte a la velocidad de carga de la página de tu sitio web.
En este artículo te mostraremos cómo habilitar y utilizar el conjunto de iconos de fuentes Dashicons en WordPress.

Tabla de Contenidos
¿Qué son los Dashicons de WordPress?
Los Dashicons de WordPress son un conjunto de iconos de fuentes, incluido en el núcleo de WordPress desde la versión 3.8. Esta librería incluye más de 300 iconos de fuentes en formato SVG listos para usar, sin necesidad de cargar una biblioteca de iconos de terceros.
Cómo usar y mostrar Dashicons en WordPress
La biblioteca de Dashicons está disponible por defecto en el panel de administración de WordPress. Sin embargo, debes activar manualmente los Dashicons si deseas añadir iconos en tu tema.
En las siguientes secciones, te enseñaremos cómo utilizar la biblioteca Dashicons en WordPress.
Activar Dashicons en WordPress
El primer paso para habilitar Dashicons en WordPress es editar el archivo functions.php de tu tema.
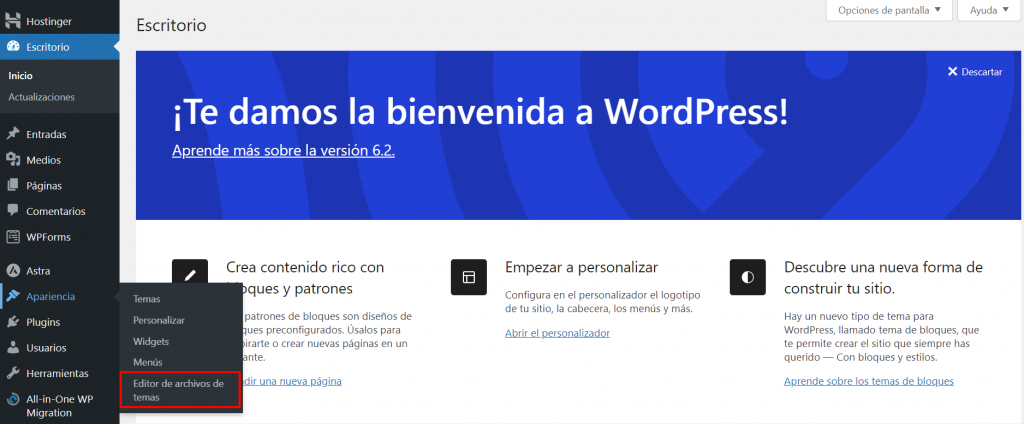
- Ve a Apariencia → Editor de archivos de temas en el área de administración de WordPress.

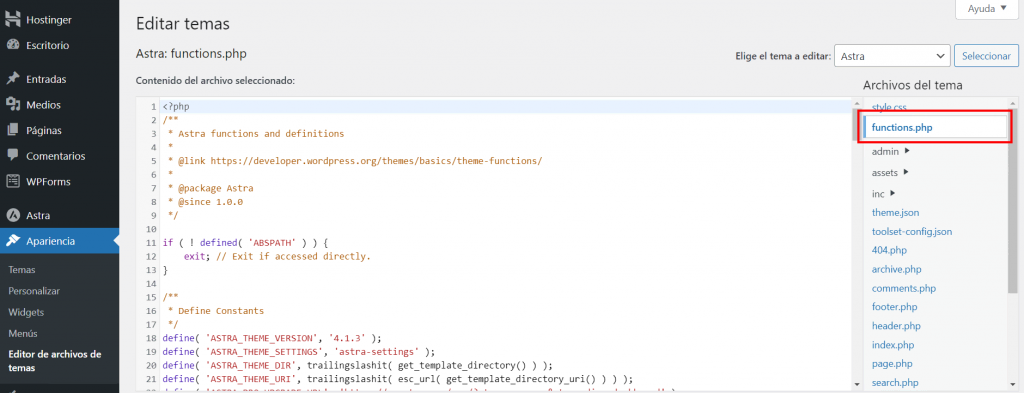
- Abre el archivo functions.php.

