¿Qué es AJAX? Ejemplos prácticos y funcionamiento
AJAX significa JavaScript asíncrono y XML (Asynchronous JavaScript and XML). Es un conjunto de técnicas de desarrollo web que permiten que las aplicaciones web funcionen de forma asíncrona, procesando cualquier solicitud al servidor en segundo plano. Espera, ¿qué es AJAX de nuevo? Vamos a revisar cada término por separado.
JavaScript es un lenguaje de programación muy conocido. Entre otras funciones, gestiona el contenido dinámico de un sitio web y permite la interacción dinámica del usuario. XML es otra variante de un lenguaje de marcado como HTML, como lo sugiere su nombre: eXtensible Markup Language. Mientras HTML está diseñado para mostrar datos, XML está diseñado para contener y transportar datos.
Tanto JavaScript como XML funcionan de forma asíncrona en AJAX. Como resultado, cualquier aplicación web que use AJAX puede enviar y recuperar datos del servidor sin la necesidad de volver a cargar toda la página.
Descarga Glosario Completo de Desarrollo Web
Tabla de Contenidos
Ejemplos prácticos de AJAX
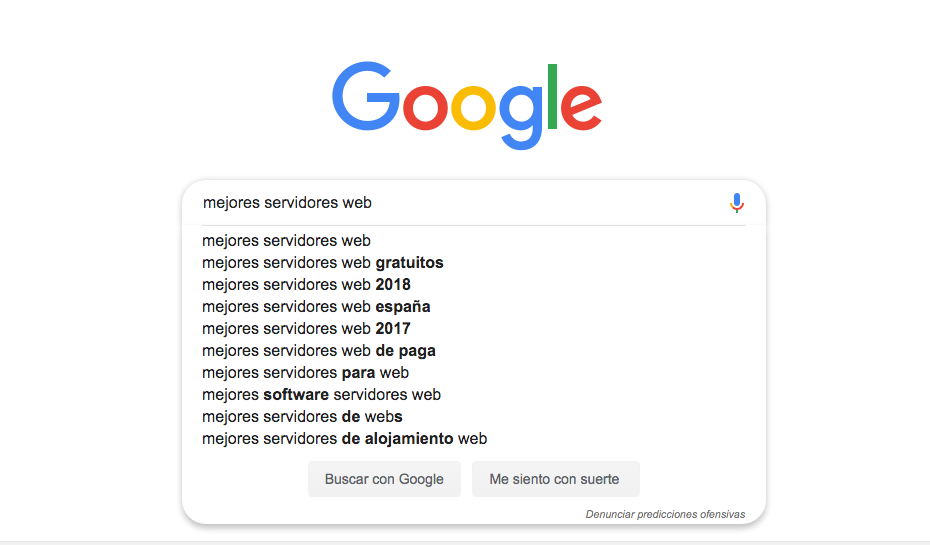
Tomemos como ejemplo la función de autocompletado de Google; esta te ayuda a completar tus palabras clave mientras las escribes. Las palabras clave cambian en tiempo real, sin embargo, la página como tal no cambia. A principios de los años 90, cuando la Internet no era tan avanzada, la misma función requeriría que Google volviera a cargar la página cada vez que apareciera una nueva recomendación en tu pantalla. AJAX permite que el intercambio de datos y la capa de presentación funcionen simultáneamente sin que interfieran la una con la otra.

