Las 30 mejores paletas de colores para páginas web

Elegir la combinación de colores adecuada es importante a la hora de crear un sitio web. Además de representar tu marca, una buena combinación de colores puede hacer que los visitantes permanezcan más tiempo en tu sitio web.
Como hay tantas combinaciones de colores para webs, elegir la adecuada puede ser todo un reto. En este artículo encontrarás 30 paletas de colores inspiradoras, con sus nombres y códigos hexadecimales.
Pero antes de entrar en la lista, explicaremos por qué elegir la paleta de colores adecuada es una de las partes más cruciales a la hora de crear un sitio web.

Tabla de Contenidos
¿Por qué son importantes las paletas de colores?
Aunque a menudo los colores se consideran sólo para fines estéticos, elegir la paleta adecuada aporta beneficios adicionales a tu sitio. Aquí tres razones por las que los esquemas de color de un sitio web son esenciales:
Aumentar las conversiones
Ajustar la combinación de colores de tu sitio web puede aumentar la tasa de conversión. Una conversión se produce cuando un visitante realiza una acción deseada en tu sitio web, como comprar un producto o rellenar un formulario de suscripción.
Elegir la paleta de colores adecuada puede influir en las decisiones de los visitantes. Si elementos importantes como las llamadas a la acción (CTA) destacan, es más probable que los visitantes interactúen con ellos.
Una CTA es una parte de un sitio web que obliga a los visitantes a realizar una acción que conduce a una conversión. Puede ser un texto, una imagen o un botón.
Un estudio muestra que el rojo funciona mejor para un botón CTA que el verde. El rojo contrasta más con el esquema de colores del sitio web que el verde, lo que permite a los visitantes distinguir más fácilmente el CTA.
Además, según la psicología del color, el rojo evoca emociones enérgicas, rápidas y apasionadas. Por lo tanto, los CTA rojos crean una sensación de urgencia y atraen las interacciones.
Establecer la identidad de marca
La combinación de colores de tu sitio web debe reflejar la personalidad de tu marca. Por ejemplo, las combinaciones de colores vivos son adecuadas para una marca con un carácter enérgico, divertido y juvenil.
Utilizar una paleta de colores única ayuda a que tu marca destaque entre la competencia. Si la combinación de colores de tu sitio web es similar a la de otros, puede confundir a los clientes.
Dado que la gente suele asociar una marca con un color determinado, mantener la coherencia de la combinación de colores de tu sitio web ayuda a mejorar el reconocimiento de la marca.
Para una empresa, las combinaciones de colores del sitio web también ayudan a establecer relaciones con los clientes provocando las emociones adecuadas. Conectar emocionalmente con los clientes aumenta la fidelidad a la marca, lo que beneficia a tu empresa.
Consejo de experto
Al diseñar un sitio web, hay que tratar el proyecto o la marca como un todo. El diseñador debe evaluar primero el público al que se dirige y comprender dónde se sitúa la marca visualmente. Y para evitar futuros errores, debe tener en cuenta cómo afectará la elección del color al desarrollo de la marca en el futuro.
Retener a los visitantes
Para un diseñador web, conocer las combinaciones de colores adecuadas para un sitio web puede mejorar la experiencia del usuario, manteniendo la audiencia del sitio web durante más tiempo.
Combinados con una interfaz de usuario bien diseñada, los colores ayudan a los visitantes a navegar por el sitio.
Por ejemplo, los colores diferenciados permiten a los usuarios encontrar rápidamente los elementos de navegación. También permiten separar visualmente los contenidos del sitio en función de su importancia.
Dado que los visitantes suelen ignorar la mayor parte del contenido del sitio web, la jerarquía visual atrae la atención de los usuarios hacia el contenido más importante en primer lugar.
Por el contrario, elegir paletas de colores al azar puede interferir con la usabilidad. Por ejemplo, un texto negro sobre un fondo oscuro empeora la legibilidad.