- Añade el siguiente fragmento de código al final del archivo Functions:
add_action( 'wp_enqueue_scripts', 'load_dashicons_front_end' );
function load_dashicons_front_end() {
wp_enqueue_style( 'dashicons' );
}
- Una vez hecho esto, selecciona Actualizar archivo. Ahora puedes utilizar Dashicons en el front-end de tu sitio de WordPress.
Consejo profesional
Asegúrate de añadir el código a tu tema hijo para evitar que futuras actualizaciones del tema reviertan los cambios.
Cómo encontrar los códigos HTML y CSS de Dashicon
Después de habilitar Dashicons para el front-end de tu sitio, puedes añadir iconos a entradas, página de inicio o partes de tu tema.
Sigue los siguientes pasos para añadir Dashicons a los elementos del menú.
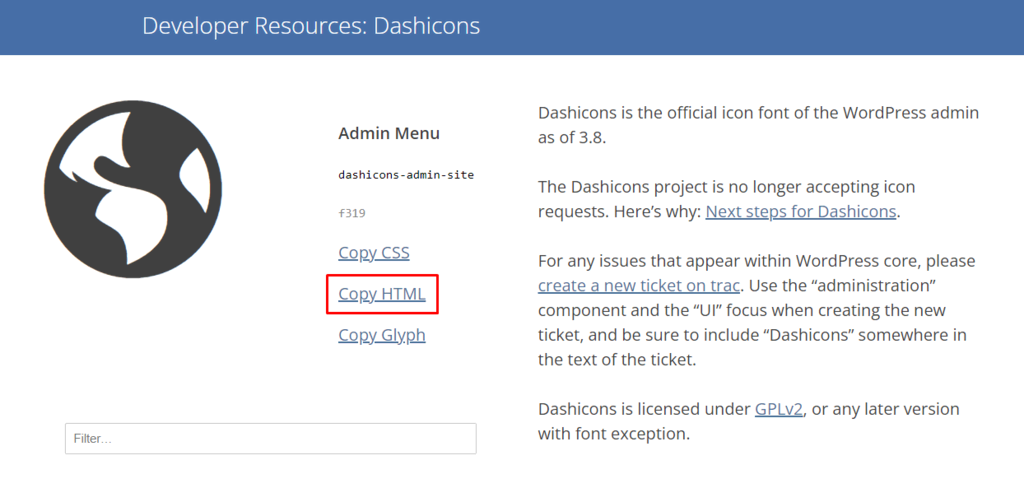
- Accede a la biblioteca de iconos Dashicons en los Recursos para desarrolladores de WordPress. Haz clic en el icono elegido, pulsa el enlace Copiar HTML y copia el código HTML de los Dashicons en la ventana emergente.

- Dirígete a Apariencia → Menús desde el panel de control de WordPress. Haz clic en el elemento de menú para expandir el menú desplegable y pega el código HTML en el cuadro de texto Etiqueta de navegación antes del texto.
- Haz clic en Guardar menú. Sigue estos pasos para otros elementos de menú que desees modificar.
Además del código CSS, Dashicons también proporciona el código HTML y el carácter glifo de tus iconos de fuentes para agilizar el proceso de creación de sitios web. Utiliza la función de filtro para encontrar un icono de fuente específico y copia el código apropiado en cualquier lugar dentro de tu sitio web de WordPress, utilizando un editor de texto.
Por ejemplo, copia el código CSS para añadir un icono de fuente al archivo style.css. Puedes utilizar un editor de CSS personalizado para modificar tu archivo CSS si no te gusta lo que ofrece el editor de archivos de temas.
Estas son algunas formas diferentes de utilizar Dashicons en WordPress:
- En la meta de la entrada, por ejemplo, delante del título.
- En la configuración del plugin.
- Como parte del contenido de entradas y páginas.
- Dentro o delante de un bloque Gutenberg.
Creación de iconos personalizados con Dashicons
El proyecto Dashicons dejó de aceptar peticiones de iconos en 2020. Por lo tanto, la única forma de crear un icono personalizado es modificándolo mediante código CSS.
Aquí un ejemplo de fragmento de código para cambiar el tamaño y el color de un Dashicons. Colócalo en tu archivo style.css y asegúrate de que el selector CSS se dirige al elemento elegido para que este método funcione.
.dashicons {
font-size: 50px;
width: 50px;
height: 50px;
color: blue;
}
Añadir Dashicons a los tipos de entradas personalizadas de WordPress
Los tipos de entrada personalizados de WordPress aparecen en el menú de control. Como otros elementos del menú, un tipo de entrada personalizado tiene un icono a su lado. El único problema es que WordPress asigna por defecto el mismo icono que a las entradas.

