¿Qué es HTML? Explicación de los fundamentos del Lenguaje de marcado de hipertexto

El lenguaje de marcado de hipertexto, Hypertext Markup Language o HTML es un lenguaje de programación que forma parte de la mayoría de las páginas web y aplicaciones en línea.
Un hipertexto es un texto que se utiliza para enlazar con otros textos, mientras que un lenguaje de marcado es una serie de marcas que indican a los servidores web la estructura y el estilo de un documento.
En este artículo, repasaremos los fundamentos de HTML, incluyendo su funcionamiento, sus ventajas y desventajas, y su relación con CSS y JavaScript.
Descarga la hoja de trucos HTML definitiva
Tabla de Contenidos
¿Qué es el HTML? – Video
¿Tienes prisa? Mira este tutorial en video en su lugar y descubre más sobre HTML.

¿Cómo funciona HTML?

El HTML no es considerado un lenguaje de programación, ya que no puede crear funcionalidades dinámicas. En su lugar, con HTML, los usuarios web pueden crear y estructurar secciones, párrafos y enlaces mediante elementos, etiquetas y atributos.
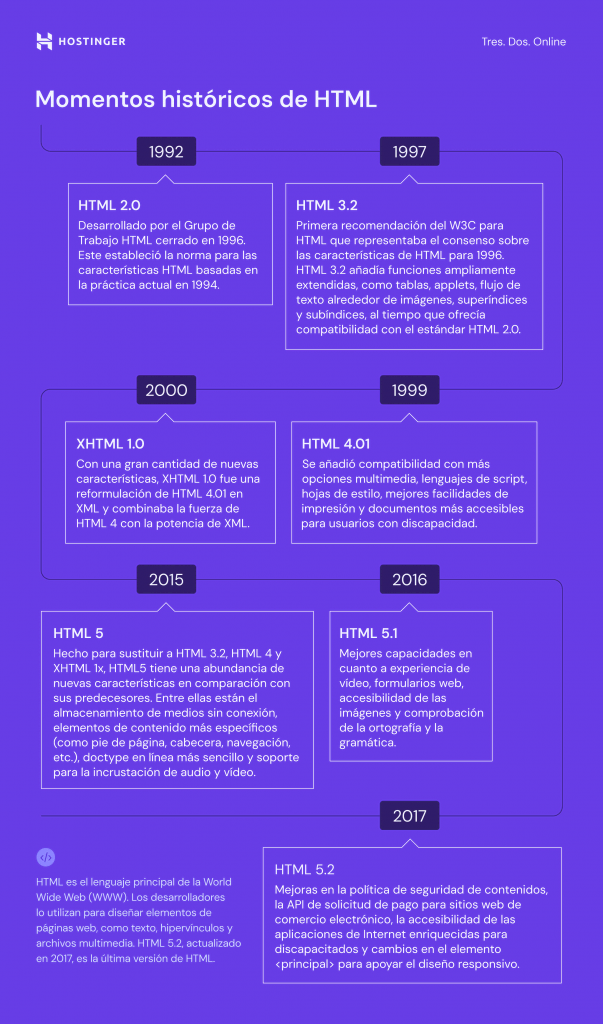
HTML fue inventado por Tim Berners-Lee, un físico del instituto de investigación CERN en Suiza. Se le ocurrió la idea de un sistema de hipertexto basado en Internet y publicó la primera versión de HTML en 1991. Desde entonces, cada nueva versión del lenguaje HTML viene con nuevas etiquetas y atributos para el marcado.
HTML tiene muchos casos de uso, como:
- Desarrollo web: los desarrolladores utilizan código HTML para diseñar el modo en que un navegador muestra los elementos de una página web, como texto, hipervínculos y archivos multimedia.
- Navegación por Internet: los usuarios pueden navegar fácilmente e insertar enlaces entre páginas y sitios web relacionados, ya que HTML se utiliza mucho para incrustar hipervínculos.
- Documentación web: HTML permite organizar y dar formato a los documentos, de forma similar a Microsoft Word.
El Consorcio World Wide Web (W3C) mantiene y desarrolla las especificaciones HTML, además de proporcionar actualizaciones periódicas.
Un sitio web normal incluye varias páginas HTML diferentes. Por ejemplo, una página de inicio, una página de presentación y una página de contacto tienen archivos HTML distintos.
Los documentos HTML son archivos que terminan con una extensión .html o .htm. El navegador web lee el archivo HTML y muestra su contenido para que los usuarios de Internet puedan verlo.
Todas las páginas HTML cuentan con una serie de elementos HTML, formados por un conjunto de etiquetas y atributos. Los elementos HTML son los bloques de construcción de una página web. Una etiqueta indica al navegador dónde empieza y termina un elemento, mientras que un atributo describe las características de un elemento.
Las tres partes principales de un elemento son:
- Etiqueta de apertura: se utiliza para indicar dónde empieza a tener efecto un elemento. Esta se envuelve con corchetes de apertura y cierre. Por ejemplo, usa la etiqueta de apertura <p> para crear un párrafo.
- Contenido: ws el resultado que ven los demás usuarios.
- Etiqueta de cierre: igual que la de apertura, pero con una barra inclinada antes del nombre del elemento. Por ejemplo, </p> para terminar un párrafo.
La combinación de estas tres partes creará un elemento HTML:
<p>Así es como se añade un párrafo en HTML.</p>
Otra parte fundamental de un elemento HTML es su atributo, que tiene dos secciones: un nombre y un valor de atributo. El nombre identifica la información adicional que el usuario quiere añadir, mientras que el valor del atributo da más especificaciones.
Por ejemplo, un elemento de estilo que añada el color púrpura y la tipografía verdana tendrá el siguiente aspecto:
<p style="color:purple;font-family:verdana">Así es como se añade un párrafo en HTML.</p>
Otro atributo, la clase, es el más importante para el desarrollo y la programación. El atributo class añade información de estilo que puede funcionar en diferentes elementos con el mismo valor de class.
Por ejemplo, usaremos el mismo estilo para un encabezado <h1> y un párrafo <p>. El estilo incluye el color de fondo, el color del texto, el borde, el margen y el relleno, bajo la clase .important. Para obtener el mismo estilo entre <h1> y <p>, añada class=’important’ después de cada etiqueta de apertura:
<html>
<head>
<style>
.important {
background-color: blue;
color: white;
border: 2px solid black;
margin: 2px;
padding: 2px;
}
</style>
</head>
<body>
<h1 class="important">Esto es un título.</h1>
<p class="important">Esto es un párrafo.</p>
</body>
</html>
La mayoría de los elementos tienen una etiqueta de apertura y otra de cierre, pero algunos elementos no necesitan las de cierre para funcionar, como los elementos vacíos. Estos elementos no utilizan una etiqueta de cierre porque no tienen contenido:
<img src="/" alt="Image">
Esta etiqueta de imagen tiene dos atributos: un atributo src, la ruta de la imagen, y un atributo alt, el texto descriptivo. Sin embargo, no tiene contenido ni etiqueta final.
Por último, todo documento HTML debe comenzar con una declaración <!DOCTYPE> para informar al navegador sobre el tipo de documento. Con HTML5, la declaración pública doctype HTML será:
<!DOCTYPE html>
Las etiquetas y elementos HTML más utilizados
