Los mejores editores HTML del 2024
Todos cometemos errores y esto también aplica a la escritura de código. Tanto si eres un principiante como un experimentado en el tema, cometer un error en tu código puede causarte un verdadero dolor de cabeza.
Así como utilizamos todo tipo de herramientas para ayudarnos con tareas sencillas, como la corrección ortográfica al escribir, un editor HTML (Lenguaje de marcado de hipertexto, por sus siglas en inglés) te ayuda a enmendar los errores que se cometen al escribir código.
Los editores HTML tienen un montón de funciones y estaremos cubriendo eso y mucho más al revisar la lista de los mejores editores HTML en este artículo.
Descarga la hoja de trucos HTML definitiva
Tabla de Contenidos
¿Qué es un editor de HTML?
En retrospectiva, un editor de HTML se utiliza para escribir la base de un sitio web. Si bien cualquier editor de textos puede hacer este trabajo, no significa que tengas que hacerlo sin ningún tipo de ayuda. Las funciones adicionales, la comprobación de errores y un editor más intuitivo en general pueden facilitarte la vida significativamente a la hora de escribir código y optimizar tu proceso de desarrollo web.
Los fundamentos de los editores de HTML son los mismos: te ayudan a escribir código resaltando las sintaxis, insertando elementos y estructuras HTML de uso común, y ofreciendo autocompletado.
El texto que utiliza un editor de HTML también se puede traducir a otros lenguajes, como CSS, XML o JavaScript. Pero como sabemos, no todas las cosas están hechas de la misma manera. Algunos editores pueden ser más fáciles de usar, mientras que otros brindan mayor funcionalidad.
¿Cuándo deberías usar un editor HTML?
La respuesta corta es siempre. Un editor de HTML es invaluable tanto para principiantes como para desarrolladores más avanzados. Ya mencionamos algunas de las características básicas de los editores de HTML, como el resaltado de sintaxis, la inserción de elementos HTML comunes y el autocompletado.
Todo esto asegura que tu código sea funcional y limpio con el menor esfuerzo, permitiendo que sea mucho más fácil hacer lo que mejor sabes hacer: crear código.
Por ejemplo, el editor te notificará si olvidas colocar la etiqueta final </ en un elemento de código. Por lo tanto, no deberías limitarte al no utilizar ningún tipo de editor de HTML.
Antes de pasar a los mejores editores HTML, debes saber que existen dos tipos de editores: WYSIWYG y editores HTML textuales. Empecemos hablando del primer tipo.
Editores HTML textuales Vs. WYSIWYG
WYSIWYG
Este es el acrónimo de What You See Is What You Get (Lo que ves es lo que obtienes). Estos editores proporcionan una interfaz de edición que muestra cómo se ve el código en una página web activa. El uso de WYSIWYG no requiere ningún conocimiento de HTML. Por lo tanto, es mucho más fácil comenzar para un usuario sin experiencia alguna en programación.
Editor HTML textual
Como su nombre lo indica, los editores de HTML textuales se basan en texto. Debes tener conocimientos de HTML para utilizar este tipos de editores. Las funciones incluyen la apertura de archivos, ya sea un solo archivo, un proyecto completo o múltiples proyectos, y es algo disponible en todos los editores. Al utilizar un editor basado en texto, no puedes ver una vista previa en vivo del sitio.
Este tipo de editor puede ofrecer más libertad y opciones personalizadas. Con un editor textual, puedes optimizar mejor las páginas web para los motores de búsqueda. Por ejemplo, es posible crear una página web que siga las Pautas de accesibilidad del contenido web (WCAG, por sus siglas en inglés), para que las personas con discapacidades puedan ver tu página web.
Lista de los mejores editores de HTML
Como ya hemos visto qué es un editor HTML y cuándo usarlo, finalmente podemos poner las manos en los editores reales y elegir el mejor editor de HTML.
Todos tenemos gustos diferentes. Cuando se trata de elegir una plataforma para nuestro trabajo donde pasaremos mucho tiempo, es importante elegir la que mejor se adapte a nosotros. Todos los editores tienes las mismas características básicas. Sin embargo, algunos ofrecen más representación visual que otros, más paquetes adicionales para instalar, entre otras cosas.