Las 30 mejores paletas de colores para paginas web
Para inspirarte, vamos a enumerar las 30 mejores combinaciones de colores para sitios web. También utilizaremos la herramienta de selección de colores para obtener los nombres de los colores y los códigos hexadecimales.
Con la siguiente información, podrás mezclar y combinar los colores, y crear tu propia paleta de colores para sitios web.
1. Blanco y negro

Para resaltar el contenido importante, considera la posibilidad de utilizar una combinación de colores en blanco y negro. Esta combinación de dos colores hace que tu sitio web parezca moderno y minimalista.
Un ejemplo de sitio web con una combinación de colores monocromática es el portafolio online de Savas Ozay.
El artista mantiene la paleta de colores de su sitio web simple, utilizando un fondo blanco y negro para acentuar el texto. El espacio blanco dominante permite a los visitantes centrarse inmediatamente en la obra de arte. De lo contrario, su atención se desviará hacia el colorido fondo.
El diseño web minimalista muestra que el artista visual quiere que el sitio refleje su estilo artístico y destaque su obra.
Colores utilizados: blanco (#FFFFF), negro (#1D1D1)
2. Verde oscuro, marfil y amarillo

Utiliza un esquema de colores que ayude a transmitir la voz de tu marca. Por ejemplo, los tonos tierra son adecuados para sitios web con mensajes ecologistas.
El sitio web de Mandai es un excelente ejemplo de uso de colores terrosos para establecer la marca como una entidad con conciencia ecológica.
La combinación de colores del sitio web del parque ecológico consiste en verde oscuro, marfil y amarillo. Estos colores se asocian a menudo con la tierra, de ahí su connotación natural.
Esta paleta de colores es agradable a la vista y hace que el sitio web parezca relajante y orgánico.
Colores utilizados: verde (#009B4D), amarillo mandarina (#FFCC00), marfil (#FAF5E9)
3. Verde brillante y rosa intenso

Los colores vivos dan energía y alegría a tu sitio web. Estimulan el cerebro y evocan emociones fuertes.
Con tonos rosas y verdes brillantes, 3 Sided Cube crea un sitio animado que concuerda con sus valores de empresa divertida y apasionada.
Para contrastar los colores vibrantes, la empresa de desarrollo de aplicaciones utiliza el blanco y el negro como colores distintivos. También incorpora diferentes tonos brillantes de rosa y verde, que añaden más profundidad al sitio web.
Esta paleta de colores vivos es eficaz para captar la atención de los visitantes. Además, esta combinación de colores es poco habitual en una empresa tecnológica, lo que hace que el sitio web de 3 Sided Cube destaque entre los demás.
Colores utilizados: verde malaquita (#31EC56), razzmatazz (#EF036C), heliotropo (#EE72F8)
4. Gris oscuro y amarillo verdoso

Los colores vibrantes resaltan la información importante, especialmente cuando se integran en una combinación de colores apagados. Un ejemplo de sitio web que utiliza esta combinación de colores vibrantes y apagados es GolfSpace.
El sitio web de GolfSpace utiliza una paleta de colores monótona, principalmente tonos grises oscuros. Utiliza amarillo-verde o chartreuse para resaltar elementos esenciales como botones, precios y ofertas. Sobre el fondo gris del sitio web, el amarillo verdoso llama fácilmente la atención.
El uso del amarillo-verde permite a los visitantes ver mejor las CTA, lo que se traduce en mejores conversiones. Además, el color evoca una emoción enérgica, lo que lo hace adecuado para un sitio web relacionado con el deporte.
Consejo de experto
La forma más fácil de elegir un color para el CTA es mirar al lado opuesto de la paleta de colores dominante y seleccionar uno de allí. Además, el contraste entre el fondo y el botón CTA desempeña un papel crucial. Por lo tanto, todo diseñador debe atenerse a las directrices WCAG 2.0 y APCA, ya que cada paleta puede dar resultados diferentes en función de su uso.
Colores utilizados: amarillo-verde (#BAFF39), gris tenue (#6E6E6E), blanco (#FFFFFF)
5. Tonos azules y blancos

El azul transmite estabilidad y fiabilidad, por lo que es popular en los sitios web de empresas tecnológicas, como Drone.io. El esquema de color del sitio web de esta empresa de automatización de pruebas de software utiliza el azul y el blanco.
Utiliza un azul muy claro con un degradado blanco como fondo. En cuanto al texto y los botones del CTA, el sitio web utiliza azul real y azul más brillante, respectivamente.
A pesar de utilizar colores similares, estos diferentes tonos de azul hacen que sea fácil distinguir los elementos esenciales del fondo azul claro.
Colores utilizados: azul claro (#E9F1FA), azul brillante (#00ABE4), blanco (#FFFFFF)
6. Blanco y verde lima