Añadir Dashicons a tus tipos de entrada personalizadas puede resolver este problema y hacer que tu panel de administración sea más agradable. Si desarrollas plugins personalizados, puedes asignar diferentes iconos para ayudar a retener la atención de los usuarios y mejorar su legibilidad.
Puedes insertar manualmente un icono de menú en tu menú de tipo de entrada personalizado o hacerlo utilizando un plugin. Para este tutorial, te mostraremos cómo añadir Dashicons utilizando el plugin Custom Post Type UI:

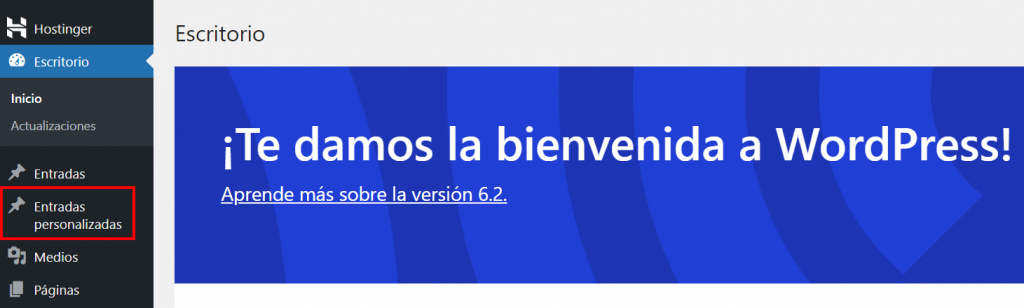
- Abre la pestaña Añadir/Editar tipos de entrada y selecciona el tipo de entrada personalizado que deseas modificar en el menú desplegable. Si aún no has creado uno, hazlo a través de la pestaña Añadir nuevo tipo de contenido.
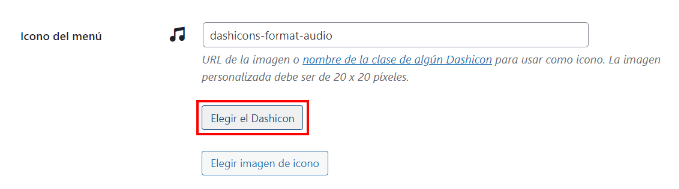
- Desplázate hacia abajo hasta que veas la sección Icono del menú. Haz clic en Elegir el Dashicon y elige un icono que se ajuste al tipo de entrada personalizada. Si ya tienes una imagen preparada, selecciona Elegir imagen de icono para importarla desde tu biblioteca multimedia.

- Haz clic en Guardar tipo de contenido para guardar los cambios. Si el proceso se realiza correctamente, verás un mensaje de confirmación y el icono debería aparecer junto al tipo de entrada personalizado.
Eliminar Dashicons en WordPress
El tamaño del archivo de Dashicons es de sólo unos 30 KB. Aunque no es muy grande, desactivar la carga automática de Dashicons cuando no lo uses puede mejorar la velocidad de carga de tu página.
Añade el siguiente fragmento de código en la parte inferior del archivo functions.php utilizando el Editor de archivos de tu tema. Se desactivará Dashicons desde el front-end de tu sitio web para los usuarios registrados.
function disable_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'disable_dashicon' );
Conclusión
Dashicons es una función útil que te ahorra la molestia de añadir imágenes innecesarias. Los iconos son ligeros, fáciles de incrustar y tienen soporte nativo para WordPress. Aunque no es para uso front-end, puedes arreglarlo habilitándolo manualmente desde el código fuente.
En este post has aprendido cómo mostrar y desactivar Dashicons en WordPress. Esperamos haber resuelto tus preguntas sobre la popular biblioteca de iconos y las formas de aprovecharla correctamente.
Si tienes más preguntas, no dudes en dejar un comentario a continuación.
Dashicons WordPress – Preguntas frecuentes
Echa un vistazo a las siguientes preguntas comunes sobre los Dashicons de WordPress.
¿Cuáles son los mejores Dashicons para WordPress?
Algunos de los mejores Dashicons para WordPress son los iconos admin-home, admin-tools, admin-users, admin-post, admin-media, welcome-widgets-menus y format-image. Estos iconos se utilizan comúnmente para funciones diferentes en el panel de WordPress y pueden ayudar a mejorar la experiencia del usuario.
¿Necesito Dashicons en WordPress?
No, no necesitas usar Dashicons en WordPress. Los Dashicons son ideales para mejorar el diseño visual y el estilo de tu panel de control de WordPress y no afectan a la funcionalidad de tu sitio. Sin embargo, eliminar los Dashicons puede afectar a la apariencia de algunos plugins o temas que dependen de ellos.
¿Cómo añado Dashicons personalizados a WordPress?
Para añadir Dashicons personalizados a WordPress, utiliza la regla font-face en tu CSS e incluye el archivo de fuente Dashicons personalizado. A continuación, utiliza la propiedad content para mostrar el icono personalizado, utilizando un pseudo elemento antes o después.
¿Cuál es el tamaño de los Dashicons en WordPress?
El tamaño de los Dashicons en WordPress, por defecto, es de 20px por 20px. Sin embargo, esto se puede ajustar usando CSS para cambiar la propiedad font-size o usando un archivo de fuente personalizado con diferentes dimensiones.