Actualmente, existen 142 etiquetas HTML que nos permiten crear diversos elementos. Aunque los navegadores modernos ya no soportan algunas de estas etiquetas, aprender los diferentes elementos disponibles sigue siendo beneficioso.
En esta sección hablaremos de las etiquetas HTML más utilizadas y de dos elementos principales: los elementos de bloque y los elementos en línea.
Elementos de bloque
Un elemento de bloque ocupa todo el ancho de la página. Siempre comienza una nueva línea en el documento. Por ejemplo, un elemento de encabezado estará en una línea separada de un elemento de párrafo.
Todas las páginas HTML utilizan estas tres etiquetas:
- La etiqueta <html> es el elemento raíz que define todo el documento HTML.
- La etiqueta <head> contiene información meta como el título y el conjunto de caracteres de la página.
- La etiqueta <body> encierra todo el contenido que aparece en la página.
<html>
<head>
<!-- INFORMACION META-->
</head>
<body>
<!-- CONTENIDO DE LA PAGINA -->
</body>
</html>
Otras etiquetas de bloque populares son:
- Etiquetas de encabezado: estas van desde <h1> a <h6>, donde h1 es el tamaño más grande, disminuyendo a medida que se avanza hasta el h6.
- Etiquetas de párrafo: todas se encierran utilizando la etiqueta <p>.
- Etiquetas de listas: tienen distintas variaciones. Usa la etiqueta <ol> para las listas ordenadas y <ul> para las no ordenadas. Luego, encierra los elementos individuales de la lista con la etiqueta <li>.
Elementos en línea
Un elemento en línea da formato al contenido interno de los elementos de bloque, agregando por ejemplo enlaces y texto enfatizado. Los elementos en línea se utilizan sobre todo para dar formato al texto sin romper el flujo del contenido.
Por ejemplo, una etiqueta <strong> muestra un elemento en negrita, mientras que la etiqueta <em> lo muestra en cursiva. Los hipervínculos también son elementos en línea que utilizan una etiqueta <a> y un atributo href para indicar el destino del enlace:
<a href="https://ejemplo.com/">Haz click aquí</a>
Evolución de HTML: ¿Cuál es la diferencia entre HTML y HTML5?
La primera versión de HTML constaba de 18 etiquetas. Desde entonces, cada nueva versión trajo nuevas etiquetas y atributos añadidos al marcado. La actualización más significativa del lenguaje hasta ahora fue la introducción de HTML5 en 2014.
La principal diferencia entre HTML y HTML5 es que este último admite nuevos tipos de controles de formulario. HTML5 también introdujo varias etiquetas semánticas que describen claramente el contenido, como <article>, <header> y <footer>.
Ventajas y desventajas de HTML
Como cualquier otro lenguaje informático, HTML tiene sus puntos fuertes y sus limitaciones.
Ventajas:
- Para principiantes: HTML tiene un marcado limpio y consistente, así como una curva de aprendizaje poco pronunciada.
- Soporte: el lenguaje es ampliamente utilizado, con muchos recursos y una gran comunidad de apoyo.
- Accesible: es de código abierto y completamente gratuito. HTML se ejecuta de forma nativa en todos los navegadores web.
- Flexible: HTML es fácilmente integrable con lenguajes backend como PHP y Node.js.
Desventajas:
- Estático: este lenguaje se utiliza principalmente para páginas web estáticas. Para una funcionalidad dinámica, puede ser necesario utilizar JavaScript o un lenguaje de back-end como PHP.
- Página HTML independiente: los usuarios tienen que crear páginas web individuales para HTML, aunque los elementos sean los mismos.
- Compatibilidad con los navegadores: algunos navegadores tardan en adoptar nuevas funciones. A veces, los navegadores más antiguos no reproducen las nuevas etiquetas.
¿Cómo se relacionan HTML, CSS y JavaScript?
El HTML se utiliza para añadir elementos de texto y crear la estructura del contenido. Sin embargo, no es suficiente para construir un sitio web profesional y totalmente responsivo. Por eso, HTML necesita la ayuda de las Hojas de Estilo en Cascada (CSS) y de JavaScript para crear la mayor parte del contenido del sitio web.
El CSS es responsable de estilos como el fondo, los colores, el diseño, el espaciado y las animaciones. Por otro lado, JavaScript añade funcionalidades dinámicas como sliders, pop-ups y galerías de fotos. Estos tres lenguajes son los fundamentos del desarrollo front-end.
Entender HTML y mejorar tus conocimientos
Aprender sobre HTML es un gran primer paso para quienes quieren convertirse en desarrolladores web.
Hay un montón de cursos disponibles online para aprender a programar, pero hemos enumerado tres de las mejores plataformas de cursos sobre HTML:
- W3Schools. Tiene recursos, ejemplos y ejercicios para aprender HTML básico de forma gratuita. También hay un tutorial de HTML a tu ritmo que cuesta 95 dólares y proporciona un certificado oficial.
- Codecademy. Ofrece cursos introductorios gratuitos con tutoriales interactivos. Codecademy utiliza una pantalla dividida que muestra automáticamente el resultado de tu código en un archivo HTML. Hay contenido exclusivo disponible por 19,99 dólares al mes.
- Coursera. Ofrece varios cursos con explicaciones detalladas y ejemplos de la vida real. El precio de la suscripción es de 49 dólares al mes y hay una prueba gratuita de 7 días para empezar.
Sin ir más lejos, puedes aprender cómo crear una web en HTML con nuestro video de la Academia de Hostinger.