El verde es perfecto para una empresa de sitios web ecológicos, como Lime. La combinación de colores del sitio web de esta empresa consiste únicamente en verde y blanco.
El uso de sólo dos colores mantiene el sitio web minimalista y ordenado. Además, el uso del verde sobre un fondo neutro garantiza la visibilidad de toda la información vital.
En el caso de Lime, el verde lima aporta coherencia a la marca. La nueva empresa de vehículos eléctricos también utiliza una imagen con tonos verdes y terrosos que refleja la paleta de colores del sitio web. Una imagen de fondo es una forma estupenda de hacer más atractivo tu sitio web.
Color utilizado: lima (#00DD00), blanco (#FFFFFF)
7. Beige y gris oscuro

Considera el uso de colores neutros, como el beige, para conseguir un sitio web tranquilo y minimalista. El beige combina bien con muchos colores. Puede parecer cálido o frío, dependiendo de la combinación.
El beige también es neutro y agradable a la vista, por lo que es ideal para el fondo de un sitio web. Si se utiliza con un color de contraste, los elementos del primer plano se distinguirán fácilmente.
El sitio de comercio electrónico Wells es una gran inspiración para una combinación de colores beige. Combina el beige con el gris oscuro, creando una paleta apagada que combina bien con un diseño web sencillo.
Colores utilizados: beige (#DDD0C8), gris oscuro (#323232)
8. Negro y azul neón

El azul es adecuado para un sitio web futurista y de alta tecnología, dada su asociación con la tecnología moderna.
La paleta de colores del sitio web de Neuro Symbolic Lab consiste en azul neón y un fondo principalmente negro. Esta combinación de colores hace que el azul destaque, enfatizando el tema futurista del sitio web.
La sencilla combinación de colores también simplifica el recargado diseño de la web. Utilizar más colores complicaría la web y distraería a los visitantes.
El sitio web también utiliza texto blanco para complementar el entorno oscuro y mejorar la legibilidad y la experiencia del usuario.
Colores utilizados: azul neón (#2272FF), negro (#1D1D1)
9. Tonos naranjas y azules

Para una combinación de colores única para tu sitio web, considera la paleta de colores naranja y azul de A Short Journey.
Este sitio web utiliza diferentes tonos de naranja para el fondo. Este color primario da más profundidad al sitio web, a juego con el diseño tridimensional de la web.
El naranja suele asociarse con la felicidad y el entusiasmo. Es perfecto para este sitio web, que anima a los visitantes a irse de vacaciones.
Los objetos en primer plano utilizan principalmente el azul y el blanco. Este contraste de colores permite a los visitantes centrarse en los elementos interactivos.
Colores utilizados: naranja (#F9B872, #FAE7A5), azul polvo (#B6E1E7)
10. Rosa pálido y azul marino

Algunos sitios web ofrecen productos, servicios o contenidos para un género específico. Estos sitios web pueden utilizar un esquema de color particular como pista.
Los colores de los sitios web dirigidos a mujeres suelen ser el rosa, por su asociación con la feminidad.
Un ejemplo de sitio web rosa es Oui de Jean Dousset. Este sitio web de comercio electrónico vende joyas de diamantes diseñadas para mujeres, de ahí la paleta de colores rosa dominante.
El sitio web utiliza diferentes tonos de rosa para separar las secciones. Para añadir más dinamismo, utiliza el azul marino como color complementario.
Colores utilizados: rosa caverna (#E1B0AC), rosa claro (#F2D4D6), azul marino (#213F99)
11. Violeta pastel y acentos neutros

Para que destaquen otros elementos, el fondo del sitio web debe ser sencillo. Por ejemplo, el sitio web de Empathy Experiment utiliza un fondo degradado de color púrpura pastel claro. Los colores degradados hacen que el fondo de tu sitio web sea atractivo a la vez que sencillo.
El fondo desaturado contrasta con los colores vibrantes de los objetos animados en 3D, haciendo que estos últimos destaquen.
Para los textos y botones, utiliza los colores neutros blanco y negro. El contraste de colores ayuda a los visitantes a distinguir la información importante y a mantener la atención.
Colores utilizados: violeta pastel (#C5ADC5), azul acero claro (#B2B5E0)
12. Azul marino y azul eléctrico