La lista de los mejores editores de HTML se basa en la popularidad, las funciones y el diseño:
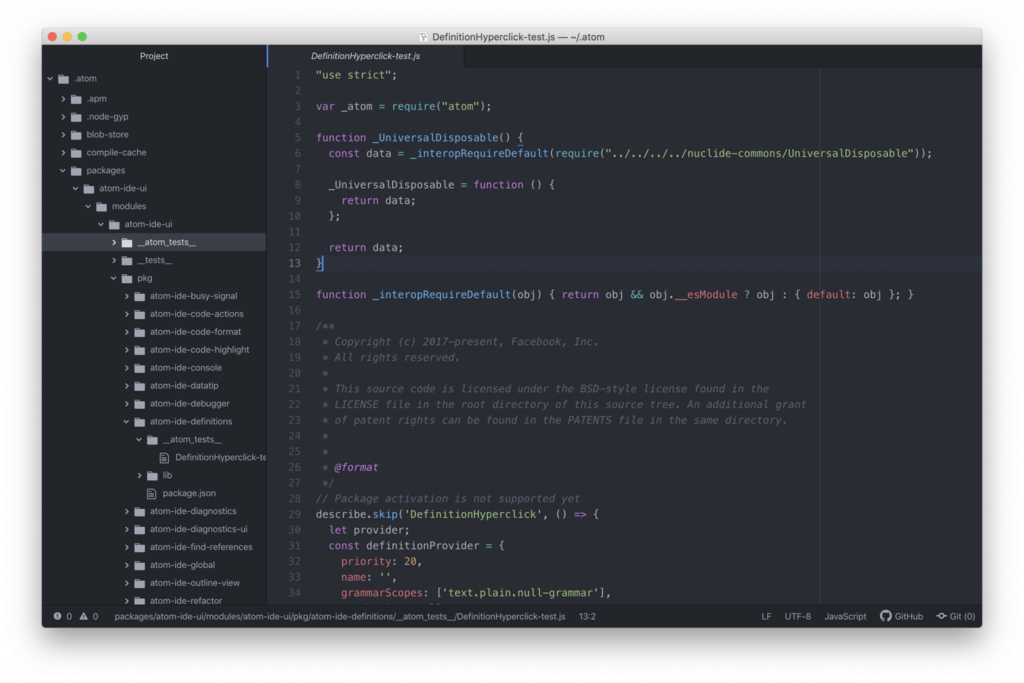
1. Atom

Atom es un editor relativamente nuevo que salió en el 2014 y ha ganado un enorme impulso desde entonces. Se trata de uno de los mejores editores de HTML, gratuito y de código abierto, y fue desarrollado por el equipo de GitHub. Atom usa una licencia de software libre para su paquete y es mantenida por la comunidad de GitHub.
Su objetivo es ofrecer una experiencia premium en el editor, y a la vez mantenerlo completamente gratis; además de flexibilidad para personalizar el software en sí.
En cuanto al eslogan, presumen de ser el editor de texto más hackeable del siglo XXI. Esto significa que los desarrolladores pueden contribuir a editar, extender, cambiar y compartir el código fuente del programa, así como crear sus propios paquetes para mejorar Atom.
Ahora revisemos las características clave de Atom.
Características clave
- Atom viene con 81 paquetes incorporados y puedes agregar hasta 8,700 paquetes instalables adicionales. También puedes desarrollar tu propio paquete.
- Editor de texto de código abierto. El editor completo de Atom es un programa gratuito y de código abierto y está disponible en GitHub.
- Atom soporta el teletipo (Teletype). Esta es una característica importante si quieres colaborar con otros desarrolladores en tiempo real.
- Soporta múltiples paneles. Atom puede dividir la interfaz en muchas ventanas para que puedas comparar y escribir código lado a lado.
- Autocompletado inteligente. Atom te ayuda a escribir tu código de forma más rápida e inteligente con un autocompletado flexible.
¿Por qué los desarrolladores prefieren Atom?
- Es personalizable. Atom es muy fácil de personalizar; se puede modificar el aspecto de la interfaz y agregar otras características esenciales. También puedes construir paquetes y temas desde cero. O simplemente instala paquetes y temas prefabricados por la comunidad.
- Atom en modo desarrollador. Puedes experimentar agregándole características al sistema central.
- Integración con Git y GitHub.
- Edición multiplataforma. Atom funciona en todos los sistemas operativos.