El concepto de AJAX ha existido desde mediados de los años 90. Sin embargo, obtuvo un reconocimiento más amplio cuando Google comenzó a incorporar el concepto en Google Mail y Google Maps en el 2004. Hoy en día, se usa ampliamente en varias aplicaciones web para agilizar el proceso de comunicación del servidor.
Aquí hay más ejemplos útiles de AJAX en nuestra vida cotidiana.
- Sistemas de votación y calificación
¿Alguna vez has calificado un producto que compraste online? ¿Alguna vez has llenado un formulario de votación en línea? De cualquier manera, ambas operaciones usan AJAX. Una vez que haces clic en el botón de calificación o de votación, el sitio web actualizará el cálculo pero la página completa permanecerá sin cambios.
- Salas de chat
Algunos sitios web tienen un chat incorporado en su página principal, mediante el cual puedes hablar con un agente de atención al cliente. No tienes que preocuparte si quieres explorar la página al mismo tiempo. AJAX no volverá a cargar la página cada vez que envíes y recibas un mensaje nuevo.
- Notificación de tendencias de Twitter
Twitter ha incorporado AJAX recientemente para sus actualizaciones. Cada vez que se crean nuevos tweets sobre ciertos temas de tendencia, Twitter actualizará las nuevas cifras sin afectar la página principal.
En pocas palabras, AJAX hace que las funciones multitarea sean fáciles. Si alguna vez observas una situación similar en la que dos operaciones funcionan simultáneamente, con una en ejecución y la otra inactiva, es posible que sea AJAX en acción.
¿Como funciona AJAX?
Ten en cuenta que AJAX no es una sola tecnología, ni es un lenguaje de programación. Como se dijo antes, AJAX es un conjunto de técnicas de desarrollo web. El sistema generalmente comprende:
- HTML/XHTML para el lenguaje principal y CSS para la presentación.
- El Modelo de objetos del documento (DOM) para datos de visualización dinámicos y su interacción.
- XML para el intercambio de datos y XSLT para su manipulación. Muchos desarrolladores han comenzado a reemplazarlo por JSON porque es más similar a JavaScript en su forma.
- El objeto XMLHttpRequest para la comunicación asíncrona.
- Finalmente, el lenguaje de programación JavaScript para unir todas estas tecnologías.
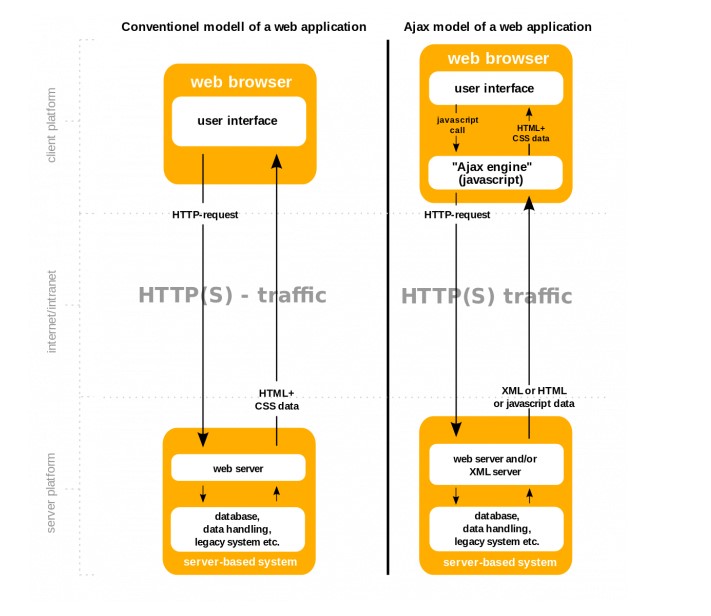
Es necesario algún conocimiento técnico para entenderlo completamente. Sin embargo, el procedimiento general de cómo funciona AJAX es bastante simple. Dale un vistazo al diagrama y la tabla siguientes para mayor explicación.
Diagrama:

Tabla comparativa:
| Modelo convencional | Modelo AJAX |
| 1. Se envía una solicitud HTTP desde el navegador web al servidor. | 1. El navegador crea una llamada de JavaScript que luego activará XMLHttpRequest. |
| 2. El servidor recibe y, posteriormente, recupera los datos. | 2. En segundo plano, el navegador web crea una solicitud HTTP al servidor. |
| 3. El servidor envía los datos solicitados al navegador web. | 3. El servidor recibe, recupera y envía los datos al navegador web. |
| 4. El navegador web recibe los datos y vuelve a cargar la página para que aparezcan los datos. | 4. El navegador web recibe los datos solicitados que aparecerán directamente en la página. No se necesita recargar. |
| Durante este proceso, los usuarios no tienen más remedio que esperar hasta que se complete todo el proceso. No solo consume mucho tiempo, sino que también supone una carga innecesaria en el servidor. |

Conclusión
Dejando de lado la definición, la mayor ventaja de usar AJAX es que optimiza la experiencia del usuario. Tus visitantes no tienen que esperar mucho tiempo para acceder a tu contenido. Sin embargo, también depende de lo que necesites.
Google, por ejemplo, le permite a los usuarios elegir entre AJAX y una versión convencional al usar Google Mail.
Lo mejor es poner las necesidades de los usuarios como prioridad en tu lista y usar AJAX de acuerdo a eso.