El azul suele considerarse el color de la confianza, lo que lo convierte en una elección popular para los esquemas de color de los sitios web empresariales. El sitio web de Finlor es una excelente inspiración para una combinación de colores azules.
La paleta de colores del sitio web de Finlor es principalmente azul. El azul marino domina el fondo del sitio web, con el azul eléctrico y el blanco como colores complementarios.
Los distintos tonos de azul permiten a la empresa de logística presentarse como digna de confianza. Los colores secundarios más claros mejoran la visibilidad de los textos y los elementos CTA, lo que mejora la experiencia del usuario.
Colores utilizados: azul marino intenso (#01257D), azul eléctrico (#00FFFF)
13. Degradé, blanco y azul oscuro

Si deseas añadir colores a tu sitio web, considera la posibilidad de utilizar un degradado de color. Con los degradados, puedes experimentar con combinaciones de colores sin que tu sitio web resulte recargado.
Un sitio web que utiliza bien los degradados de color es Stripe. La mitad del fondo de su página de inicio es un degradado de color dinámico, mientras que la otra mitad es simplemente blanco.
Utiliza el blanco para los elementos sobre el fondo de color, incluyendo el menú de navegación y las ilustraciones. En cuanto al texto, utiliza blanco y azul muy oscuro para garantizar la legibilidad.
La combinación de degradados y colores neutros hace que el sitio web sea vivo a la vez que limpio.
Colores utilizados: blanco lila (#F8F8F9), azul oscuro (#111439), degradado de color
14. Beige, naranja y blanco

Hi, skin sabe cómo hacer que su marca sea memorable utilizando la combinación de colores adecuada.
La combinación de colores del sitio web de la empresa consiste principalmente en tonos beige, con naranja y blanco como colores complementarios. Estos colores cálidos recuerdan a la piel humana, perfectos para el sitio de comercio electrónico de cuidado de la piel.
Hi, skin sólo utiliza el naranja para los elementos importantes. Combinar un color que llame la atención como el naranja con colores neutros hace que los CTA sean más atractivos.
Para lograr una mejor legibilidad, utiliza el blanco para el texto a fin de contrastar el beige y el naranja.
Colores utilizados: beige (#CD9C8A), naranja (#FF5100), blanco (#FFFFFF)
15. Blanco y gris azulado

El azul evoca la sensación de serenidad, perfecta para el sitio web de Blue Lagoon. Este sitio web presenta la relajante experiencia hotelera de la empresa.
El esquema de color del sitio web del balneario utiliza delicados tonos de gris azulado y blanco, que recuerdan el agua y el vapor de las aguas termales.
El gris azulado es más adecuado para una paleta de colores relajantes que otros tonos azules, ya que es menos vibrante. Combinar el fondo blanco con el gris azulado da como resultado un sitio minimalista y discreto.
En cuanto al texto y los botones, Blue Lagoon utiliza el gris y el verde azulado oscuro. A pesar de los colores apagados, las CTA destacan gracias al espacio en blanco.
Colores utilizados: gris azulado (#96C2DB, #E5EDF1), blanco (#FFFFF)

16. Rojo vivo y blanco

Algunos esquemas de color de sitios web funcionan bien para enfatizar el diseño del sitio web, como los colores de dos tonos para un diseño web de dos columnas.
Como demuestra el sitio web Best Horror Scenes, el rojo brillante y el blanco pueden realzar el diseño del sitio web a dos columnas. Utilizar colores contrastados uno al lado del otro puede ayudar a separar visualmente el contenido del sitio web.
Además, combinar el rojo con un color neutro como el blanco hace que el primero resulte más llamativo.
Lo que hace única a Best Horror Scenes es su paleta de colores poco común en rojo y blanco. Esta combinación de colores es diferente de otras combinaciones de colores de sitios web de terror en negro y rojo.
Colores utilizados: humo blanco (#F0F0F0), rojo brillante (#E7473C)
17. Azul clásico, turquesa y dorado