Diseño
Atom ofrece un diseño elegante con un aspecto premium, además de tener una vista previa en vivo.
Disponible para: Windows, OS X y Linux (64 bits).
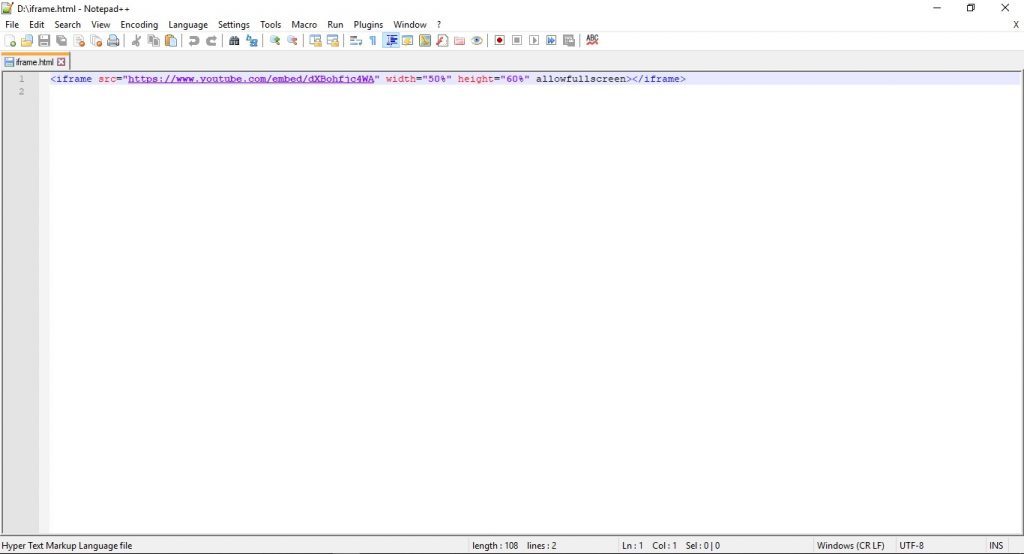
2. Notepad++

Notepad++ es un editor que fue desarrollado para máquinas basadas en Windows. Los usuarios de Linux también pueden usarlo a través de Wine. Este editor se distribuye como software libre y su repositorio también está disponible en GitHub. Al igual que otros proyectos de la comunidad, admite plugins de terceros.
Notepad++ se distingue por su simplicidad, además es súper liviano; incluso hay una versión móvil si la necesitas. Aquí hay algunos puntos destacados:
Características clave
- La interfaz de Notepad++ es simple, liviana y rápida.
- Es compatible con el entorno de programación en varios idiomas, desde ActionScript, CSS hasta Visual Basic.
- 100% compatible con Windows, aunque otros sistemas operativos no son compatibles (sin software adicional).
¿Por qué los desarrolladores prefieren Notepad++?
- Es completamente gratis.
- Extensible: puedes agregar plugins de la comunidad o crear los tuyos propios.
- Personalizable: los desarrolladores pueden personalizar las funciones y la interfaz según sus preferencias.
Diseño
La interfaz de Notepad++ es minimalista, pero los desarrolladores pueden personalizarla.
Disponible para: Windows y Linux (a través de Wine).