Conclusión
HTML es el principal lenguaje de marcado de Internet. Cada página HTML tiene una serie de elementos que crean la estructura del contenido de una página web o aplicación.
HTML es un lenguaje apto para principiantes con gran apoyo y se utiliza principalmente para páginas web estáticas. HTML funciona mejor junto con CSS para el estilo y JavaScript para la funcionalidad.
También hemos incluido algunos de los mejores cursos disponibles en línea que te ayudarán a mejorar tus conocimientos de HTML y te darán una visión básica de este lenguaje.
Haznos saber en la sección de comentarios si tienes algún otro recurso favorito para aprender HTML. ¡Buena suerte!

¿Qué es HTML y para qué sirve? – Preguntas frecuentes
A continuación algunas de las preguntas más comunes sobre HTML.
¿Para qué se utiliza HTML?
El lenguaje de marcado de hipertexto o HTML es un lenguaje de programación utilizado para describir la estructura de las páginas web. HTML permite crear páginas estáticas con texto, encabezados, tablas, listas, imágenes, enlaces, etc.
¿Cómo funciona HTML?
Al estar basado en texto, HTML indica al navegador cómo mostrar todos los elementos de la página, como texto, imágenes y otros elementos multimedia, en una página web individual.
¿Es fácil aprender HTML?
Sí, probablemente sea el lenguaje de programación front-end más fácil de aprender. Además, gracias a la gran cantidad de recursos y herramientas gratuitas disponibles en Internet, es un lenguaje relativamente rápido de aprender.
¿Qué tipo de lenguaje es HTML?
HTML es un lenguaje de codificación de marcas. Ordena los datos que se han categorizado con etiquetas HTML, lo que permite definirlos y describir su propósito en una página web.
HTML le dice a un navegador web esencialmente qué son los diferentes elementos de la página y dónde deben ir cuando se carga la página.