Como demuestra Slumber, una paleta de colores oscuros es excelente para un sitio web de aspecto apacible.
Slumber utiliza un azul clásico más oscuro para emular el cielo nocturno. Este azul más oscuro evoca una sensación acogedora y tranquila, a juego con su eslogan “la aplicación que te hace dormir”.
La aplicación de biblioteca de audio evita los colores vivos para preservar el ambiente sereno del sitio web. En su lugar, opta por el turquesa oscuro y el dorado como colores de contraste.
Aunque el turquesa y el dorado no son llamativos, quedan visibles sobre el fondo azul oscuro. De este modo, los visitantes pueden leer el texto y navegar por el sitio con facilidad.
Colores utilizados: azul oscuro clásico (#0A1828), turquesa (#178582), dorado (#BFA181)
18. Amarillo y azul

El amarillo es el color del optimismo, la creatividad y el intelecto: una opción adecuada para un sitio web empresarial.
Sin embargo, los diseñadores de páginas web deberían evitar el amarillo brillante como color principal. El amarillo brillante puede captar rápidamente la atención de los visitantes y dominar a otros colores.
Si piensas utilizar el amarillo, puedes inspirarte en la combinación de colores del sitio web de Banky. Esta empresa de servicios bancarios utiliza el amarillo como fondo y el azul como color complementario.
El azul es el color opuesto al amarillo en la rueda cromática, lo que permite que el primero destaque cuando se utiliza conjuntamente. El azul como color de realce aumenta la visibilidad de los CTA en un entorno dinámico.
Colores utilizados: amarillo (#FFCE32), azul prusia (#1D63FF)
19. Azul real oscuro y dorado

La combinación de colores del sitio web de Sotheby’s es una opción excelente para un sitio web que pretende tener un aspecto profesional y elegante. El sitio web utiliza principalmente un tono azul real oscuro con acentos en blanco y dorado.
El azul real es un color elegante debido a su historia con la monarquía británica. Por su parte, el dorado simboliza el prestigio, la riqueza y el éxito, perfecto para la web de esta inmobiliaria de lujo.
Cuando se combinan, el azul real oscuro y el dorado crean un sitio web elegante y cuidado. Esta combinación de colores también ayuda a la empresa a establecer su reputación entre los visitantes.
Colores utilizados: azul (#002349), dorado (#957C3D)
20. Azul, beige y rojo coral

Combinar tres colores puede ser complicado, porque algunos chocan entre sí. Pero cuando se hace bien, el resultado puede ser sorprendentemente agradable.
Dollar Shave Club es un sitio web que combina bien tres colores. La combinación de colores del sitio web de esta empresa de aseo personal se centra en el rojo coral y el beige. Aunque el rojo coral y el beige suelen combinarse con colores neutros, Dollar Shave Club opta por el azul.
La empresa de aseo personal utiliza el azul oscuro como color principal del sitio web para contrastar el beige y el rojo coral, lo que permite que los elementos importantes sean más visibles.
El azul también es ideal para este sitio web, que vende principalmente productos de aseo para hombres. Los hombres pueden preferir el azul, ya que este color se asocia comúnmente con la masculinidad.
Colores utilizados: azul intenso (#001233), rojo coral claro (#FF595A), beige (#CAC0B3)
21. Rojo y amarillo

Una combinación de colores vivos es adecuada para un sitio web lúdico. Como muestra Make Us Care en su página de inicio, la combinación de rojo y amarillo crea un sitio web divertido y atrevido.
El amarillo simboliza la felicidad, mientras que el rojo evoca emociones fuertes, como la pasión y la fuerza. Aunque el rojo y el amarillo son colores fuertes, combinan bien.
La combinación de una tipografía única con el blanco hace que el texto sea fácilmente legible sobre el llamativo fondo.
Colores utilizados: rojo coral (#FE3A4A), amapola dorada (#FEC501)
22. Blanco y morado

Añadir un color es una buena forma de hacer más atractivo un sitio web en el que predomina el blanco.
La combinación de colores del sitio web de Liberty London utiliza el morado como realce de una paleta monocroma. Como color de la realeza, el morado encaja con el tema general del sitio web de comercio electrónico de lujo.
Utilizar sólo el morado para los elementos esenciales hace que el sitio web sea minimalista. Dominar el resto del sitio web con colores neutros como el blanco y el negro permite que el morado siga siendo prominente.
Esta combinación de colores aumenta el impacto de la página de inicio en los visitantes y aumenta las conversiones.
Colores utilizados: morado tirio (#4F0341), blanco (#FFFFFF)
23. Beige y rojo