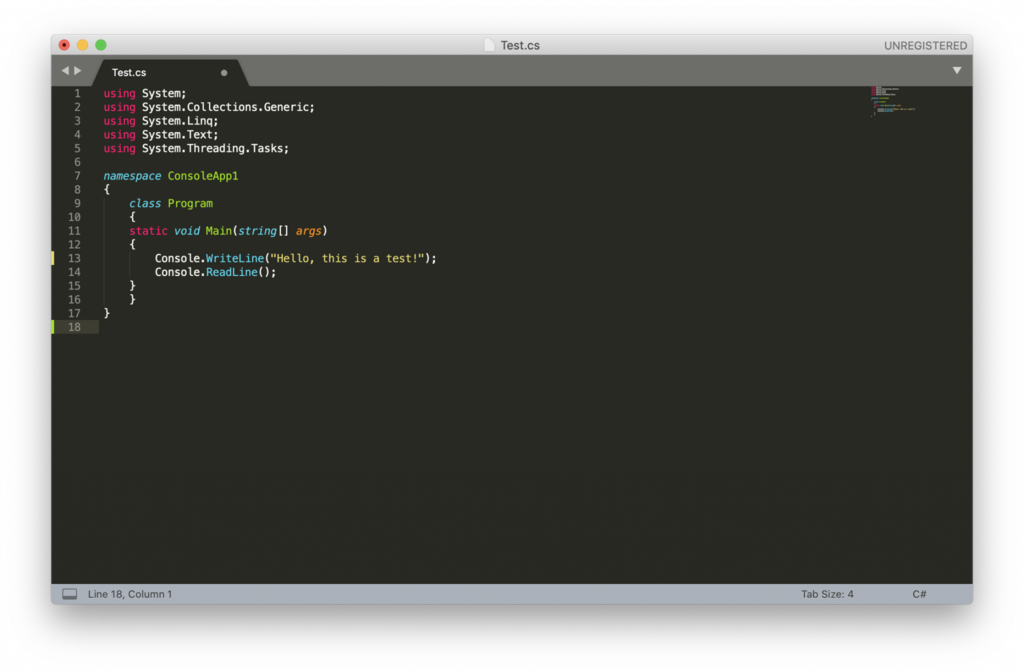
3. Sublime Text

Sublime es otro de los mejores editores HTML que podrás encontrar. Desarrollado por una empresa con sede en Sydney, este software se encuentra en la categoría de freemium. Freemium significa que puedes usar Sublime de forma gratuita, pero debes comprar una licencia para poder disfrutar de todas las funciones.
Sublime ofrece muy buen soporte para garantizar que el programa se actualice constantemente. Los usuarios pueden agregar plugins creados por la comunidad o crear los suyos propios. Creemos que usar la versión gratuita de Sublime es más que suficiente. Sin embargo, si crees que necesitas más funciones, puede obtener la licencia más adelante.
Características clave
- Sublime es compatible con la API de Python que le permite al plugin expandir su funcionalidad predeterminada.
- Edición simultánea. Puedes realizar cambios en muchas áreas seleccionadas al mismo tiempo.
- Sublime está disponible en Windows, OS X y Linux. Los desarrolladores solo necesitan tener una licencia para usar Sublime en todas las computadoras que tengan.
¿Por qué los desarrolladores prefieren Sublime Text?
- API potente y ecosistema de paquetes. Sublime proporciona miles de paquetes que están disponibles y construidos por la comunidad. Estos paquetes son de código abierto.
- Edición por separado. Los desarrolladores pueden usar múltiples monitores y editar diferentes tipos de código simultáneamente.
- Goto Anything. Esta función es útil para abrir los archivos con unas pocas teclas, para buscar símbolos, líneas o palabras.
- Goto Definition. Sublime indexa automáticamente cada clase, método y función de un proyecto.
Diseño
La interfaz de Sublime Text es excelente en términos de estética.
Disponible para: Windows, OS X y Linux (32/64 bits).
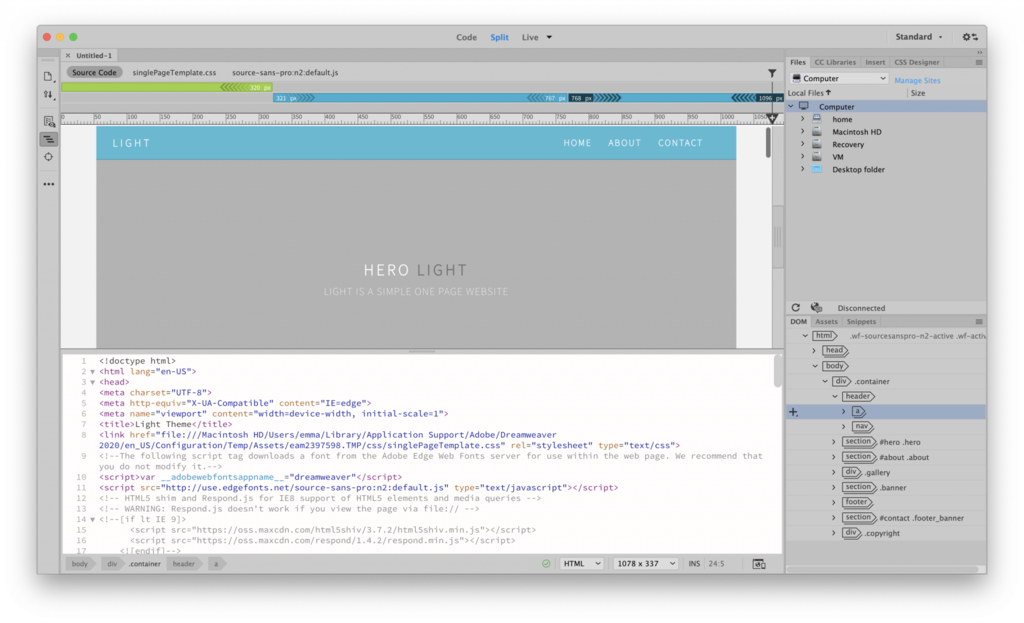
4. Adobe Dreamweaver CC

Desarrollado y administrado por el gigante tecnológico Adobe Inc, Adobe Dreamweaver CC es una herramienta excelente, potente y versátil. Sirve tanto para el desarrollo de back-end como de front-end. Como software de código cerrado, Dreamweaver está diseñado para funcionar dentro del ecosistema de Adobe.