Debido a las tendencias de color, algunos tonos están fuertemente asociados a una época específica. Si buscas un tema de los 90, inspírate en la paleta de colores del sitio web de Pertinens.
El sitio web utiliza el beige como color principal y el rojo como realce. Utilizar el rojo en un sitio web casi vacío permite que el color brillante capte fácilmente la atención de los visitantes.
El beige evoca un fuerte sentimiento retro, ya que muchos aparatos electrónicos de la vieja escuela son de ese color. Además, el rojo vivo era un color muy popular en los años 90.
Para hacer la web más interesante, Pertinens añadió una ilustración de una oficina de los 90. Es una forma inteligente de decorar un sitio web. Es una forma inteligente de decorar un sitio web manteniendo la coherencia del tema y la combinación de colores.
Colores utilizados: beige claro (#FDF8F0), carmesí (#F0122D)
24. Tonos azules, blancos y rojo-violeta

Utilizar un color de acento llamativo puede hacer que tu sitio web resulte excesivo. Para lograr un equilibrio visual, combina un color llamativo de realce con una paleta de colores desaturada.
Por ejemplo, el sitio web de la empresa Imprint Genius utiliza azul brillante y rojo-violeta como colores de acento. Utiliza el azul pálido como color de fondo para crear un marcado contraste. Los colores contrastados añaden más profundidad al diseño web isométrico.
El uso de tonos brillantes sobre un fondo azul claro también ayuda a destacar la ilustración. A pesar de ser sutil, el rojo-violeta destaca gracias a la paleta de colores principalmente fríos.
Esta paleta de colores hace que la página de inicio parezca ligera pero llamativa.
Colores utilizados: azul pálido (#EFFAFD), azul real (#4A8BDF), berenjena (#A0006D)
25. Verde azulado y blanco

Si no puedes decidirte entre el azul y el verde, decántate por el verde azulado. El verde azulado tiene las propiedades de los dos colores, lo que lo hace ideal para una empresa tecnológica ecológica como Prinoth.
El esquema de color del sitio web de Prinoth consiste en verde azulado y blanco. El verde azulado da una impresión sofisticada y de conocimiento, a juego con este sitio web que presenta innovación de emisiones cero.
Aunque tanto los objetos del fondo como los del primer plano son de color verde azulado, las diferentes tonalidades los hacen distinguibles.
El fondo verde azulado intenso permite que destaquen los elementos del primer plano en colores más claros. El verde azulado claro y el blanco hacen más visibles los CTA y el texto.
En general, esta combinación de colores minimalista es perfecta para un sitio web ordenado y moderno.
Colores utilizados: verde cardenal (#0C1A1A), verde azulado claro (#6ACFC7)
26. Naranja claro y rojizo

Como demuestra CIRCUS inc., a veces sólo necesitas un color para tu sitio web. Esta empresa de marketing utiliza el naranja rojizo y el naranja claro para su sitio web chino.
La diferencia de tonalidad permite que los tonos naranjas parezcan distintos a pesar de ser el mismo color. Esta combinación también se parece a la bandera china, manteniendo la coherencia del tema del sitio web.
Usar dos colores brillantes juntos hace que el sitio web parezca vivo y atrevido. En cuanto a los colores de acento, la empresa opta simplemente por el blanco y el negro para contrastar con el fondo brillante. Estos colores neutros no distraen y ayudan a mantener el tono cálido del sitio web.
Colores utilizados: naranja (#FFAB00), naranja Harley Davidson (#DD2E18)
27. Blanco, morado y naranja

El diseño plano de páginas web se ha popularizado últimamente entre las empresas. Este tipo de diseño se adapta a un sitio web profesional pero informal. Sin embargo, elegir combinaciones de colores para sitios web planos puede resultar difícil debido a las restricciones de diseño.
Los sitios web planos suelen ser minimalistas, con colores brillantes sobre fondos neutros. Por lo general, excluyen cualquier sombra o tinte.
Si buscas la estética del diseño web plano, echa un vistazo al sitio de Mila. La combinación de colores de la web de esta inmobiliaria francesa sólo contiene tres colores: blanco, morado y naranja.
El morado y el naranja combinan con este sitio web plano, dándole más vitalidad. Utilizar el morado para las CTA de un sitio web sencillo atrae la atención de los visitantes.
Colores utilizados: blanco (#FFFFFF), naranja ocaso (#FF5841), rojo-violeta (#C53678)
28. Amarillo, marrón y morado

Si buscas combinaciones de colores únicas para tu sitio web, ten en cuenta la paleta de colores del sitio web de Kelsey Dake. La ilustradora se atreve a combinar diferentes colores brillantes, lo que hace que el sitio web sea divertido y animado.
La combinación de colores del sitio web se compone de marrón y amarillo. El marrón es un color relajante, por lo que es una gran opción para contrastar con colores más agresivos como el amarillo.
La artista también presenta dos ilustraciones moradas en su página de inicio para variar. El morado funciona mejor con el amarillo porque estos colores están en lados opuestos de la rueda cromática.
Colores utilizados: amarillo sunglow (#FFD43A), chocolate de repostería (#582C12), morado orquídea medio (#D668E3)
29. Morado intenso, naranja, rojo y rosa

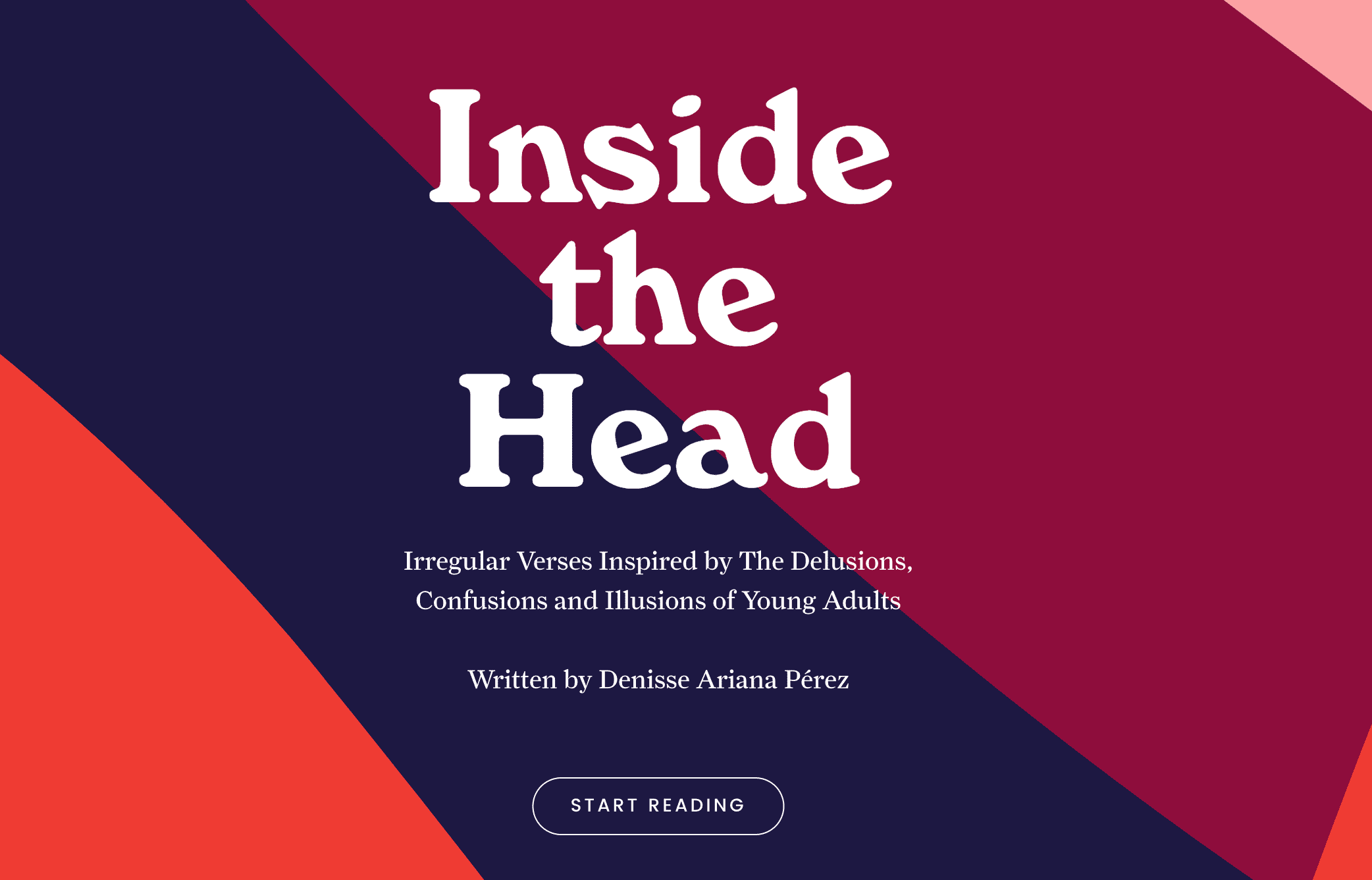
Utilizar demasiados colores llamativos puede hacer que un sitio web resulte demasiado llamativo. Sin embargo, el sitio web de Inside the Head sigue siendo discreto, con cuatro colores primarios: morado intenso, naranja, rojo y rosa.
Curiosamente, los colores primarios de este sitio web varían según la página. En cuanto a la página de aterrizaje, utiliza todos los colores casi por igual.
Inside the Head tiene un diseño sencillo, lo que permite complicadas combinaciones de colores. El uso de muchos colores brillantes puede complicar el sitio web, desviando la atención de los visitantes del contenido del sitio web.
Utilizar el blanco para el texto y los botones de navegación también preserva la usabilidad del sitio. Es vital para un sitio web que depende de la navegación del usuario para presentar la información.
Colores utilizados: rojo intenso (#8E0D3C), grosella negra (#1D1842), naranja (#EF3B33), rosa (#FDA1A2).
30. Marrón y beige