Adobe también proporciona soporte, complementos y funciones para asegurarse de que siempre codificarás sin inconvenientes.
Dreamweaver es uno de los editores que admite tanto el método textual como el WYSIWYG. Por lo tanto, tu eliges si quieres programar con una presentación visual en vivo o seguir el camino clásico.
Características clave
- Dreamweaver te permite escribir código en todos los lenguajes de programación importantes.
- Soporta modos de editor textual y WYSIWYG.
- Totalmente integrado con el ecosistema de software de Adobe.
- Increíble rendimiento y soporte de Adobe Inc.
¿Por qué los desarrolladores prefieren Adobe Dreamweaver CC?
- Vista previa. De esta manera, los desarrolladores pueden programar mientras previsualizan el producto final.
- Confirmar el código y accesibilidad de la página. Esta característica puede facilitarle a los desarrolladores seguir las Pautas de accesibilidad de contenido web (WCAG).
- Acceso a bibliotecas creativas en la nube. Acceso premium a la abundante oferta de materiales en el ecosistema de Adobe. Desde colores, palabras, gráficos, capas, caracteres y mucho más.
Diseño
Dreamweaver tiene un aspecto premium de primera clase, con una estética y un diseño impresionantes. Después de todo, está hecho por Adobe, una compañía respetada en la industria creativa.
Disponible para: Windows y OS X.
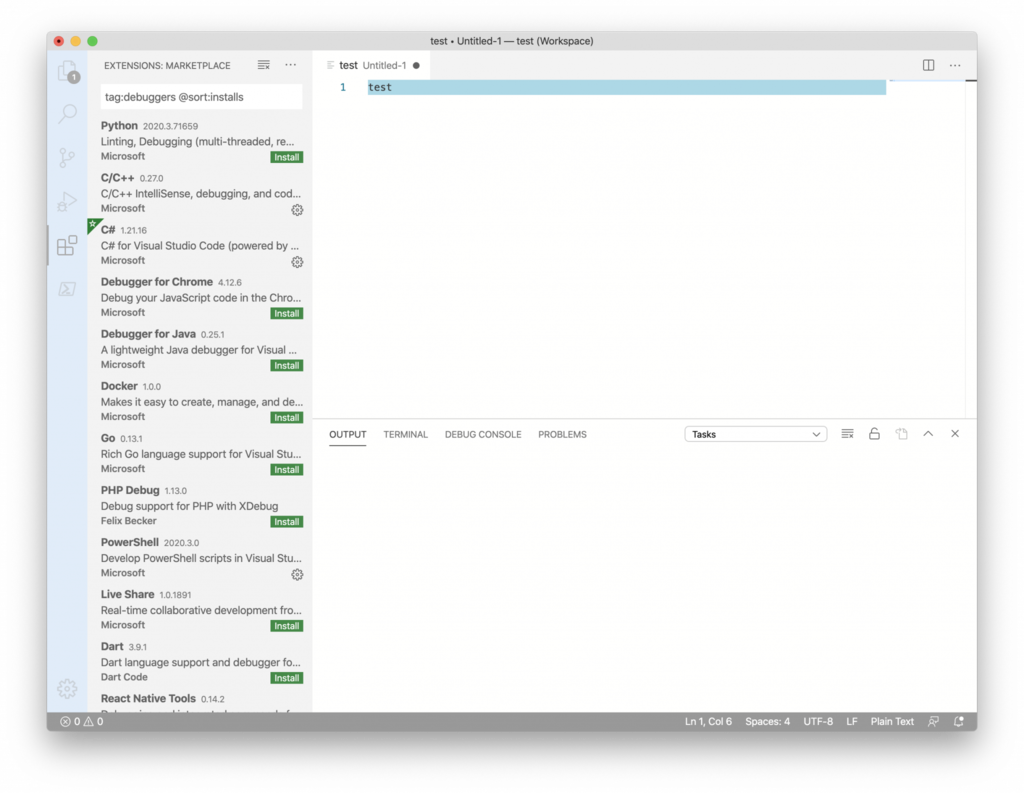
5. Visual Studio Code

Esta herramienta multi-código gratuita de edición HTML viene lista para usarse con una gran variedad de funciones personalizables. Se destaca por su autocompletado y otras respuestas sintácticas inteligentes. Visual Studio Code es un programa de múltiples idiomas y plataformas. Su entorno de desarrollo trabaja mano a mano con HTML, Python y otros lenguajes de programación populares.