La empresa de suelos Engineered Floors utiliza una combinación de marrón y beige para la combinación de colores de su sitio web. Tanto el marrón como el beige son colores naturales que dan una sensación orgánica y relajante.
El beige es un color neutro, pero el marrón le aporta calidez cuando se combinan. Esta combinación da como resultado una paleta de colores acogedora y hogareña.
Esta combinación de colores también añade más valor a la página de inicio. Los visitantes del sitio web pueden conocer el tono de la marca de la empresa a través de los colores del sitio web.
Además, el sitio web utiliza un gris intenso en los textos y los iconos para facilitar la navegación del usuario.
Colores utilizados: narvik (#EAE7DD), marrón Sorrell (#99775C)

Conclusión
Las paletas de colores son esenciales en el diseño de páginas web. Las combinaciones de colores adecuadas hacen que tu sitio web sea estéticamente agradable y ofrecen otras ventajas.
Te ofrecemos 30 combinaciones de colores para que te inspires. Sin embargo, depende de ti elegir el más adecuado para tu sitio web. Asegúrate de que la combinación de colores que elijas esté en consonancia con la identidad de tu marca.
Recuerda que tu sitio web también debe funcionar bien para ofrecer la mejor experiencia al usuario. Utiliza un servicio de alojamiento web fiable para asegurarte de que tu sitio web sea siempre rápido y accesible.
Esperamos que este post haya sido de utilidad. Si tienes preguntas, no dudes en dejar un comentario a continuación.
Lecturas recomendadas
Mejores inspiraciones de diseño web
Cómo hacer un sitio web mobile-friendly
Pruebas de usabilidad de sitios web
Paletas de colores para páginas web – Preguntas frecuentes
Esta sección responderá a las preguntas más habituales sobre los esquemas de color de los sitios web.
¿Cuántas combinaciones de colores debe tener un sitio web?
Lo ideal es que un sitio web tenga una única combinación de hasta cuatro colores. Utilizar demasiados colores puede hacer que tu sitio web parezca complicado.
Recomendamos utilizar tres colores para seguir la regla de diseño 60-30-10. Utiliza un 60% del color dominante, un 30% del color secundario y un 10% del color de acento para que tu sitio web parezca equilibrado.
¿Cómo encontrar combinaciones de colores exactas en un sitio web?
Para extraer el color de una captura de pantalla, utiliza Dopley. Este sitio web proporciona información detallada sobre el color, incluido su valor, combinaciones y tonos variables.
Para extraer el color utilizando la URL de un sitio web, utiliza Alwane.io. Sin embargo, a diferencia del sitio anterior, esta herramienta web proporciona menos información sobre el color.