También es compatible con Microsoft Azure, lo que facilita la implementación y numerosas extensiones.
Características clave
- IntelliSense te permite ir más allá del resaltado de sintaxis y el autocompletado. Te proporciona completaciones inteligentes basadas en tus tipos, funciones y módulos.
- Personalización y funciones. Instala extensiones para añadir idiomas, temas, depuradores y más.
- El project manager hace que sea fácilmente accesible cambiar entre un proyecto y otro.
¿Por qué los desarrolladores prefieren Visual Studio Code?
- Depura tu código desde el editor.
- Los comandos Git están incorporados. Trabaja con Git y otros proveedores de SCM mientras revisas los diffs, preparas los archivos, etc. desde el editor.
- La extensión Live Server te ofrece una vista previa en vivo de tu aplicación web directamente desde el editor.
Diseño
Visual Studio Code tiene un aspecto clásico, con un diseño claro y directo. Facilita la búsqueda de documentación, la instalación de un nuevo idioma o la apertura de un nuevo archivo.
Disponible para: Linux x64, Windows x64 y OS X.

Conclusión
Recibir ayuda para escribir código de forma más rápida y eficiente se está convirtiendo en una necesidad, ahora más que nunca. Tanto si empezaste a programar hace poco como si eres un experto, creemos que un editor de HTML puede convertirse en el mejor amigo de cualquiera.
Aparte de las funciones, elegir uno de los mejores editores HTML que se adapte a ti puede ser difícil. Te recomendamos experimentar con diferentes editores y elegir el que se adapte mejor a tu estilo y flujo de trabajo.
También queremos mencionar que a menos que necesites soporte 24/7 y administres el código para una gran compañía, probablemente no tendrás problemas con un editor gratuito.


Comentarios
junio 26 2020
Hola. He trabajado durante mucho tiempo con Dreamweaver y, en general, me he sentido a gusto. Sin embargo, he visto que está muy denostado entre la comunidad de desarrolladores, y eso me ha hecho contemplar la posibilidad de cambiar. Pero antes, me gustaría saber, en tu opinión, ¿por qué está tan vilipendiado Dreamweaver entre los profesionales del desarrollo web?
agosto 24 2020
Hola, llevo usando Dreamweaver desde hace tiempo, pero ocupo tambien VisualCode y he usado Notepad++, entre otros. Lo que pasa, al menos a la mayoría, es que Dreamweaver te va poniendo todo "en bandeja de plata", ej. si vas a programar digamos en HTML, das click y te abre una hoja nueva ya con la estructura de un doc HTML, igual pasa si abres otra pestaña para CSS, JS, etc. Y claro, te avisa de errores en la sintaxis y otras ventajas. La mayoría se sienten "rudos", verdaderos dev, porque en Notepad++ escriben todo, todo el lenguage. Cada slash, cada punto y coma, etc. No se me hace grave el hecho de usar Dreamweaver que te facilita varias cosas. Como dicen: "El que es perico donde quiera es verde". A mí por cuestiones de tiempo me ayuda bastante. Y al final, cada quién trabaja con el entorno que le agrada y le facilita mejor. Saludos.
agosto 27 2020
Hola Alberto, gracias por tu aporte ;)